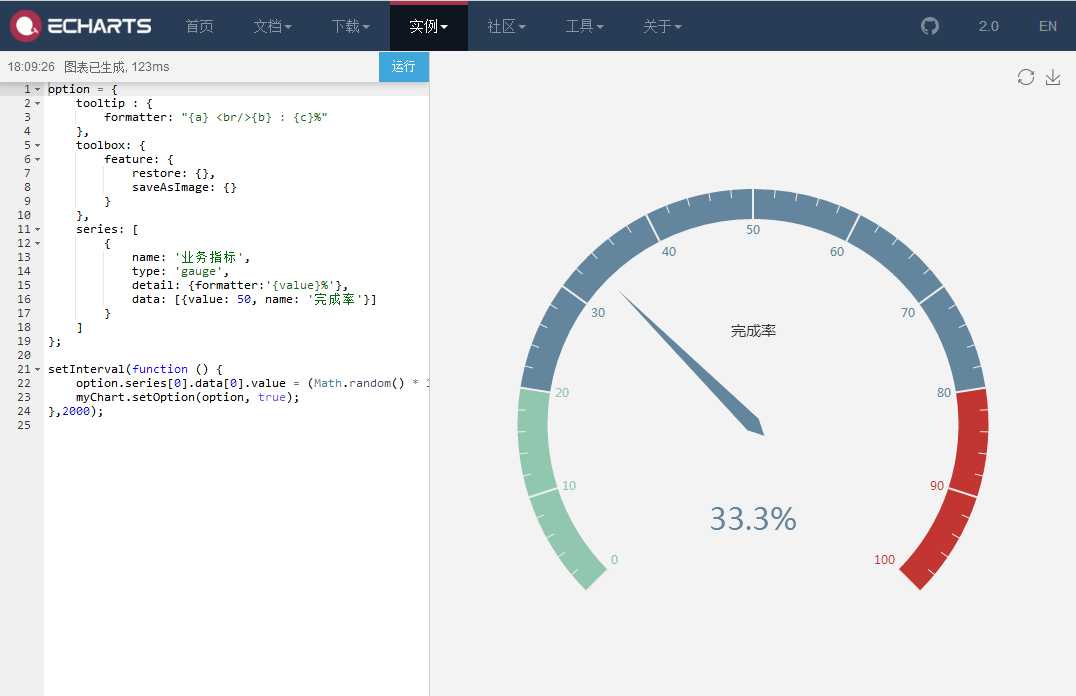
Thingworx自带的图表数量有限,样式也很有限,在echarts上看到了这样一个非常简单的图表,下面将做一个简单的静态引入示范

首先创建Thingworx项目

然后右键ui新建widget

自动生成了四个文件,找到pie.ide.js,然后修改this.renderHtml = function()后的内容
通过以下代码引入echarts
$("body").append(‘<script type="text/javascript" src="../Common/extensions/[项目名]/ui/[widget名]/echarts4/echarts.min.js"></script>‘);
echarts目录必须在widget目录下面。
function的末尾返回echarts需要div
return ‘<div id="demo" style="width: 600px;height:400px;"></div>‘;
在this.afterRender = function ()方法后将echarts的示例代码添加进去
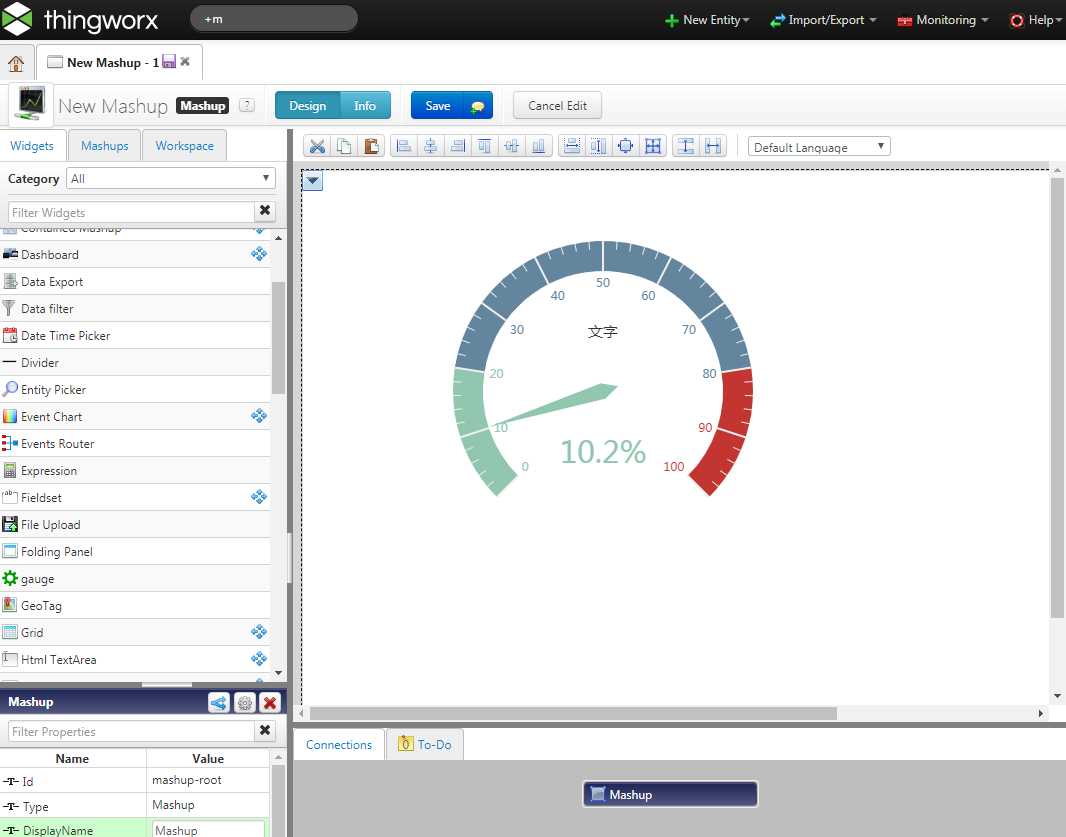
编译打包成zip,然后通过Thingworx的import功能导入,就能在mashup builder里看到了左侧自定义的gauge了,可以通过修改default_widget_icon.ide.png或者icon_url来更换图标。

这个例子是静态的,没有绑定Thing的Service获取动态的数据。Runtime需要照例再写一遍。
