时间:2018.3.11 (周日)19:40-21:20
人员: 全齐
简介:
- 负责游戏技术调研的组员进行了汇报。
- 负责网页方面的组员对网页的目录进行了设计,调研了网页开发需要的技术。
- 最终经过投票决定放弃制作游戏的计划。
详细内容:
1.游戏技术方面的调研。
想法是制作一个2D格斗游戏,因为格斗游戏我们可以对真人拍摄制作动作动画,一定程度上可以减少我们在美工上花费的精力。
选择了Unity引擎,因为最新的几版Unity对于2D游戏开发给予了足够的重视,设计界面十分友好,并且官方教程详尽,易于上手。
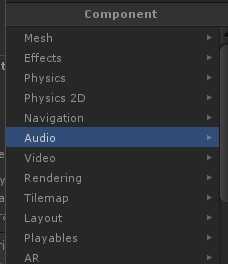
美工,物动画都解决的前提下,游戏大大概就是以场景scene搭建为基础进行的 我们可以在scene添加贴图作为背景,制作动画作为背景的动态效果,在为贴图添加各种属性后,就可以让贴图进入与玩家 的交互当中。

(贴图属性)
举几个例子。
物理效果,如赐予其刚体属性,加入player对象开启此属性,就可以在对象绑定的c#文件中凭借按键输入对其施加力使其运动。类似的还有检测碰撞的colider属性等。
Video audio 可以实现检测player对象位置播放动画或者音效,如靠近时激活某些动画。
Render 一些特效渲染系统。
相当多的场景搭建工作都是集成在可视化界面当中,通过拖拽,勾选就可以完成绝大部分的工作,一些事件的触发,控制逻辑都可以编写到脚本中并绑定到对象上,如在enemy脚本中编写根据player位置进行移动或者攻击方式进行躲避的逻辑。

