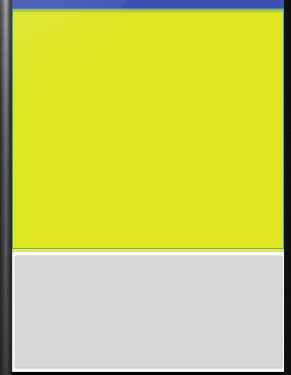
在进行开发工程中,由于业务的需要我们经常会使用到权重的应用,但是大家有没有知道权重是怎么进行计算的,下面我们看下两个布局的表现形式:
此时的代码是这样的:
<Button
android:background="#fff000"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<Button
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
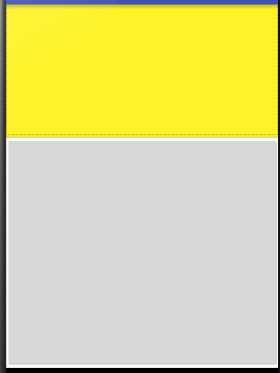
然而当我们将android:layout_height="match_parent"换成android:layout_height="wrap_content",页面的布局将会发出变化:

两者的结果正好相反,大家有么知道为什么呢?其中weight在进行权重的划分时候,经过两次计算:
第一次是 总高度-两个按钮占有的高度=剩下的高度
第二次是 剩下的高度乘以权重之比+加上按钮本身的高度=最后显示的高度
按照上述例子进行说明:
总高度是L match_parent 时候 高度是L wrap_content 时候 高度相对于是0
第一种情况进行计算:剩下的高度=L-(L+L)=-L ;最后的高度:-L/3+L = 2L/3 ,-2L/3+L = 1L/3
第二种情况进行计算:剩下的高度=L-(0+0)=L ;最后的高度:1L/3+0 = L/3 ,L2/3+L = 2L/3
这样大家就知道为什么了吧 。
