项目符号样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目符号样式</title>
<style type="text/css">
ol{
list-style-type: lower-roman;}
/* upper 大写 */
</style>
</head>
<body>
<h1>The Complete Poems</h1>
<h2> Emily Dickinson</h2>
<ol>
<li>Life</li>
<li>Nature</li>
<li>Love</li>
<li>Time and Eternity</li>
<li>The Single Hound</li>
</ol>
</body>
</html>
项目图像

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目图像</title>
<style type="text/css">
ul{
list-style-image: url("images/star.png");}
li{
margin: 10px 0px 0px 0px;}
</style>
</head>
<body>
<h1>Index of Translated Poems</h1>
<h2>Arthur Rimbaud</h2>
<ul>
<li>Ophelia</li>
<li>To Music</li>
<li>A Dream for Winter</li>
<li>Vowels</li>
<li>The Drunken Boat</li>
</ul>
</body>
</html>
标记的定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标记的定位</title>
<style type="text/css">
ul{
width: 250px;}
li{
margin: 10px;}
ul.illuminations{
list-style-position: outside;}
ul.season{
list-style-position: inside;}
</style>
</head>
<body>
<h3>Illuminations</h3>
<ul class="illuminations">
<li>That idol, black eyes and yellow mop, without parents or court ...</li>
<li>Gracious son of Pan! Around your forehead crowned with flowerets ...</li>
<li>When the world is reduced to a single dark wood for our four ...</li>
</ul>
<h3>A Season in Hell</h3>
<ul class="season">
<li>Once, if my memory serves me well, my life was a banquet ...</li>
<li>Hadn‘t I once a youth that was lovely, heroic, fabulous ...</li>
<li>Autumn already! - But why regret the everlasting sun if we are ...</li>
</ul>
</body>
</html>
列表快捷方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表快捷方式</title>
<style type="text/css">
ul{
list-style: inside circle;
width: 300px;}
li{
margin: 10px 0px 0px 0px ;}
</style>
</head>
<body>
<h1>Quotes from Edgar Allan Poe</h1>
<ul>
<li>I have great faith in fools; self-confidence my friends call it.</li>
<li>All that we see or seem is but a dream within a dream.</li>
<li>I would define, in brief, the poetry of words as the rhythmical creation of Beauty.</li>
</ul>
</body>
</html>
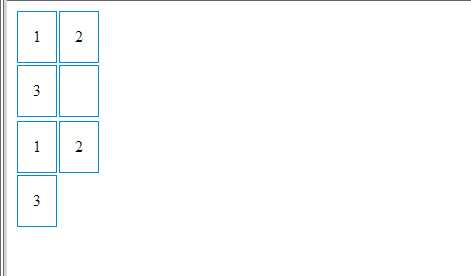
空单元格的边框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>空单元格的边框</title>
<style type="text/css">
td{
border: 1px solid #0088dd;
padding: 15px;}
table.one{
empty-cells: show;}
table.two{
empty-cells: hide;}
</style>
</head>
<body>
<table class="one">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td></td>
</tr>
</table>
<table class="two">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td></td>
</table>
</body>
</html>
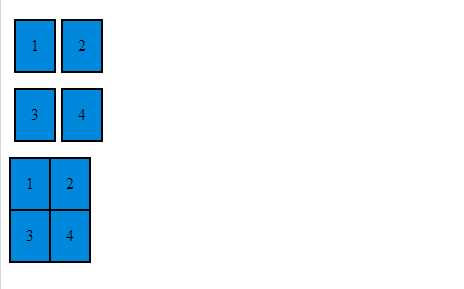
单元格之间的间隙

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格之间的间隙</title>
<style type="text/css">
td{
background-color: #0088dd;
padding: 15px;
border: 2px solid #000000;}
table.one{
border-spacing: 5px 15px;}
table.two{
border-collapse: collapse;}
</style>
</head>
<body>
<table class="one">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table class="two">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
定义提交按钮样式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义提交按钮样式</title>
<style type="text/css">
input{
font-size: 120%;
color: #5a5854;
background-color: #f2f2f2;
border: 1px solid #bdbdbd;
border-radius: 5px;
padding: 5px 5px 5px 10px;
background-repeat: no-repeat;
