不多说,直接上干货!
这是来自FineBI官网提供的帮助文档
目录:
1、描述
新建仪表板是指普通的分析模板,从FineIndex中获取数据,进行数据分析。
数据配置章节介绍了FineBI数据配置的过程,建立好了的数据业务包中,已经包含了所有提供给数据分析人员的业务数据。数据分析者可以使用FineBI分析模块进行拖拽分析。
2、新建仪表板
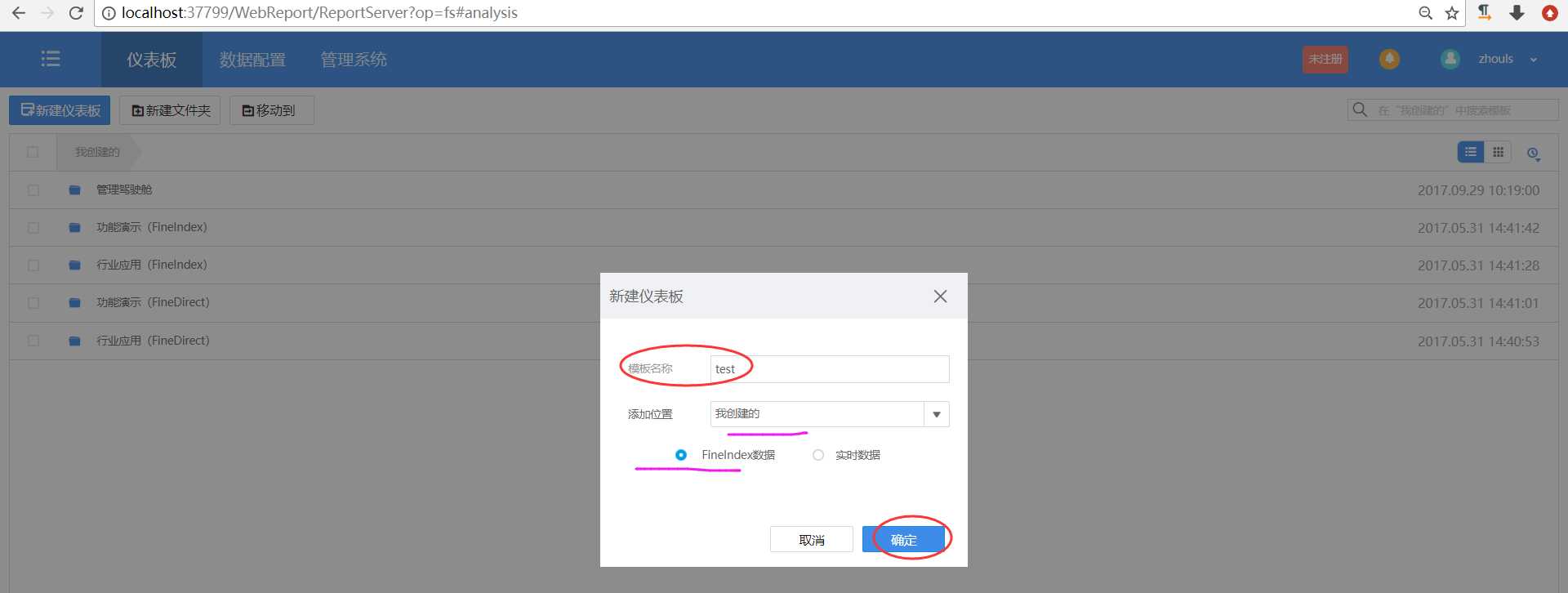
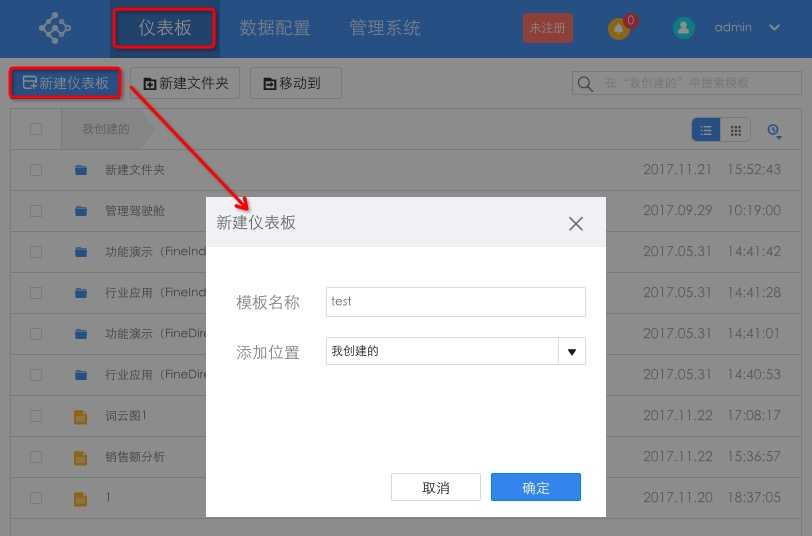
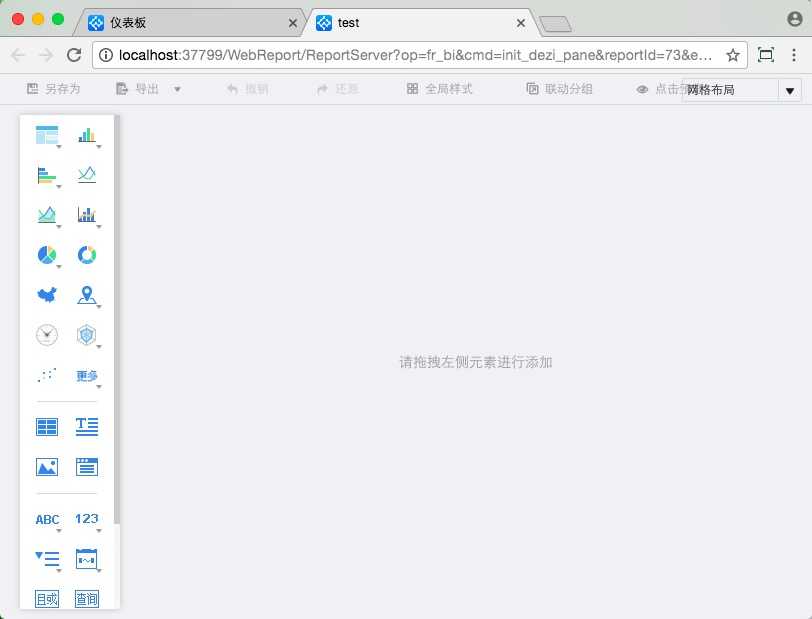
