原因
最近,在优化之前公司帮联想(外包)做的一个老的后台管理系统,由于项目是基于easy UI框架,页面是后台用jsp实现的,再加上在公司推行前后端分离的实践,大部分项目都基于vue采用前后端分离去实现。所以当后台哥们儿告诉我,某个用datagrid渲染的表格,加载时间长达30多秒,让我去优化的时候,我的内心是崩溃的,但是我是没法拒绝的,谁让我们搞前端的呢!
过程
说干就干,从svn上更新下代码,便开始搞起。页面渲染过慢总体分两种原因,后端接口传输速率慢和前端页面渲染慢,当然先从接口下手,取到后台接口,放在postman中模仿前端发送请求发现秒返回数据。......那么很明显问题不在后台了。确定问题在前台了,首先到easy UI官网查看datagrid的API文档,确定代码语法没有问题,接下来就是用浏览器搜索了,上网查了下给出的解决datagrid大数据渲染缓慢的方法,要么是版本不一样,要么就是没效果。但是有一个方法,通过设置rownumbers=false,可以减少渲染时间,但是表格渲染时间还是要将近20秒,并且设置false之后,单元格的行号就没有了,显然这是不行的。
完美解决
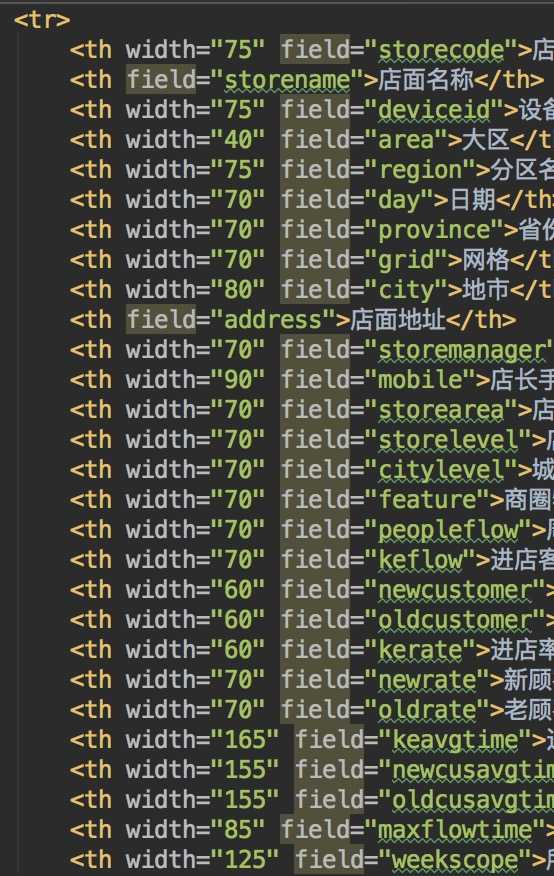
本来已经绝望了,感觉问题应该是框架设计的bug,只能修改源码了,但是,我不死心一边翻看文档,一边寻找可能的解决办法。无意中看到,datagrid表格渲染会通过计算表格元素宽度,取出最宽的表格,对列宽负值。我灵机一动我们渲染的表格列数达到了30列,官方的示例都在10列左右,难道是要设置固定列宽(width),来降低表格计算宽度消耗的时间。我确定就是这个原因,立刻修改代码,提交svn,后台重启服务器,重新测试了一下,从之前的将近30多秒,现在2秒左右。问题完美解决!