background-position: 8px 9px;
display: block;
margin-bottom: 10px;}
input#submit{
color: #444444;
text-shadow: 0px 1px 1px #ffffff;
border-bottom: 2px solid #b2b2b2;
background-color: #b9e4e3;
boakground: -webkit-gradient(linear, left top. left bottom, from(#beeae9),to(#a8cfce));
background: -moz-linear-gradient(top, #beeae9 ,#a8cfce);
background: -o-linear-gradient(top, #beeae9, #a8cfce);
background: -ms-linear-gradient(top, #beeae9, #a8cfce);}
input#submit:hover{
color: #333333;
border: 1px solid #a4a4a4;
border-top: 2px solid #b2b2b2;
background-color: #a0dbc4;
background: -webkit-gradient(linear, left top, left bottom, from(#a8cfce), to(#beeae9));
background: -o-linear-gradient(top, #a8cfce, #beeae9);
background: -ms-linear-gradient(top, #a8cfce, #beeae9);
}
</style>
</head>
<body>
<form>
<input type="submit" value="Register" id="submit"/>
</form>
</body>
</html>
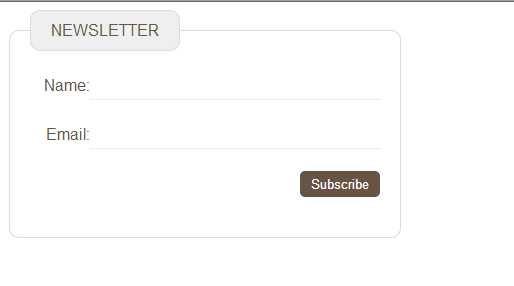
定义字段集及其说明的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义字段集及其说明的样式</title>
<style type="text/css">
*{
font-family: Arial, Verdana, sans-serif;
color: #665544;}
input{
border-bottom: 1px dotted #dcdcdc;
border-top: none;
border-right: none;
border-left: none;
padding: 5px;
width: 280px;
margin-bottom: 20px;}
input:focus{
border: 1px dotted #dcdcdc;
outline: none;}
input#submit{
color: #ffffff;
background-color: #665544;
border: none;
border-radius: 5px;
width: 80px;}
input#submit:hover {
color: #665544;
background-color: #efefef;}
fieldset{
width: 350px;
border: 1px solid #dcdcdc;
border-radius: 10px;
padding: 20px;
text-align: right;}
legend{
background-color: #efefef;
border: 1px solid #dcdcdc;
border-radius: 10px;
padding: 10px 20px;
text-align: left;
text-transform: uppercase;}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Newsletter</legend>
<label for="name">Name:</label><input type="text" id="name"/>
<label for="email">Email:</label><input type="text" id="email"/>
<input type="submit" value="Subscribe" id="submit"/>
</fieldset>
</form>
</body>
</html>
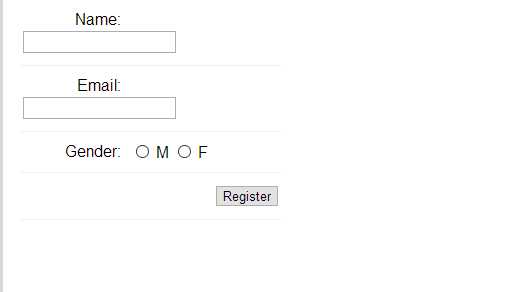
表格控件的对齐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控件的对齐:问题</title>
<style type="text/css">
body{
font-family: Arial, Verdana, sans-serif;}
div{
border-bottom: 1px solid #efefef;
margin: 10px;
padding-bottom: 10px;
width: 260px;}
.title{
float: left;
width: 100px;
text-align: right;
padding-right: 10px;}
.radio-buttons label{
float: none;}
.submit{
text-align: right;}
</style>
</head>
<body>
<form action="example.php" method="post">
<div>
<label for="name" class="title">Name:</label>
<input type="text" id="name" name="name"/>
</div>
<div>
<label for="email" class="title">Email:</label>
<input type="email" id="email" name="email"/>
</div>
<div class="radio-buttons">
<span class="title">Gender:</span>
<input type="radio" name="gender" id="male" value="M" >
<label for="male">M</label>
<input type="radio" name="gender" id="female" value="F">
<label for="female">F</label><br/>
</div>
<div class="submit">
<input type="submit" value="Register" id="submit"/>
</div>
</form>
</body>
</html>
光标样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>光标样式</title>
<style type="text/css">
a{
cursor: move}
</style>
</head>
<body>
<p>
<a href="http://www.whitmanarchive.org">Walt Whitman</a>
</p>
</body>
</html>
