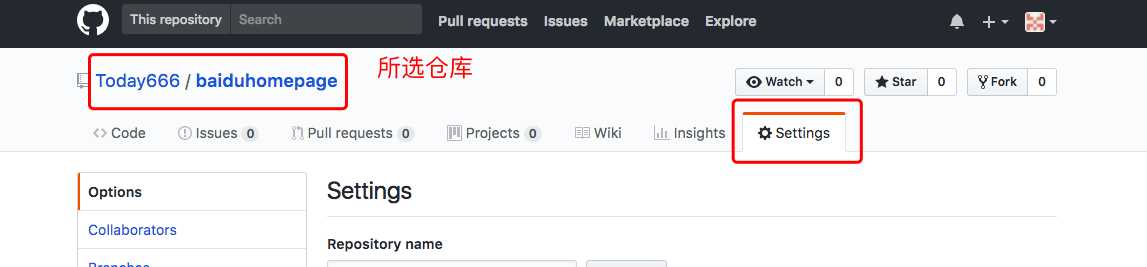
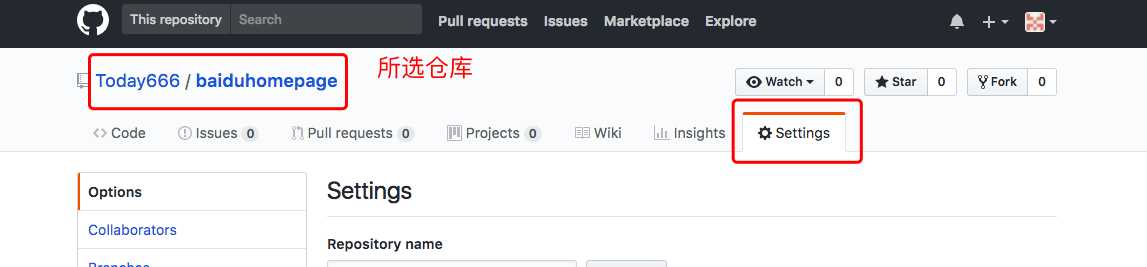
第一步,找到所要展示仓库的Settings

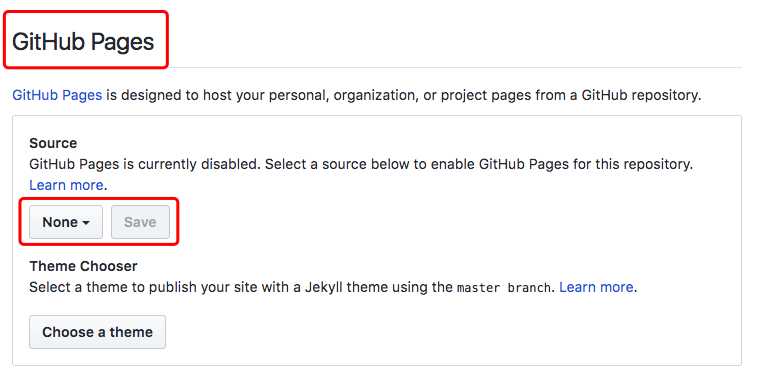
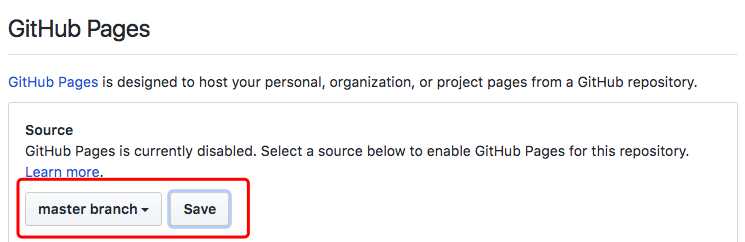
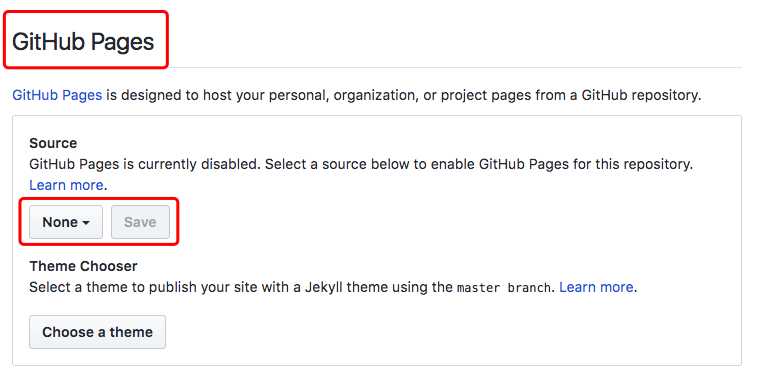
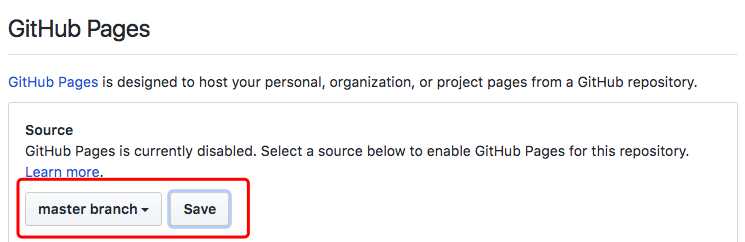
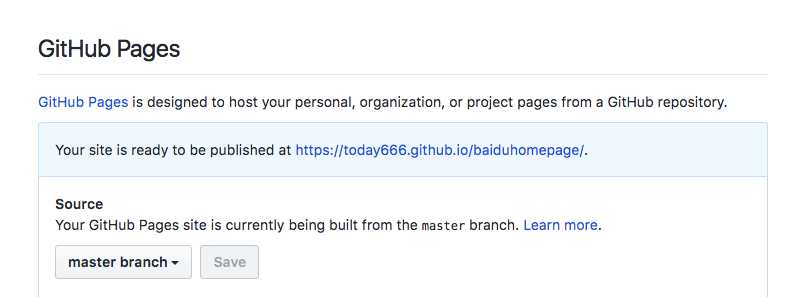
第二步,下滑至GitHub Pages选项,将“None”改为“master branch”,并save


