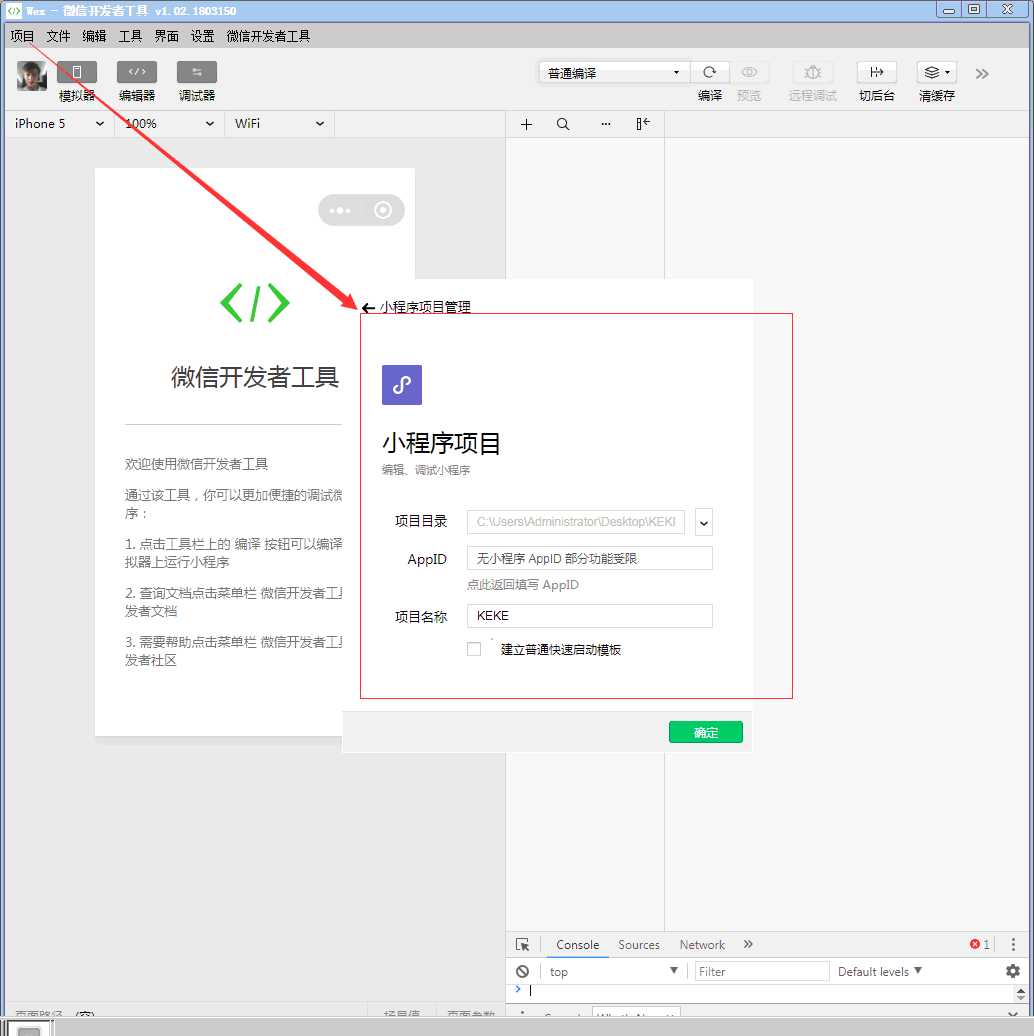
首先启动小程序,建立一个模板(空的)


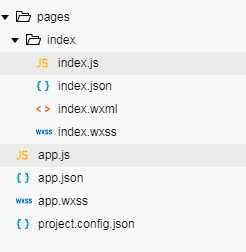
我们的页面结构是这样的
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss
详情请进入:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

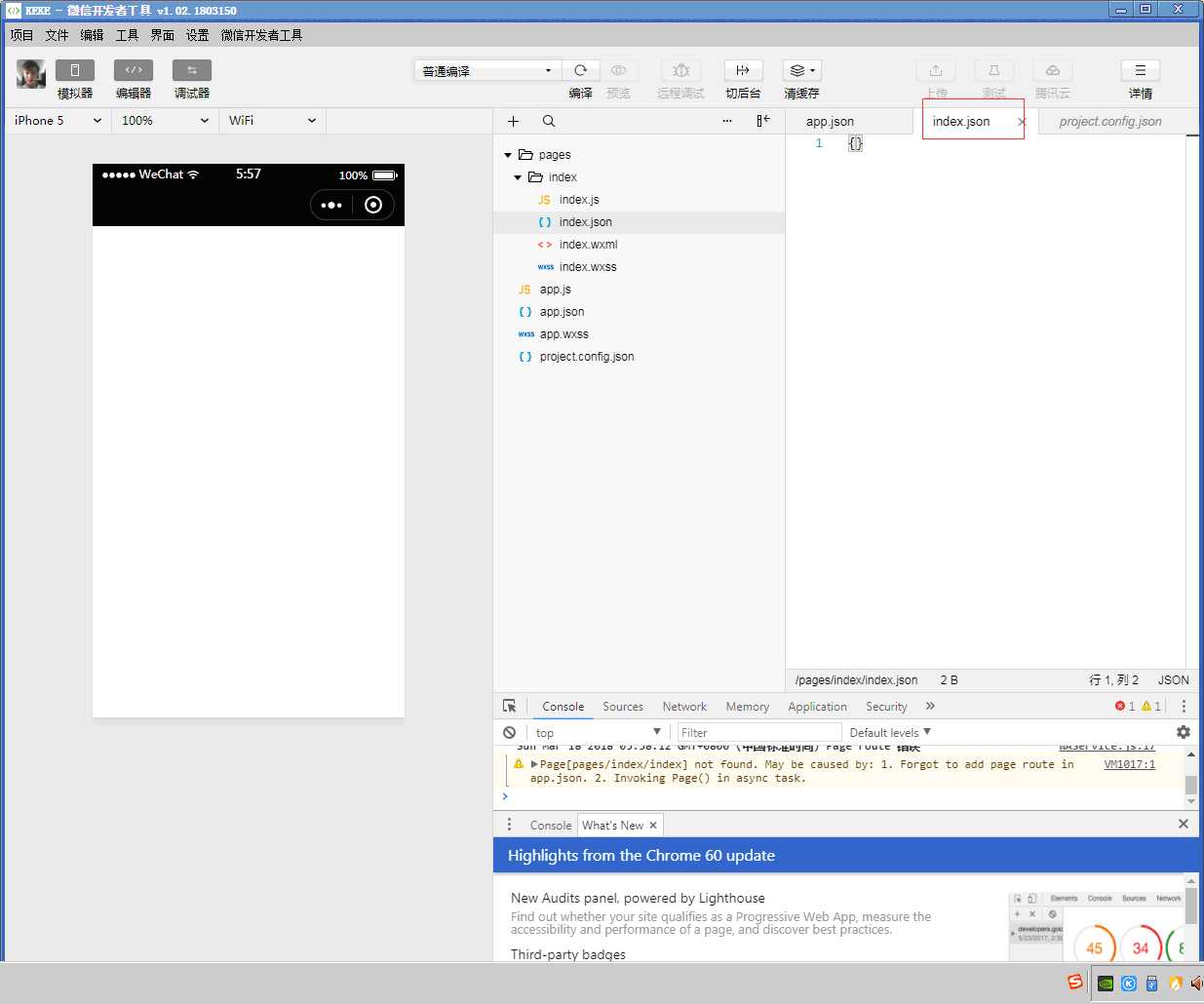
OK,手动新建项目完成
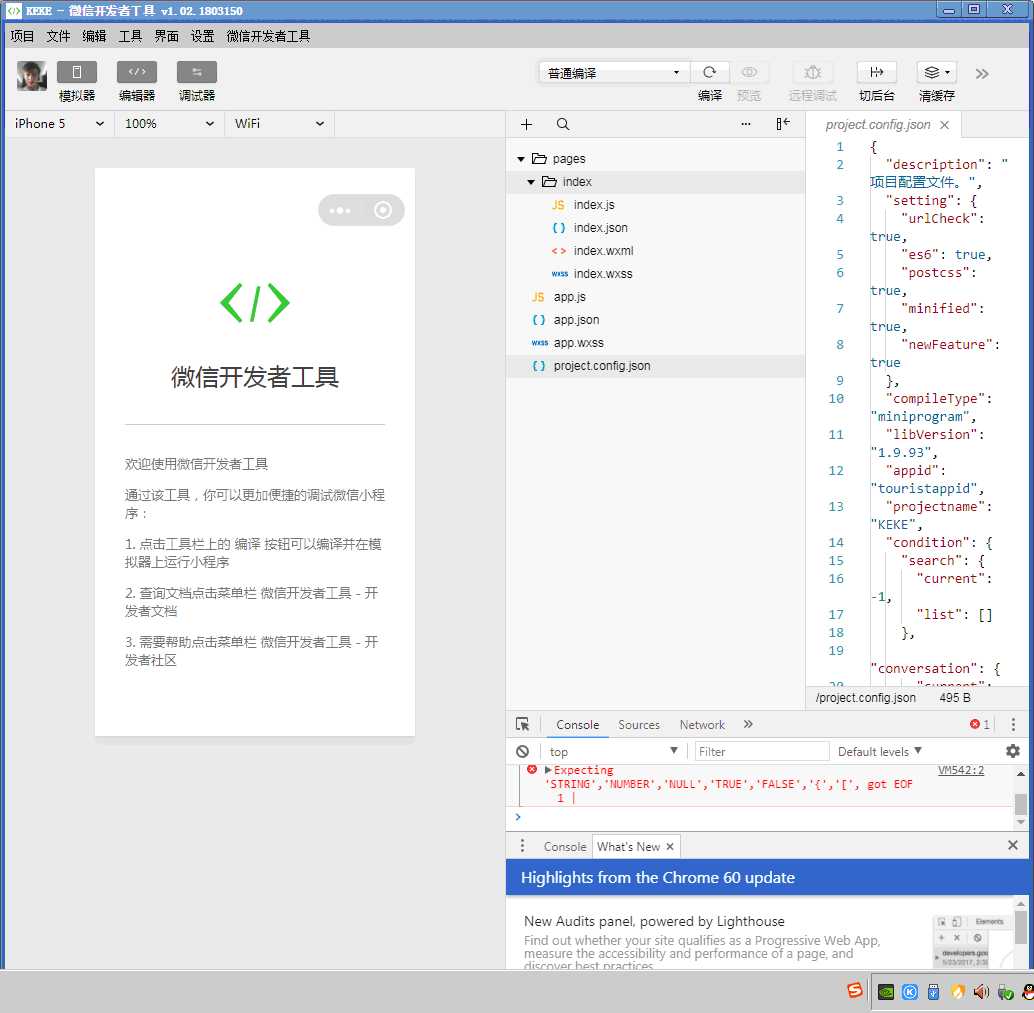
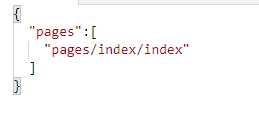
要求我们配置app.json文件,配置完成
Pages是一个数组对象(可能有多个页面)
为何路径是:pages/index/index呢?
表意为:pages文件夹里面的index文件夹里面的index(一旦你加入后缀,将会生成文件)
我们不妨仔细看看:

Index.js = 原味的ES5、ES6 、ES7
Index.wxml 原味的div
Index.json 不就时json吗? json最有名的不就是key (键)- value(值)
Index.wxss 原味的css样式文件,大部分采用flex布局
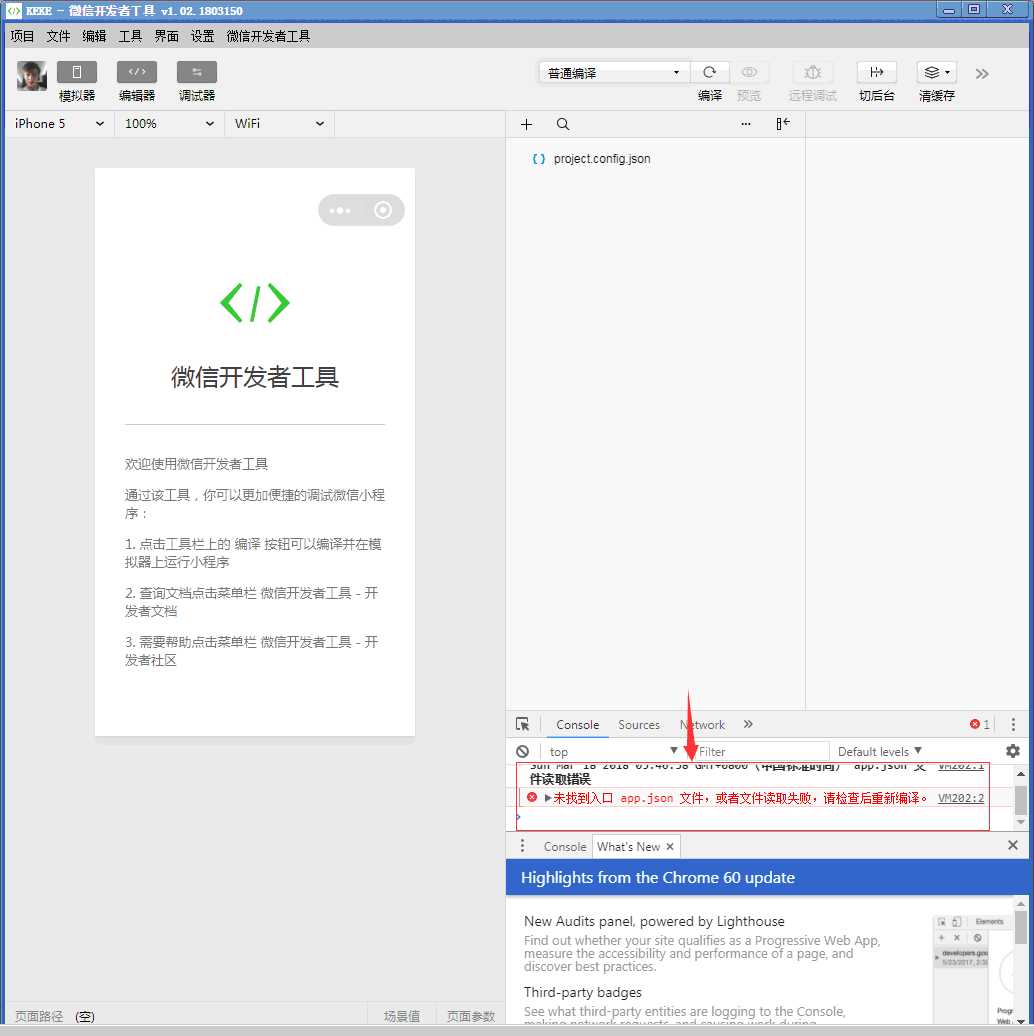
然后报错index.json文件错误,我们再配置一下

源码可以在GIthub获取到:
https://github.com/Sunnshino/WechatCode/raw/master/KEKE.7z
App.json
Pages: 页面路径(如果填写不存在的文件路径,则会生成)

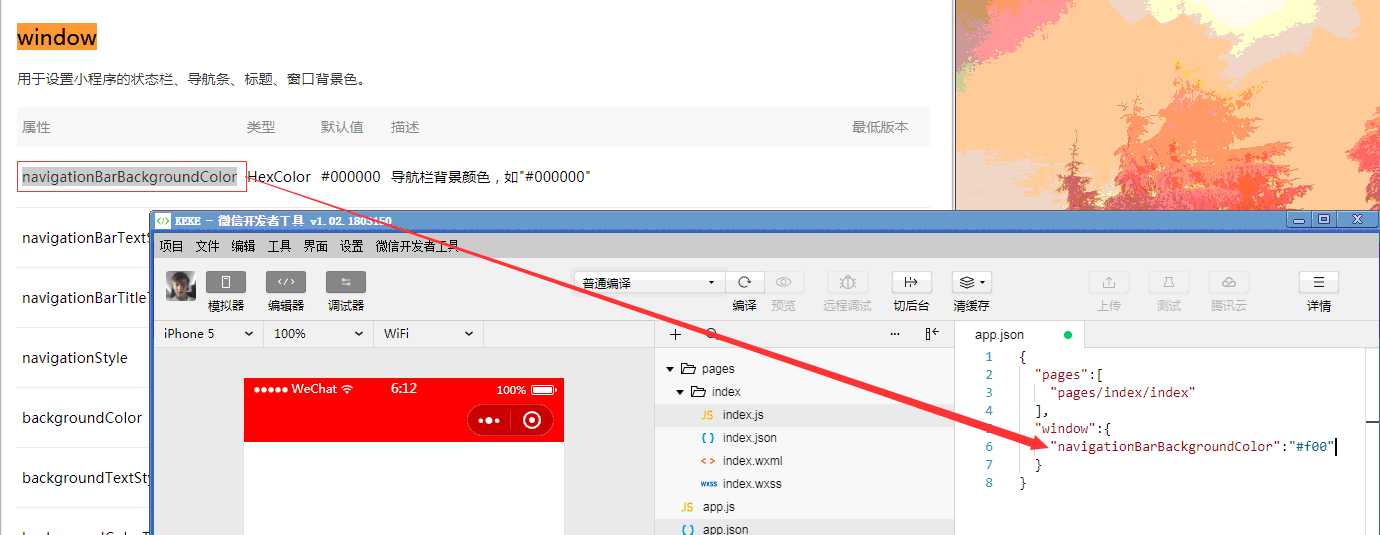
Window:用于设置小程序的状态栏、导航条、标题、窗口背景色
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

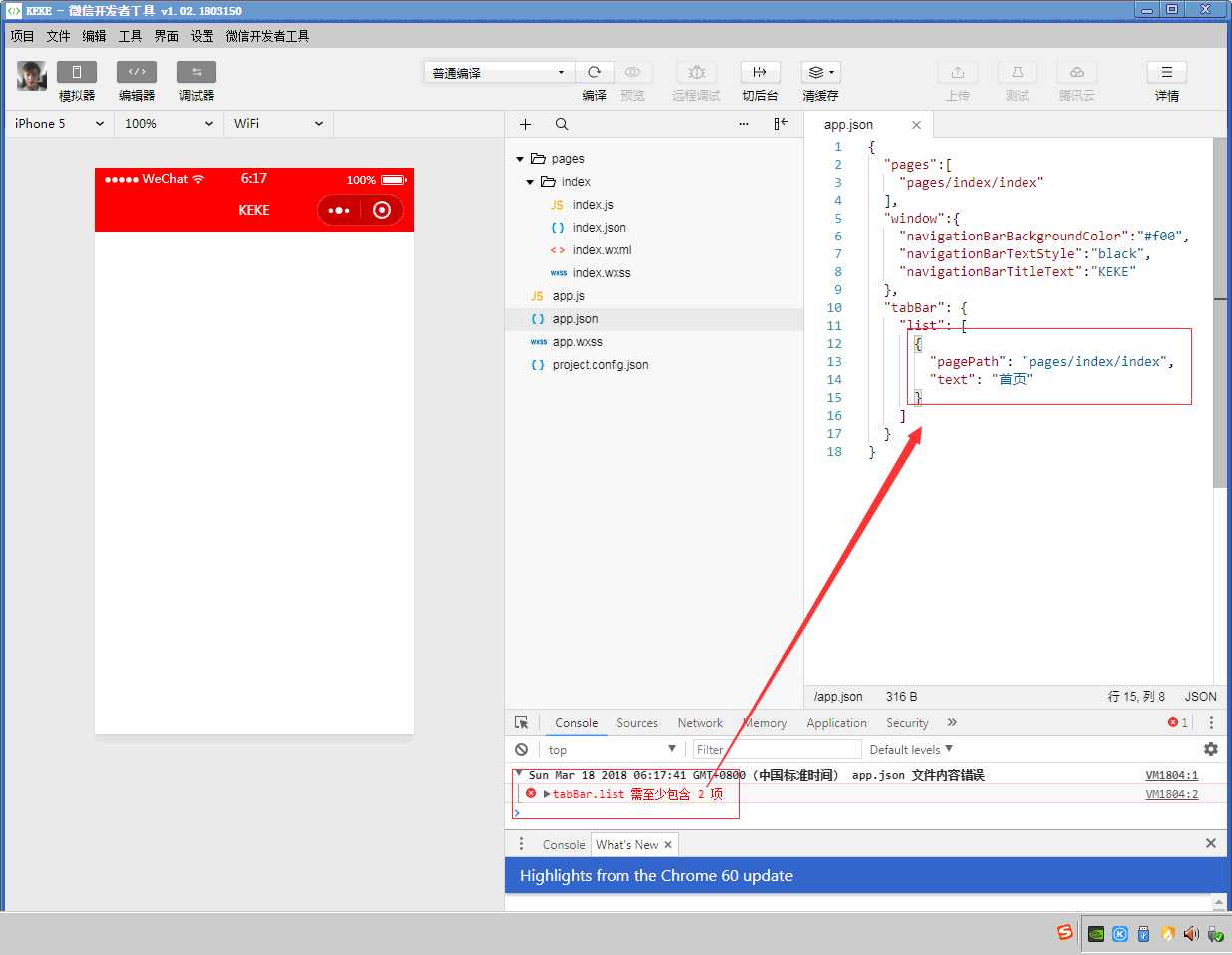
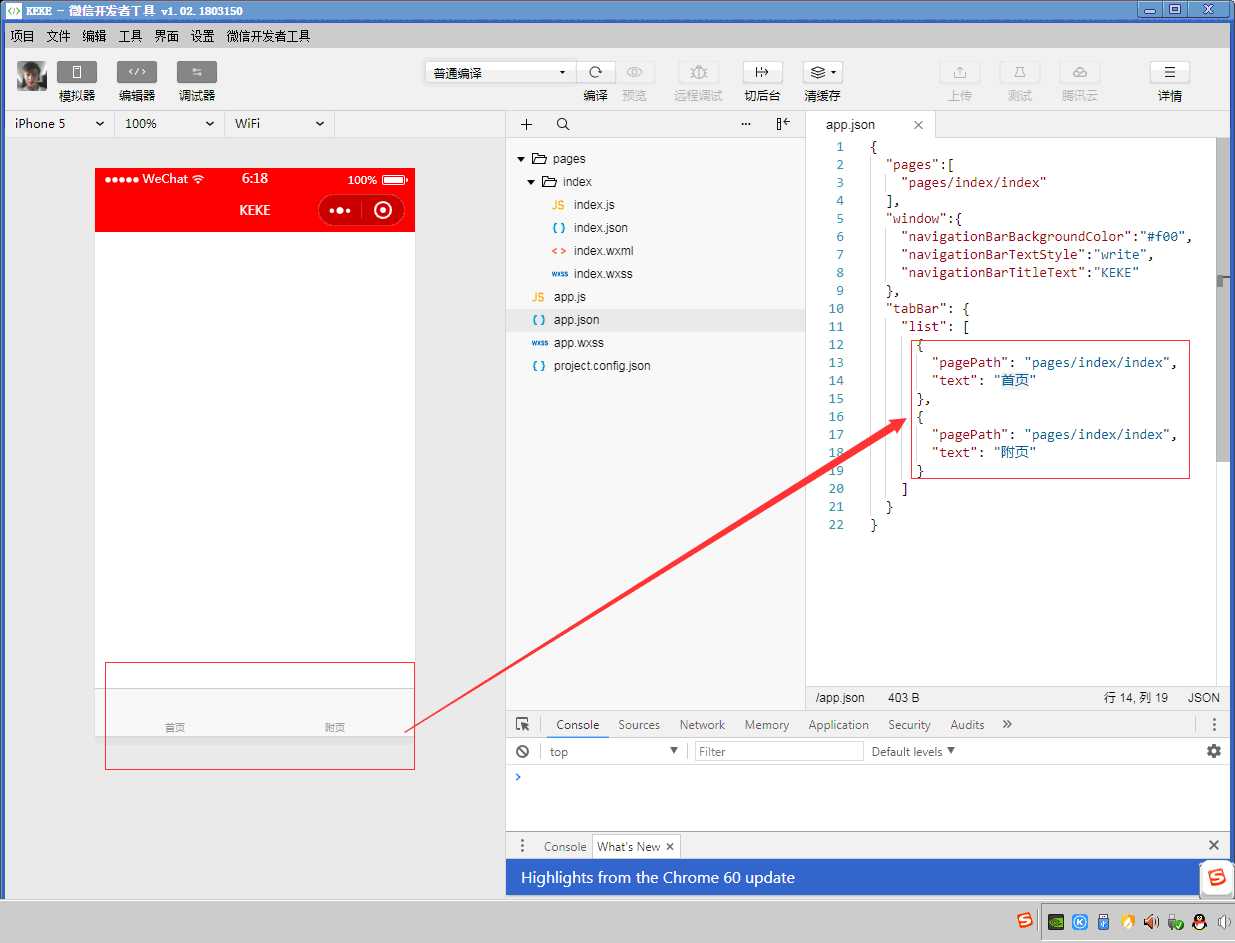
