我的电脑昨天更新的时候把ie11给更新出来了,然后发现我的skylineweb项目提示我的浏览器不是ie,这样显然是浏览器检测出现了问题。查找后找到了下面的解决方法。大家的电脑如果也更新成了ie11的话,再去打开别的网上已经发布的三维项目的话,会发现无法加载。同样是浏览器的检测的问题。且看正文:
skyline平台只支持ie,这样我们在做skyline的项目时必须在场景加载前进行浏览器检测。当不是ie时,给客户提醒“请使用ie”;当是ie时,判断ie的版本,这样客户可以让客户按照ie的版本来安装相应的TE Pro。
且看下面段代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function CheckBrowser() { ua = navigator.userAgent; ua = ua.toLocaleLowerCase(); if (ua.match(/msie/) != null ) { browserType = "IE"; browserVersion = ua.match(/msie ([\d.]+)/)[1]; } else if (ua.match(/firefox/) != null) { browserType = "火狐"; } else if (ua.match(/opera/) != null) { browserType = "欧朋"; } else if (ua.match(/chrome/) != null) { browserType = "谷歌"; } else if (ua.match(/safari/) != null) { browserType = "Safari"; } var arr = new Array(browserType, browserVersion); return arr;} |
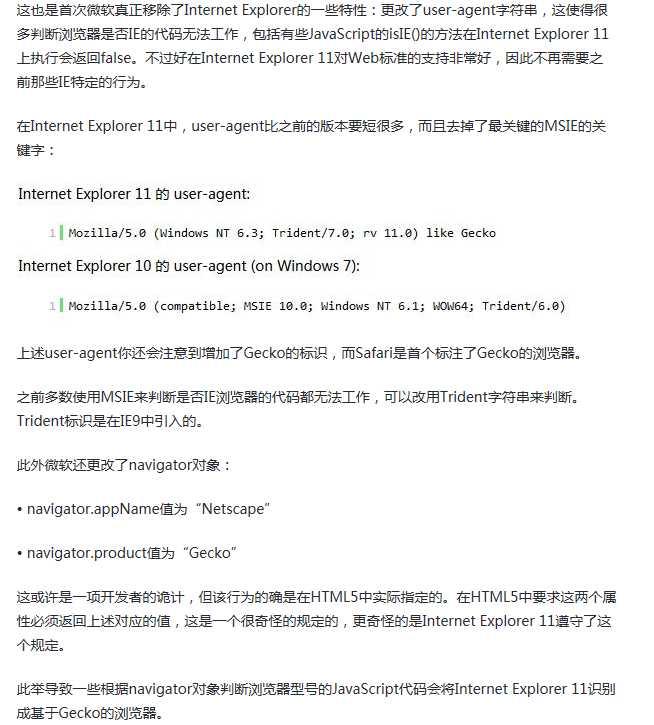
上面思路是通过浏览器的userAgent值来判断(字符串),抓住各个浏览器userAgent值里面的不同字符串值。下面大家得学习下一篇关于ie11的介绍,我就是从那里学习,得出检测ie11的办法:
http://www.ithome.com/html/ie/48082.htm
我从里面抠出主要的部分:

从ie11的userAgent字符串,看出要判断ie11,得改为对Trident值的判断,但是获取版本的时候又得通过“rv 11.0”来获取。这样想到下面的方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
function CheckBrowser() { ua = navigator.userAgent; ua = ua.toLocaleLowerCase(); if (ua.match(/msie/) != null || ua.match(/trident/) != null) { browserType = "IE"; //哈哈,现在可以检测ie11.0了! browserVersion = ua.match(/msie ([\d.]+)/) != null ? ua.match(/msie ([\d.]+)/)[1] : ua.match(/rv:([\d.]+)/)[1]; } else if (ua.match(/firefox/) != null) { browserType = "火狐"; } else if (ua.match(/opera/) != null) { browserType = "欧朋"; } else if (ua.match(/chrome/) != null) { browserType = "谷歌"; } else if (ua.match(/safari/) != null) { browserType = "Safari"; } var arr = new Array(browserType, browserVersion); return arr;} |
大家看,在11.0以下的版本,ie会通过ua.match(/msie ([\d.]+)/)[1]获取版本号,当是ie11.0时,会通过 ua.match(/rv:([\d.]+)/)[1]来获取版本号。