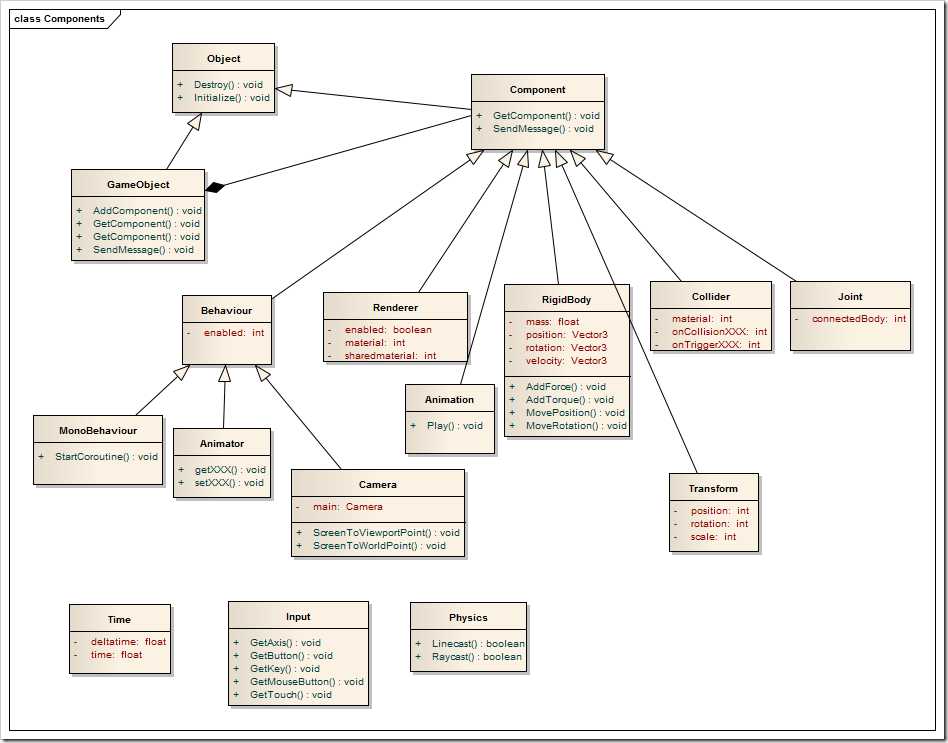
脚本一般用C#编写,C#是面向对象的语言,上图这些常用的类中封装了许多常用的方法,只要让脚本对这些类进步继承,就可以调用这些函数,如两个具有colider属性的物体接触时候,就会激发一个函数,你可以在里面进行角色减血,并进行死亡判定等。我们应该有相当一段时间进行这些类的学习,然后将大部分时间进行enemy的AI设计,player的技能设计等等,这些应该在我们真正确定游戏类型后,有策划进行专门设计。
总体上,感觉难度应该在可控的范围内,而且感觉相比较与做网页,做游戏可能会更加激发创造力与激情。
2.网页技术方面的调研。
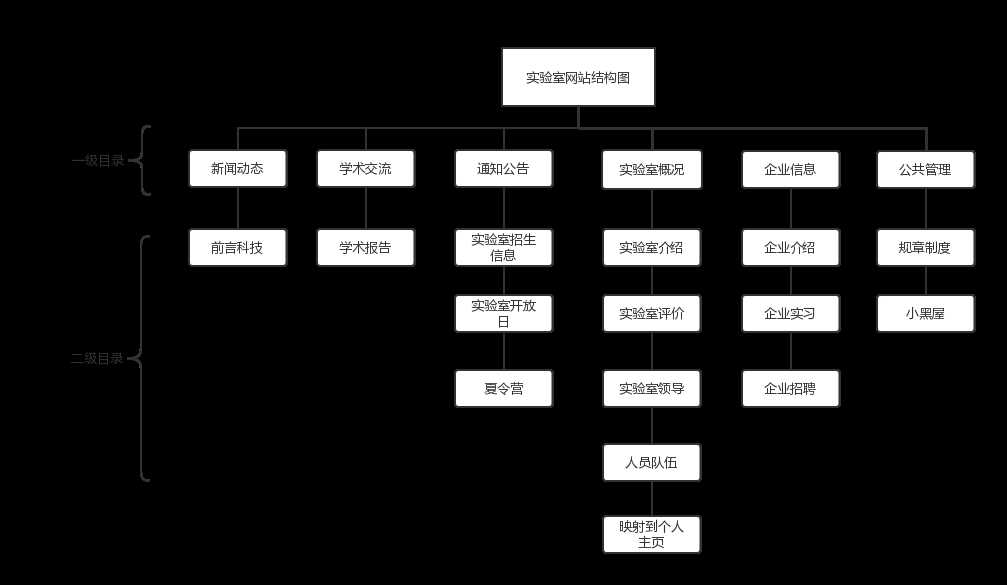
经过对问卷中反应的对于实验室平台的需求,我们将整理了可能会加入的平台功能。
 根据问卷结果我们还是会以通知公告,实验室介绍作为主要模块开发,如有余力将做出其他模块。
根据问卷结果我们还是会以通知公告,实验室介绍作为主要模块开发,如有余力将做出其他模块。
技术调研:
1.前端框架选择。
Bootstrap:非常流行的前端框架,并由此衍生了大量其他流行框架,简洁实用,模块齐全但不够丰富。
AngularJS,一个 JavaScript框架,通过 指令 扩展了 HTML,通过表达式 绑定数据到 HTML.
React.js,不使用模板,在JavaScript中创建DOM,不用模板,所以可扩展性比较好 ,更适用于大型应用和更好的可测试性 ,报错精准迅速.
Vue.js,轻量级的框架 ,封装好,能调用模板,模板能更好地把功能和布局分割开来 ,语言很简单.
经过对我们能力的评估,以及权衡框架的优缺点,最终选择了Vue.js。
2.后端
这个没有经过多少纠结,我们直接选择了Laravel,因其在当今开发中可以称为最受欢迎的,最有前途的后端框架,资料丰富,社区活跃,开源项目多,且易于与vue.js结合。



以上便是此次讨论的主要内容。