TabBar:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。


Tip:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
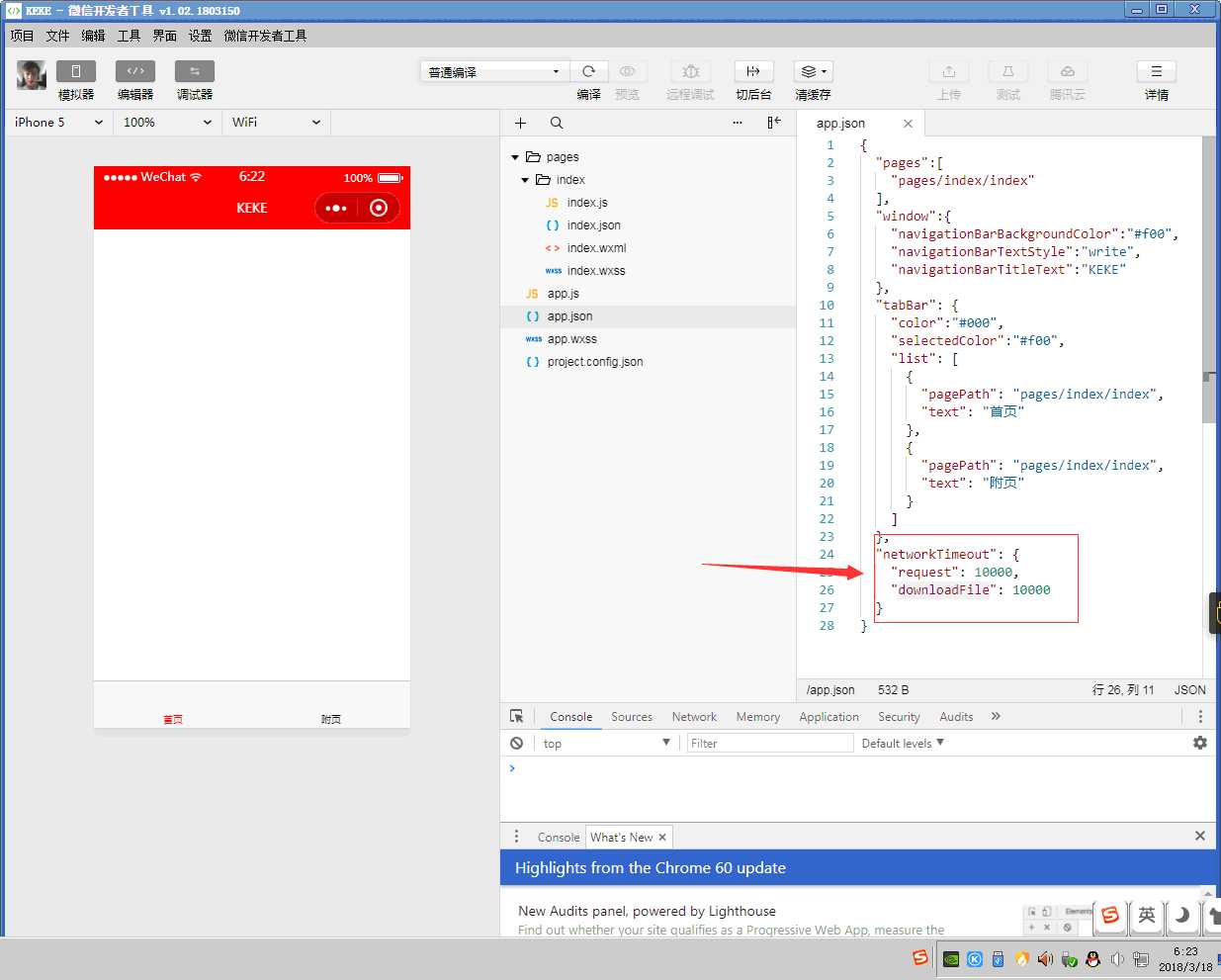
NetworkTimeout:网络请求超时时间,单位(ms)
