webstorm typescript自动编译javascript配置:
1. 安装nodejs
2. 安装typescript编译器:
npm install typescript -g
3. 配置webstorm:
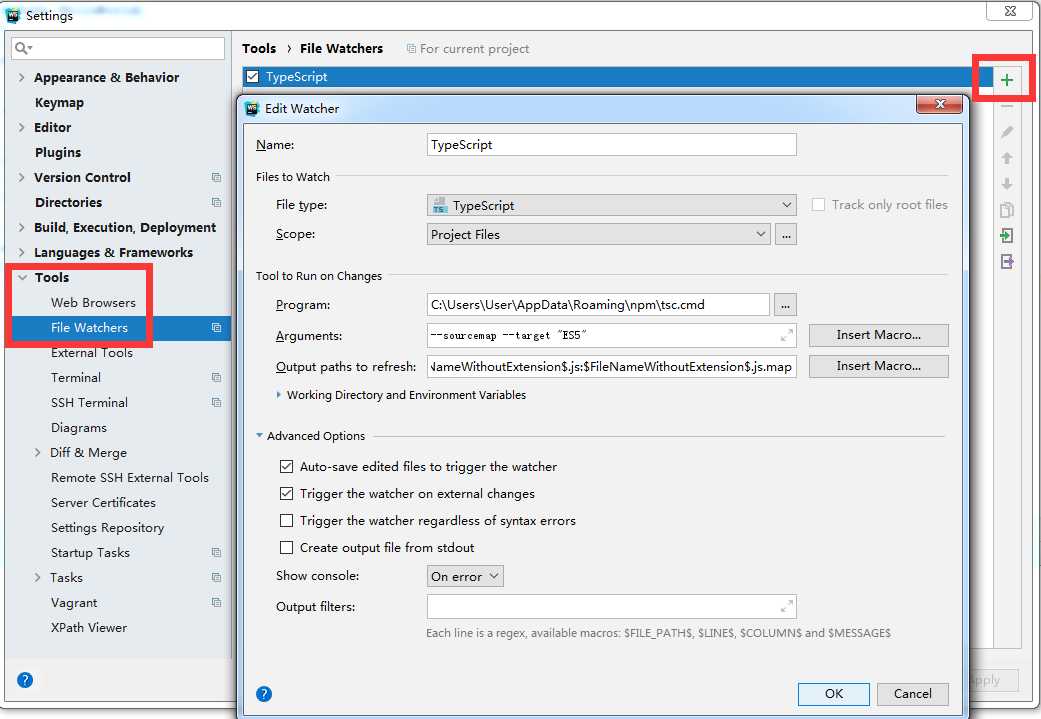
(1) 添加FileWatcher

Program:tsc的路径
Arguments:--sourcemap --target "ES5"
Output paths to refush:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map (注:参数一为ts文件生成的js的文件名,参数二生成源映射,可去掉)
Working directory:$FileDir$
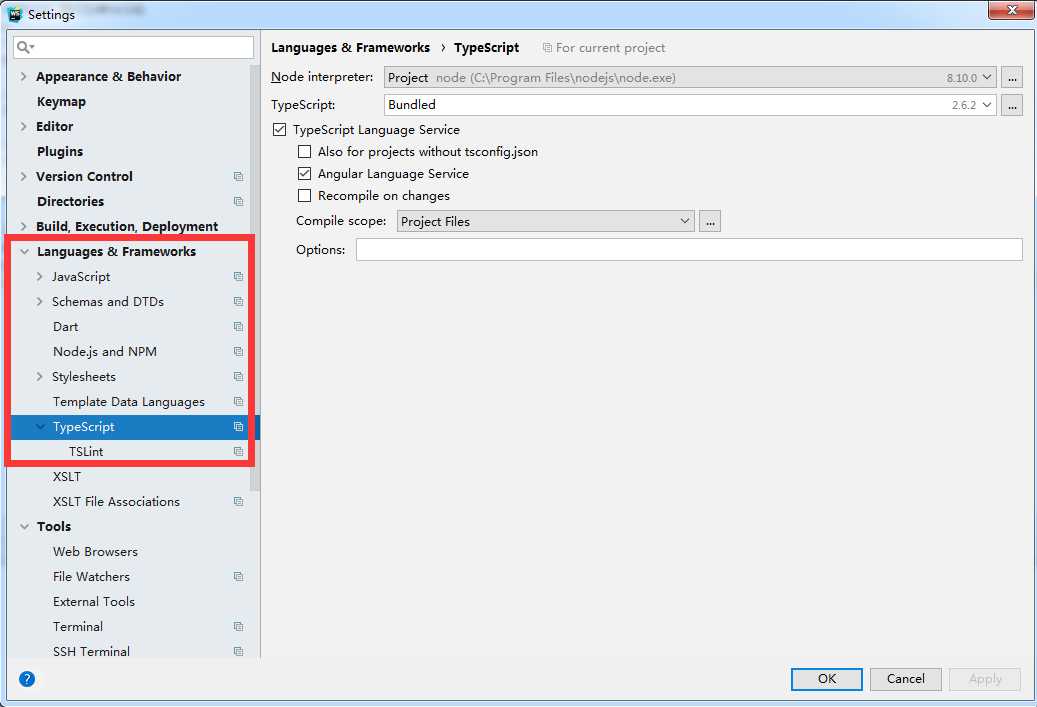
(2)设置typescript编译选项:

(3)编写tsconfig.json
{
"compilerOptions": {
"target": "es5",
"outDir": "bin-debug",
"experimentalDecorators": true,
"lib": [
"es5",
"dom",
"es2015.promise"
],
"types":[]
},
"exclude": [
"node_modules"
]
}
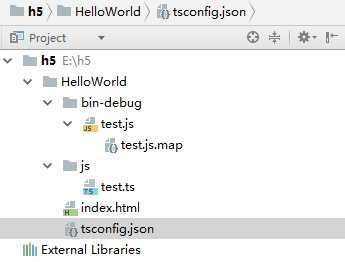
最后完成ts的编写后Ctrl+s都会自动生成js文件,文档结构图如下: