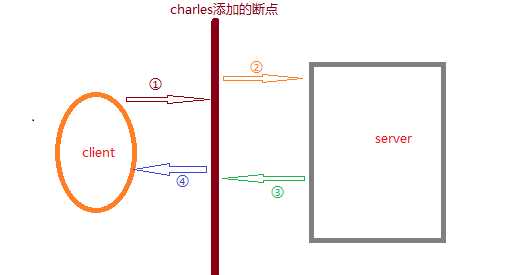
一.Charles常见使用场景:
1.Charles是跨平台的抓包工具,支持Windows,mac或Linux平台;
2.获取请求信息。测试接口时,若接口文档中的参数不清楚或没有接口文档时,可以通过抓包获取请求信息、URL、cookie或是否加入Header等。
3.定位问题。页面无响应时,可通过抓取信息判断是页面问题还是服务器端响应问题(判断前端或后台服务问题)。
PS:HTTPS请求是经过加密的,因此是不能看到请求信息的。
二.实例一个场景:截获网络请求并修改请求信息,返回页面。以bj.58.com为例:
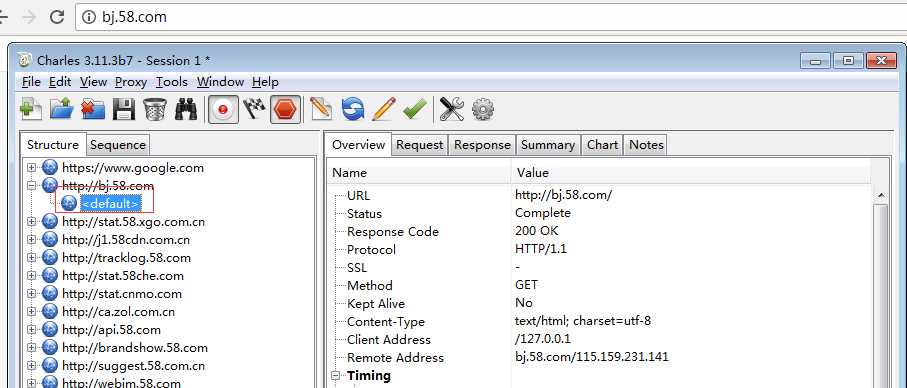
1.打开Charles,打开bj.58.com:
2.刷新bj.58.com,查看Charles抓取信息,如图:

3.添加断点breakpoint,截取并修改信息:右键default并选中breakpoint。
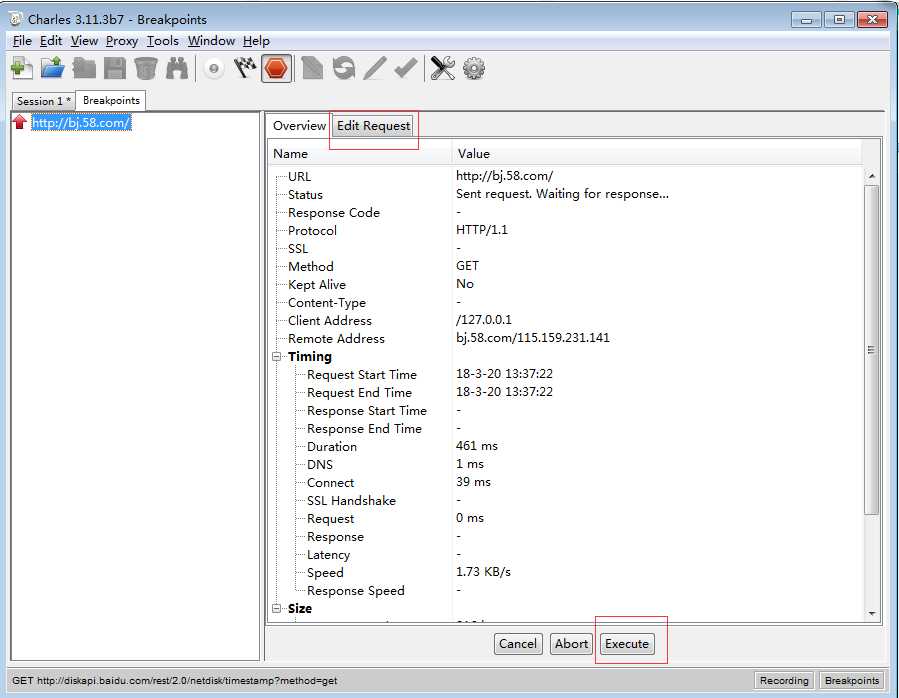
4.重新加载浏览器,弹出Charles断点拦截框,可以Edit request修改信息或者进入下一步,我们执行下一步execute,如图:

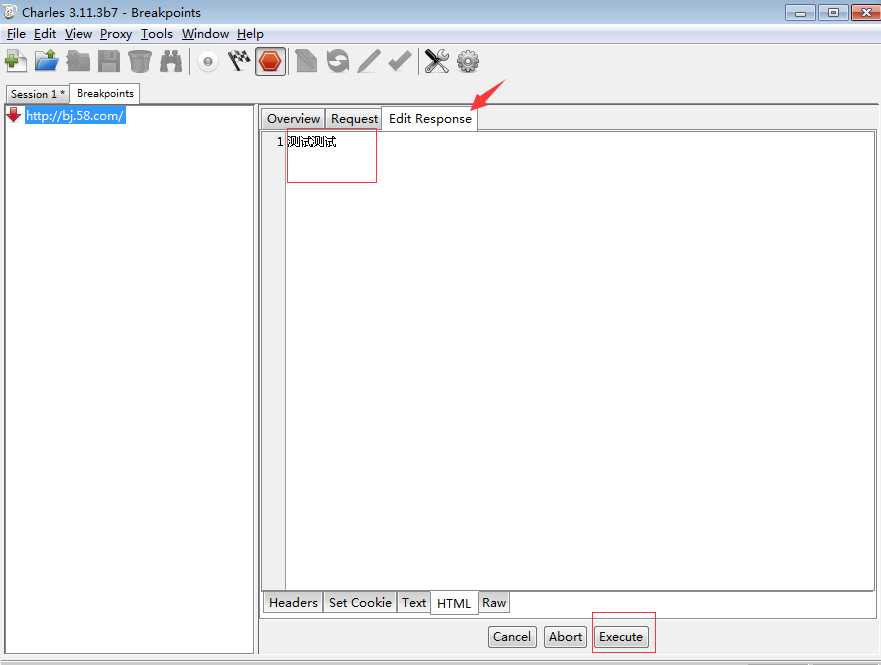
5.拦截到服务器返回信息弹框,同理可以修改response信息返回页面,(如删除了所有返回信息,改为“测试”)如图:

6.继续执行execute,刷新浏览器查看返回信息,如图:

以上流程讲述了通过Charles抓包工具抓取信息,添加断点截取并动态修改信息,人工模拟一些特定场景,帮助我们分析定位问题。简单流程如下: