
1.promise的含义
promise是异步编程的一种解决方案,传统的解决方案--回调函数和事件。
(1)promise对象的状态:pending(进行中),fulfilled(已成功),rejected(已失败),只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
(2)一旦状态改变就不会再变,任何时候都可以得到这个结果。promise对象的状态改变,只有从pending变成fulfilled和从pending变成rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。
2promise用法
function timeout(ms) { return new Promise((resolve, reject) => { setTimeout(resolve, ms, ‘done‘); }); } timeout(100).then((value) => { console.log(value); });timeout方法返回一个Promise实例,表示一段时间以后才会发生的结果。过了指定的时间(ms参数)以后,Promise实例的状态变为resolved,就会触发then方法绑定的回调函数。
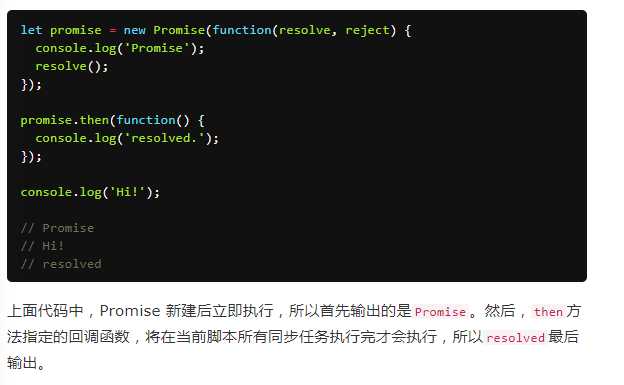
promise新建后就会立即执行,then方法指定的回调方法,将在当前脚本所有同步任务执行完才会执行。
立即 resolved 的 Promise 是在本轮事件循环的末尾执行,总是晚于本轮循环的同步任务。