标签:style blog http color io os 使用 java ar
一、什么是SASS
SASS是一种"CSS预处理器"(css preprocessor)的开发工具,为CSS加入编程元素,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
二、安装和使用
2.1 安装
SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby,然后再安装SASS。先导官网下载个ruby
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

sass安装
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入 gem install sass
如果要安装beta版本的,可以在命令行中输入
gem install sass --pre你还可以从sass的Git repository来安装,git的命令行为
git clone git://github.com/nex3/sass.git
cd sass
rake install升级sass版本的命令行为 gem update sass
查看sass版本的命令行为 sass -v
你也可以运行帮助命令行来查看你需要的命令 sass -h
2.2 sass编译
2.2.1 命令行编译
sass style.scss style.csssass --watch style.scss:style.csssass --watch sassFileDirectory:cssFileDirectorysass-convert style.css style.sass
sass-convert style.css style.scss
命令行其他配置选项
sass -h--style,--sourcemap,--debug-info等。sass --watch style.scss:style.css --style compact
sass --watch style.scss:style.css --sourcemap
sass --watch style.scss:style.css --style expanded --sourcemap
sass --watch style.scss:style.css --debug-info
--style表示解析后的css是什么格式,有四种取值分别为:nested,expanded,compact,compressed。--sourcemap表示开启sourcemap调试。开启sourcemap调试后,会生成一个后缀名为.css.map文件。--debug-info表示开启debug信息,升级到3.3.0之后因为sourcemap更高级,这个debug-info就不太用了。四种style生成后的css
SASS提供四个编译风格的选项:
生产环境当中,一般使用最后一个选项。SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。

四种style生成后的css // nested #main { color: #fff; background-color: #000; } #main p { width: 10em; } .huge { font-size: 10em; font-weight: bold; text-decoration: underline; } // expanded #main { color: #fff; background-color: #000; } #main p { width: 10em; } .huge { font-size: 10em; font-weight: bold; text-decoration: underline; } // compact #main { color: #fff; background-color: #000; } #main p { width: 10em; } .huge { font-size: 10em; font-weight: bold; text-decoration: underline; } // compressed #main{color:#fff;background-color:#000}#main p{width:10em}.huge{font-size:10em;font-weight:bold;text-decoration:underline}
2.2.2 gui编译
这里推荐koala,它是一个优秀的免费编译器,界面清晰简洁,操作起来也非常简单,详细的大家可以移歩到:Less/Sass编译工具,koala使用指南,简单操作如下图:

2.2.3 Webstorm编辑器编译
某些高上大的编辑器本身就内置了sass的编译,如webstorm等,如果不清楚你的编辑器是否拥有自动编译的功能,可谷歌百度。
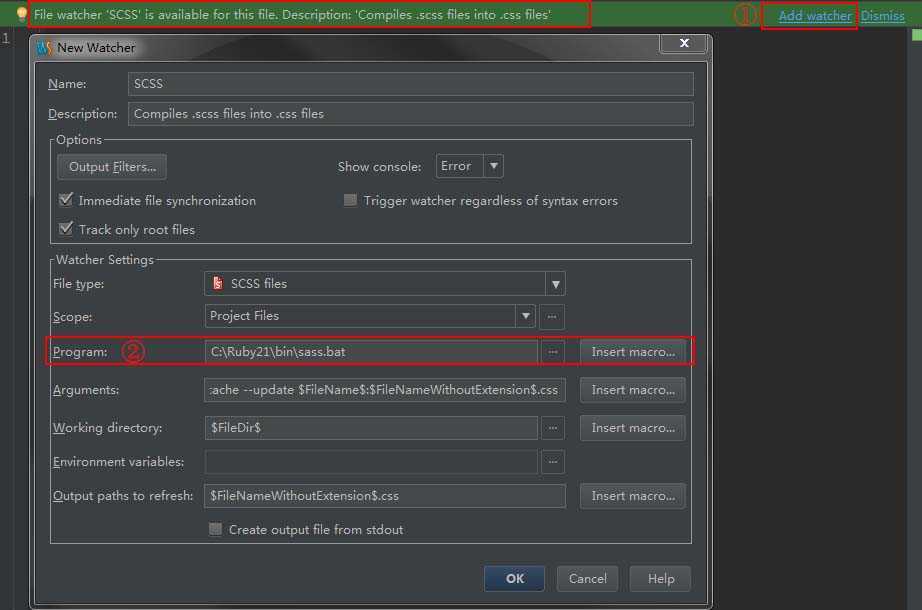
创建一个 “style.scss”文件,打开后会显示一个bar,点击“Add watcher”

2.3 sass调试
sass调试需要开启编译时输出调试信息和浏览器调试功能,两者缺一不可。
2.3.1 开启编译调试信息
debug-info,一种为开启sourcemap(这个将成为主流)。debug-info,则解析的css文件中会有以@media -sass-debug-info开头的代码,如没有则表明没有开启。sourcemap,则在解析的css文件同目录下生成一个.css.map的后缀名文件。2.3.2 命令行开启
两个的命令分别为--debug-info,--sourcemap,开启如下:
sass --watch style.scss:style.css --debug-infosass --watch style.scss:style.css --sourcemap
2.3.3 koala开启
如下图:点击相应的文件,然后就会出现右边的编译选项,即可选择是否开启source map,debug info

2.3.4 开启浏览器调试
谷歌浏览器调试-- F12打开调试面板,点击调试面板右上角的齿轮图标打开设置,在general选项中勾选Enable CSS source map 和 Auto-reload generated CSS。

开启--sourcemap编译,f12打开调试面板,就可以看到原先右边的css文件变成了我们现在的scss文件

点击scss文件,会跳到source里面的scss源文件,现在可以在里面进行修改,修改完成后可以右键选择save或save as命令,然后替换我们本地的scss源文件,刷新chrome就可以看到变化(注意,解析样式需要一定时间)。以后只要ctrl+s保存修改就可以在浏览器中看到修改效果了。

火狐浏览器调试- debug-info调试
firefox可以安装插件FireSass使用debug-info来调试。
开启--debug-info编译,f12打开firebug,就可以看到原先右边的css文件变成了我们现在的scss文件

sourcemap调试
firefox 29 将会开始支持sourcemap,注意是火狐自带的调试功能,而不是firebug。
开启--sourcemap编译,右键“查看元素”采用火狐自带的调试功能,打开调试面板,在样式上右键选择“显示原始来源”。

点击scss文件,这样就跳到了scss文件。如下图:

然后就可以进行我们的修改了,修改之后点击保存或者‘ctrl+s‘弹出我们要保存到哪里,同谷歌一样直接覆盖到我们本地的源文件就ok了。

ps:我用29 beta版本的时候这个功能不太稳定,估计到稳定版本应该就好了。同时期待FireSass这个插件升级支持sourcemap。
参考:
标签:style blog http color io os 使用 java ar
原文地址:http://www.cnblogs.com/JoannaQ/p/3987372.html