也就时请求文件或发送某些请求信息

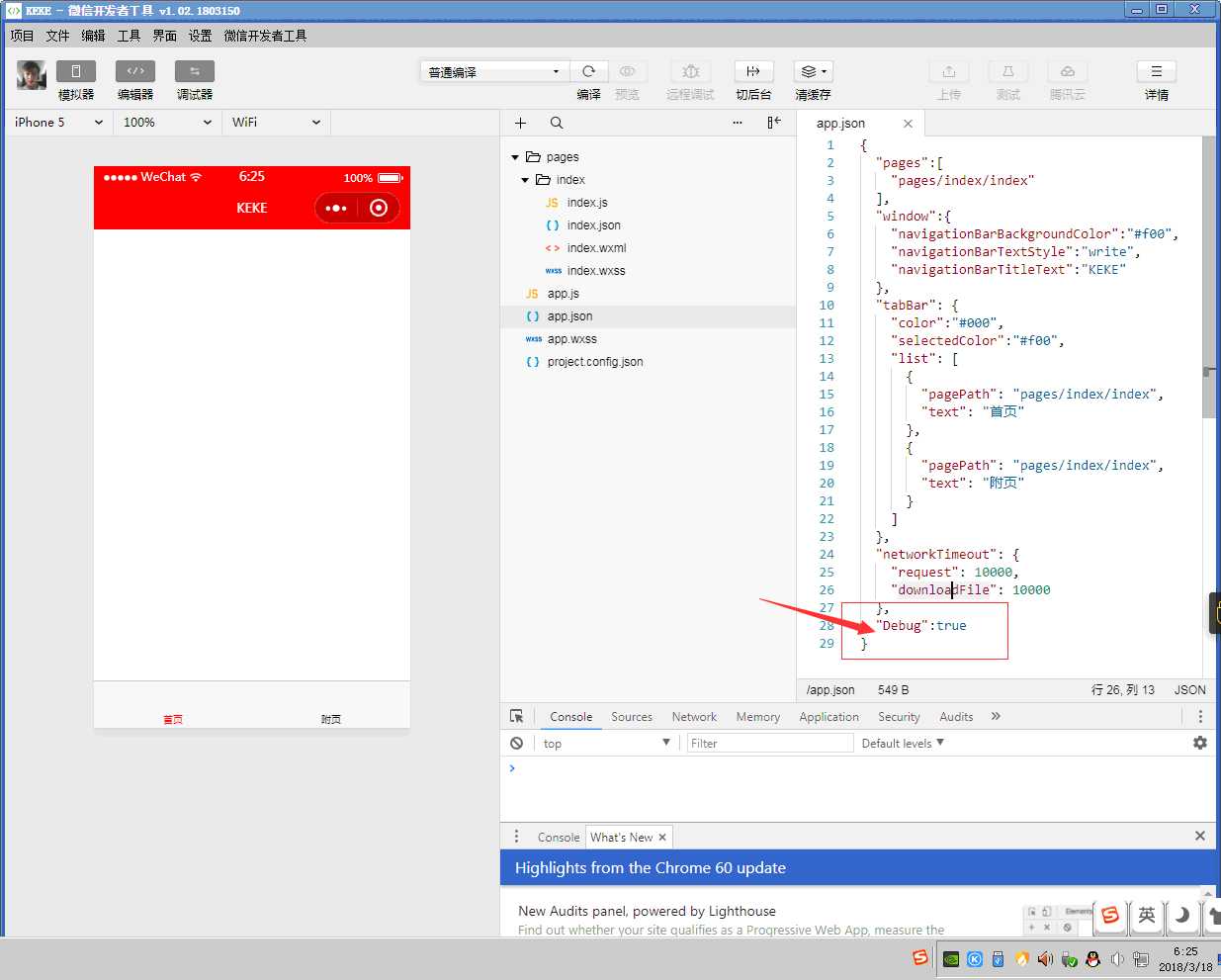
Debug:调试(特别要注意的是:小程序里面的boolean不需要加双引号)

微信小程序推荐使用flex布局,flex布局见:http://www.runoob.com/w3cnote/flex-grammar.html
