Vuex是什么?
官方解释:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
简单来说,当Vue应用程序比较庞大的时候,组件里面的状态会比较多,为了方便管理某些状态,我们需要把其中一些变量抽出来,放到Vuex里面去,通过Vuex去集中的管理。
为什么要用Vuex?
官方解释:
当我们构建一个中大型的单页面程序时,Vuex可以更好地帮助我们在组件外部统一管理状态
什么是状态?
状态就是变量,状态就是组件里面的data里面的值,例如
data() {
return{
msg: ‘hello world‘
}
}
这个msg变量就是状态
Vuex的核心概念(State,Mutations,Getters,Action,Modules)
State
// States是唯一的数据源
// 单一状态树(意思是当我们创建了一个store实例,它里面就只有一个State,而不像我们的Vue组件,一个组件可以嵌套另一个组件,层层嵌套)
const Couter = {
template: `
<div> {{ count }} </div>
`
computed: {
count () {
return this.$store.state.count
}
}
}
Getters
// 通过Getters可以派生出一些新的状态,【扩展】
// 通过Getters可以重新创建一个值,这个值是对state里面的状态进行修改的
const store = new Vuex.Store({
state: {
name: ‘Jack‘
},
getters: {
userName (state) {
return state.name + ‘, Hello‘
}
}
})
// *****************************************************//
/ 使用的话,就可以在Vue组件中,通过computed来进行调用,如下
computed: {
userName() {
return this.$store.userName
}
}
Mutations
必须掌握
这个方式的好处就是方便管理日志,在哪里提交,怎么提交的,都会加入到日志里面,方便vux调试
// 更改Vuex中的store中的状态的唯一方法是提交mutation
const store = new Vuex.Store({
state: {
count: 1,
name: ‘jack‘
},
mutations: {
increment (state) { // 不带参数地修改
state.count++ // 变更状态
}
updateName (state, userName) { // 带参数地修改
state.name = userName // 变更状态
}
}
})
//**************************************************************//
//在组件中,提交的用法如下
new Vue({
el: ‘#app‘,
store,
data: {
msg: ‘hello world‘
}
methods: {
add () {
this.$store.commit(‘increment‘)
this.$store.commit(‘updateName‘, ‘Mike‘)
}
}
})
Actions
// 【扩展】
// Action可以包含任意异步操作
// 提交的是mutation,而不是直接变更状态
// 可以包含任意异步操作(解决了mutations不能异步操作的问题,就是对mutations的扩展)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) { // 注意了,这里不是state,而是context,它能够调用mutations
context.commit(‘increment‘)
}
}
})
//**************************************************************//
// 注意!!!actions在组件中的使用
methods: {
add () {
this.$store.dispatch(‘incrementAction‘) //这里用的是dispatch
}
}
Modules
// 【扩展】
// 也是扩展出来的东西,当我们的页面非常打的时候,管理的状态非常多的时候,就需要把状态拆分成一块一块的(即模块)
const moduleA = {
state: {......},
mutations: {......},
actions: {......},
getters: {......}
}
const moduleB = {
state: {......},
mutations: {......},
actions: {......},
getters: {......}
}
const moduleC = {
state: {......},
mutations: {......},
actions: {......},
getters: {......}
}
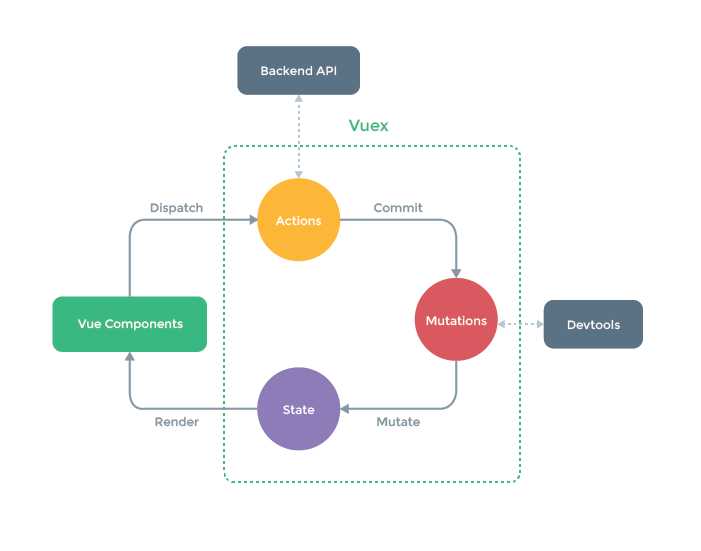
下图是官网的图,Vuex的运行框架大致如下所示:

----------END-----------
