WEB浏览器是从上到下加载资源的
1.概念相关
1.js: 基于对象和事件驱动的脚本语言
2.特点(交互性 安全性【不准读取和操作硬盘的文件】跨平台性)
3.弱类型语言
4.由ECMAScript(核心) DOM(文档对象模型) BOM(浏览器对象模型)组成
5.区分大小写
6.JavaScript 引擎在行末自动添加分号的机制
2.BOM(浏览器对象模型)
默认有一个全局对象 window
document.write() 直接在网页中输出内容 console.log() 向控制台输出 location.href=“ ” 向服务端发送链接 消息对话框(具有排他性) alert() 警告 confirm()确认 返回值为boolean prompt()提问 定时任务 防止空指针 window.onload=function(){} setInterval("函数名",Time) time时间是毫秒 应用于轮播图... setTimeout("函数名",time) time时间是毫秒 只执行一次 应用于广告 clearInterval(定时器的变量名)取消定时 clearTimeout(timeoutId);
3.JS和HTML结合方式
1.内部结合 <script>js代码</script>
2.外部结合
<script type="text/javascript" src="JS文件路径">
3.两者都存在的时候 显示外部结合的代码
4.JS变量
通过var来定义(弱语言的标志,对于类型自动转换
分为局部变量和全局变量
JS会先扫描函数体的语句,把所有声明的变量“提升”到函数顶部 所以未赋值先使用的变量不会报错 但是alert显示的变量值会是 undefined 因为它只提升变量声明 不提升变量赋值
5.JS数据类型
基本
(1)number:数字类型 (2)string:字符串类型 (3)boolean:布尔类型 (4)null:空类型 (5)underfind:未定义
注意:number、boolean、string是伪对象
引用(看手册中的js对象)
类型转换(js内部自动把基本转换成引用)
number\boolean转成string
toString();
string\boolean转成number
parseInt()
parseFloat()
boolean不能转
string可以将数字字符串转换成number 如:“123a3sd5” 转成123
6.JS语句
-和* 字符串和整型进行运算时可以的 但 var i="3a";(不行) /是保留小数的 ==比较值 ===比较值和类型
类型运算符
typeof:判断数据类型 返回我的数据类型
instanceof:判断数据类型 是否是某种类型
7.JS函数
定义方式
(1)普通方式
语法:function 函数名(参数列表){函数体}
method();
(2)匿名函数
语法:var method = function 函数名(参数列表){函数体};
(3)对象函数
语法:new Function(参数1,参数2,...,函数体);
注意:参数名称必须使用字符串形式、最后一个默认是函数体且函数体需要字符串形式
参数
有参的情况下 不需要加var关键字
形参和实参个数不一定相等
允许接收任意个参数
返回值
(1)在定义函数的时候不必表明是否具有返回值
(2)返回值仅仅通过return关键字就可以了 return后的代码不执行
8.事件
事件流
事件冒泡:从里到外
事件捕获:从外到里
事件机制及委托
事件传送可以分为3个阶段
(1)在事件捕捉(Capturing)阶段,事件将沿着DOM树向下转送,目标节点的每一个祖先节点,直至目标节点.
例如,若用户单击了一个超链接,则该单击事件将从document节点转送到html元素,body元素以及包含该链接的p元素.在此过程中,浏览器都会检测针对该事件的捕捉事件监听器,并且运行这件事件监听器
(2)在目标(target)阶段,浏览器在查找到已经指定给目标事件的事件监听器之后,就会运行该事件监听器.目标节点就是触发事件的 DOM 节点.
例如,如果用户单击一个超链接,那么该链接就是目标节点(此时的目标节点实际上是超链接内的文本节点)
(3)在冒泡(Bubbling)阶段,事件将沿着DOM树向上转送,再次逐个访问目标元素的祖先节点到document节点.该过程中的每一步,浏览器都将检测那些不是捕捉事件监听器的事件监听器,并执行它们.
