数组 length 属性的特点
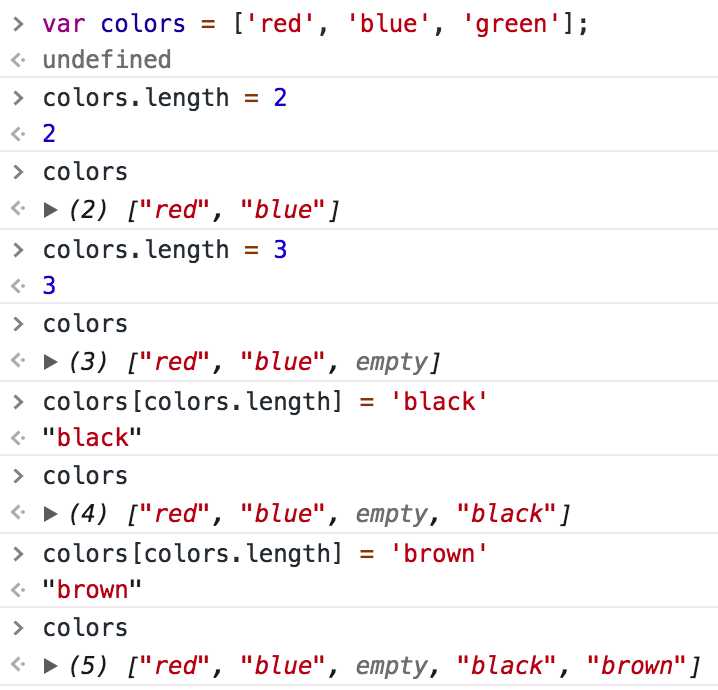
数组的 length 属性很有特点 — 它不是只读的。因此通过设置这个属性,可以从数组的末尾移除或向数组添加新项

检测数组
JavaScript为啥不用 instanceof 检测数组,这里有个示例坑
对于一个网页,或者一个全局作用域而言,使用 instanceof 操作符就能得到满意的结果:
if( value instanceof Array ) {
// 对数组执行某些操作
}
instanceof 操作符的问题在于,它假定单一的全局执行环境。如果网页中包含多个框架,那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的 Array 构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
为了解决这个问题,es6新增了 Array.isArray() 方法,这个方法的目的是最终确定某个值到底是不是数组,而不管它是在哪个全局执行环境中创建的。
数组的 sort 方法
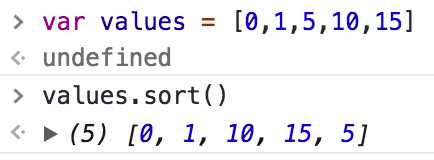
为了实现排序,sort() 方法会调用每个数组项的 toString() 转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值,sort() 方法比较的也是字符串。

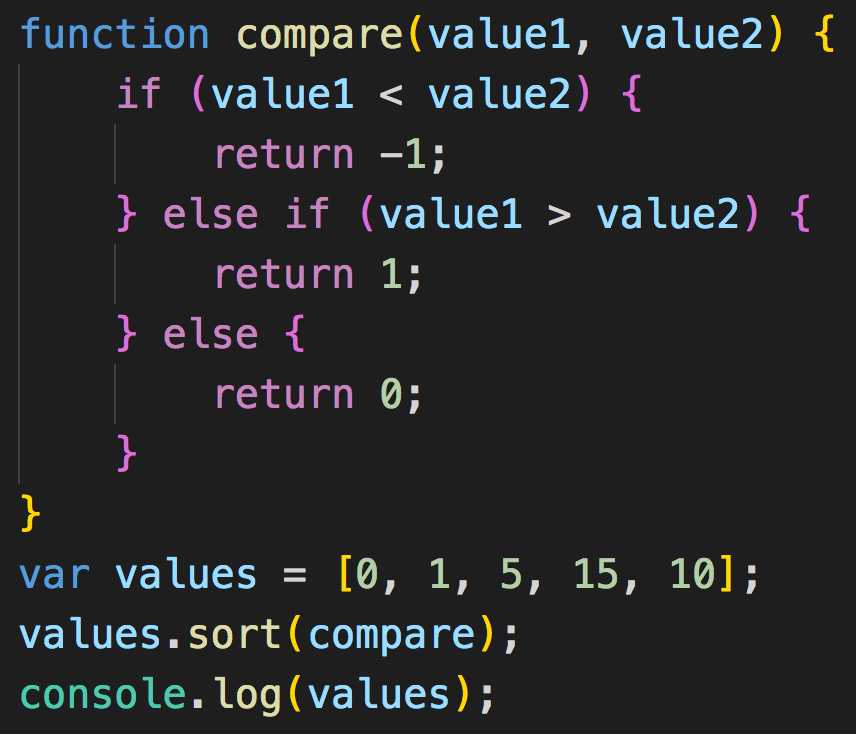
因此 sort() 方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个之后则返回一个正数。

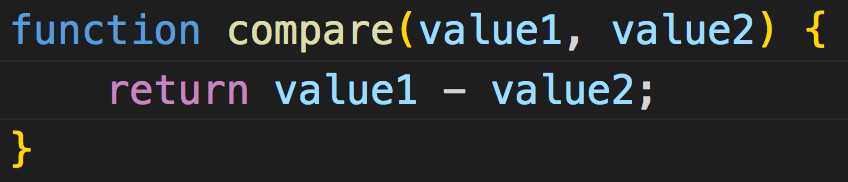
对于数值类型或者其 valueOf() 方法会返回数值类型的对象类型,可以使用一个更简单的比较函数。由于比较函数是通过返回一个小于0、等于0或大于0的值来影响排序结果,因此减法操作就可以适当地处理所有这些情况。