帮朋友做了个小功能,顺便分享下。
这是一个统计图,页面加载的时候带有动画效果。
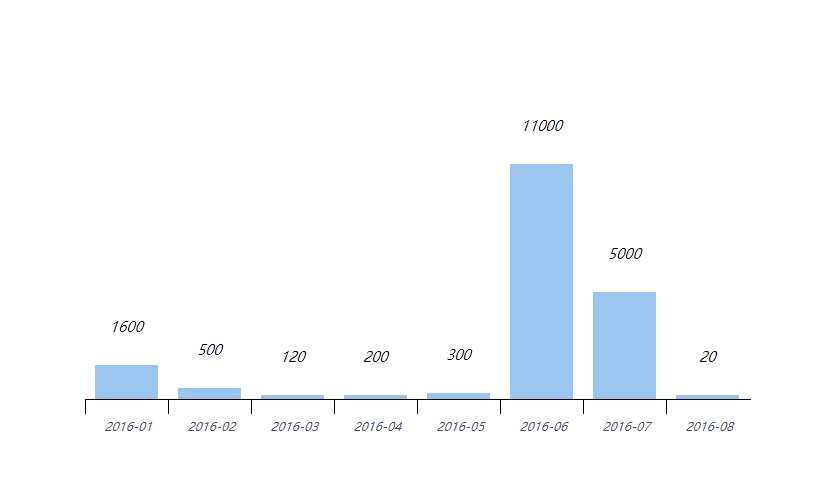
效果图:

html:
<div class="transaction-amount"> <div class="transaction-amount-con typePage"> <div class="columnar" id="investAgain"> <div id="columnar-item-1" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-01</em></span> </div> <div id="columnar-item-2" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-02</em></span> </div> <div id="columnar-item-3" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-03</em></span> </div> <div id="columnar-item-4" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-04</em></span> </div> <div id="columnar-item-5" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-05</em></span> </div> <div id="columnar-item-6" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-06</em></span> </div> <div id="columnar-item-7" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-07</em></span> </div> <div id="columnar-item-8" class="columnar-item columnar-item-1"> <span class="columnar-color clearfix"> <i class="columnar-value"></i> </span> <span class="columnar-label"><em class="columnar-time">2016-08</em></span> </div> </div> </div>
css:
@charset "utf-8"; .transaction-amount-con,.repayment-amount-con{height:620px;background:#fff;margin-top:30px;} .repayment-amount-con{margin-bottom:30px;} .columnar{ padding-left: 10px; position: relative; width:994px;height: 400px; margin:40px auto;} .columnar-item{ position: relative; float:left; margin-right:20px; width: 63px; height: 100%; } .columnar-label{ display: block; position: absolute; bottom:-15px; left:-10px; width: 84px; height: 14px; font-size:12px; border:1px solid #000;border-right:none;border-bottom:none;text-align: center; color: #474e5d; } .columnar-time{display: block;padding-top:18px;} .columnar-color{background: #9bc5ec; position: absolute; bottom:0; width: 63px; *width: 62px; height: 4%; transition: all 0.4s ease-in-out 0.2s; } .columnar-value{ width:58px;height:53px;position: absolute; top: -60px; left:2px; font-size: 14px; line-height:44px;text-align: center;} .clearfix:before,.clearfix:after{content:"";display:table} .clearfix:after{clear:both} .clearfix{*zoom:1}
需要自行先引入jq库。
js:
var els = $(‘.transaction-amount .columnar-color‘) ; increase(els); function increase(obj){ //console.log(obj) var data = [ {‘money‘:1600}, {‘money‘:500}, {‘money‘:120}, {‘money‘:200}, {‘money‘:300}, {‘money‘:11000}, {‘money‘:5000}, {‘money‘:20} ] var maxNum = 0; for(var i in data){ maxNum += parseFloat(data[i].money);; } for(var i in data){ var money = parseFloat(data[i].money); var objChild = $(obj[i]).find(".columnar-value"); objChild.html(money); var present = money/maxNum; if(present<0.01){ present = 0.01; } //console.log(maxNum) $(obj[i]).css({"height":present*100+"%"}); } }