利用事件传播(这里是冒泡)这个机制,就可以实现事件委托
具体来说,事件委托就是事件目标自身不处理事件,而是把处理任务委托给其父元素或者祖先元素,甚至根元素(document)
事件对象
概念:是用来记录一些事件发生时的相关信息的对象.事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁
event.target代表当前触发事件的元素,可以通过当前元素对象的一系列属性来判断是不是我们想要的元素
this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素
this和event.target都是dom对象
如果要使用jquey中的方法可以将他们转换为jquery对象.比如this和$(this)的使用 event.target和$(event.target)的使用
event.type:获取事件的类型
event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
event.preventDefault() 方法:阻止默认行为
可以用 event.isDefaultPrevented() 来确定这个方法是否(在那个事件对象上)被调用过了
event.stopPropagation() 方法:阻止事件冒泡
event.which:获取在鼠标单击时,单击的是鼠标的哪个键
event.currentTarget:在事件冒泡过程中的当前DOM元
左键报告1,中间键报告2,右键报告3
事件类型
onclick 鼠标点击事件 ondblclick 鼠标双击某个对象
onfocus 获取焦点 onblur 失去焦点
onload 页面或者头像完成加载 放在body
onchange 内容改变(输入框 下拉菜单)
onkeydown 键盘的键被按下
onkeypress 键盘的键被按下或按住
onkeyup 键盘的键被松开
onmouseover 鼠标悬浮的事件
onmouseout 鼠标离开的事件
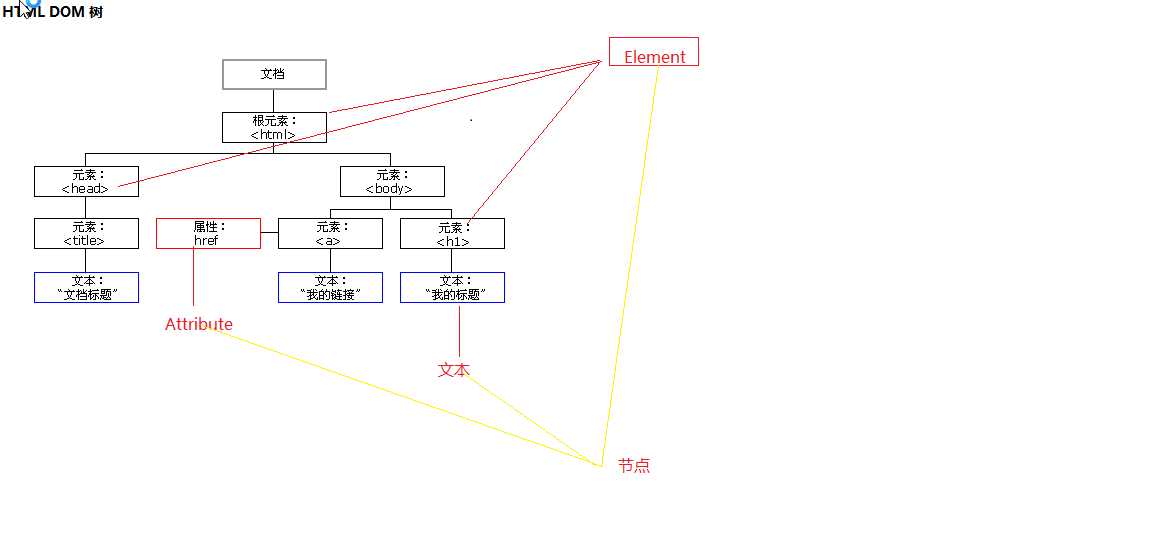
9.DOM(文档对象模型)
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
DOM树:

常用方法
查找节点:
getElementById() 返回带有指定 ID 的元素 一个 getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)一组 getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表 一组
增加节点:
createAttribute() 创建属性节点。
createElement() 创建元素节点。
createTextNode() 创建文本节点。
insertBefore() 在指定的子节点前面插入新的子节点。
appendChild() 把新的子节点添加到指定节点。
删除节点:
removeChild() 删除子节点。
replaceChild() 替换子节点。
修改节点:
setAttribute() 修改属性
setAttributeNode() 修改属性节点
常用属性
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
10.JS内置对象
(1)Number(2)Boolean
创建方式:
var myNum=new Number/Boolean(value); var myNum=Number/Boolean(value);
属性和方法:
toString():转成字符串
valueOf():返回一个 Number /Boolean对象的基本数字值(boolean)
(3)String
创建方式:
var str = new String(s); var str = String(s);
属性和方法:
length:字符串的长度
charAt():返回索引字符
charCodeAt:返回索引字符unicode
indexOf():返回字符的索引
lastIndexOf();逆向返回字符的索引
split();将字符串按照特殊字符切割成数组
substr():从起始索引号提取字符串中指定数目的字符
substring():提取字符串中两个指定的索引号之间的字符
toUpperCase();转大写
(4)Array
创建方式:
var arr = new Array();//空数组 var arr = new Array(size);//创建一个指定长度的数据 var arr = new Array(element0, element1, ..., elementn);//创建数组直接实例化元素 var arr = [];//空数组 var arr = [1,2,5,"java"];//创建数组直接实例化元素
属性和方法:
length:数组长度
join():把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔一个
pop():删除并返回最后元素
push():向数组的末尾添加一个或更多元素,并返回新的长度
reverse():反转数组
sort():排序
(5)Date
创建方式:
var myDate = new Date(); var myDate = new Date(毫秒值);//代表从1970-1-1到现在的一个毫秒值
属性和方法
getFullYear():年 getMonth():月 0-11 getDate():日 1-31 getDay():星期 0-6 getTime():返回1970年1月1日午夜到指定日期(字符串)的毫秒数 toLocalString();获得本地时间格式的字符串
(6)Math
创建方式:
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,
不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
属性和方法
PI:圆周率 abs():绝对值 ceil():对数进行上舍入 floor():对数进行下舍入 pow(x,y):返回 x 的 y 次幂 random():0-1之间的随机数 round():四舍五入
(7)RegExp
创建方式:
var reg = new RegExp(pattern); var reg = /^正则规则$/;
方法:
test(str):检索字符串中指定的值。返回 true 或 false
补充:
限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互
失败的情况:A.不同的协议 B.不同的端口 C.不通的域名
Jsonp技术:主要就是基于script标签的跨域能力