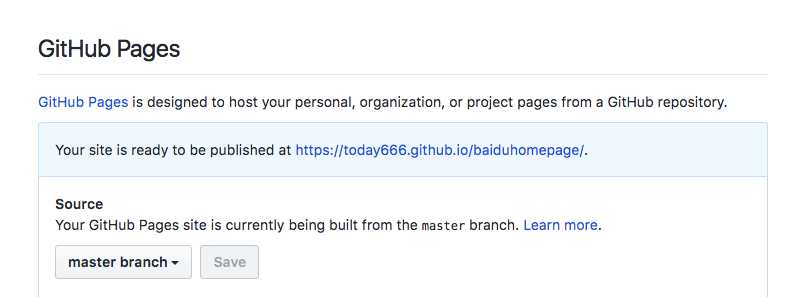
第三步,使用GitHub Pages后,会生成一个能展示所选仓库的地址链接。

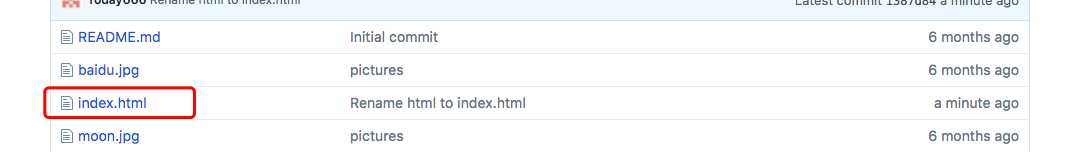
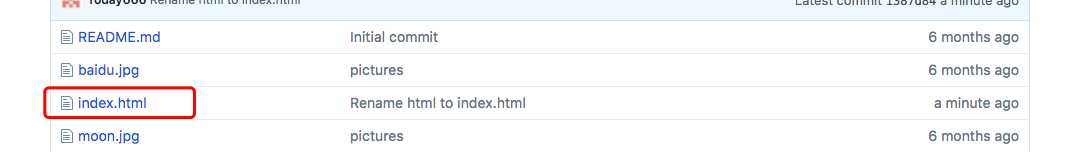
当想展示仓库中某一文件时,可将路径缀在链接后面,如想展示下面文件中名为index.html的文件

则,地址变为https://today666.github.io/baiduhomepage/index.html
标签:today ranch bsp image none png back com body
第一步,找到所要展示仓库的Settings

第二步,下滑至GitHub Pages选项,将“None”改为“master branch”,并save


第三步,使用GitHub Pages后,会生成一个能展示所选仓库的地址链接。

当想展示仓库中某一文件时,可将路径缀在链接后面,如想展示下面文件中名为index.html的文件

则,地址变为https://today666.github.io/baiduhomepage/index.html
标签:today ranch bsp image none png back com body
原文地址:https://www.cnblogs.com/SofiaTJU/p/8550905.html