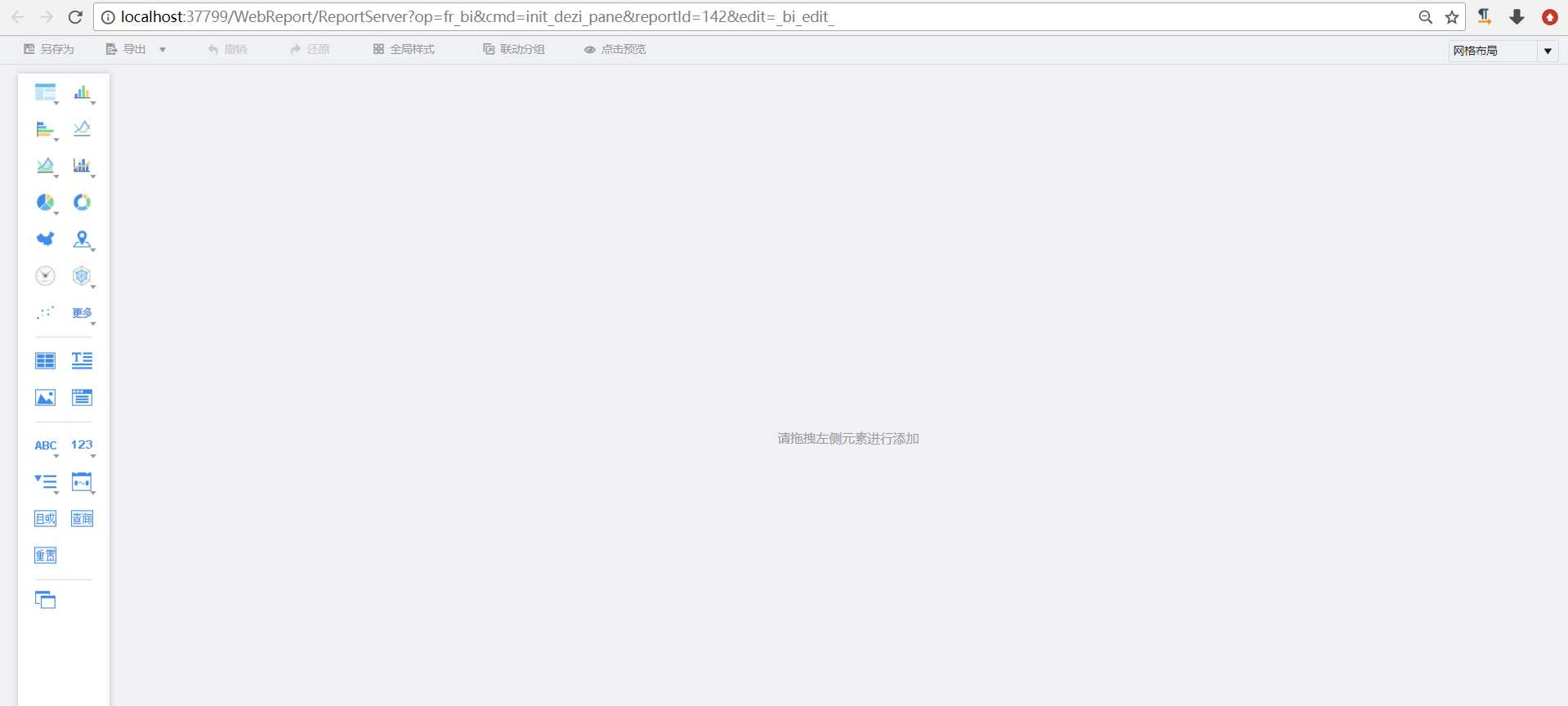
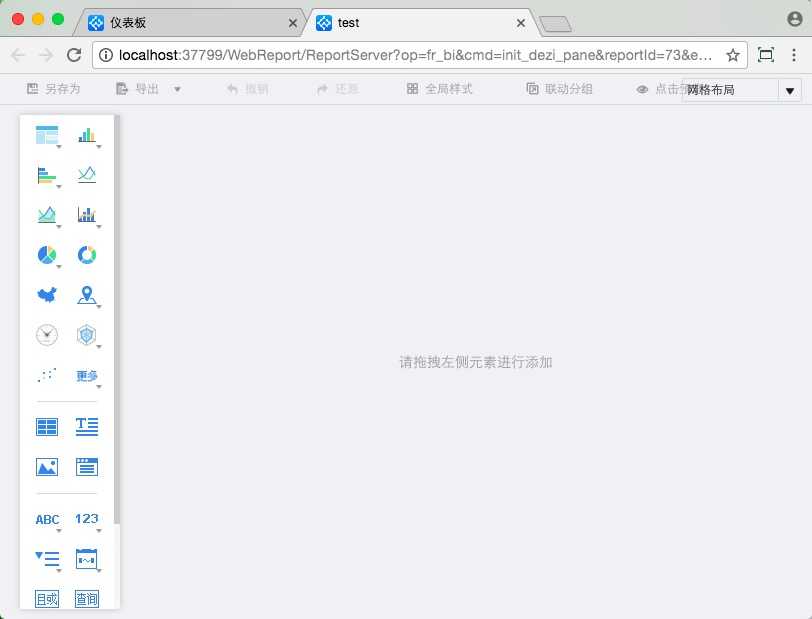
点击仪表板>新建仪表板,设置模板名称,进入新建仪表板界面,如下图。
比如我这里命名为test ,然后点击确定。
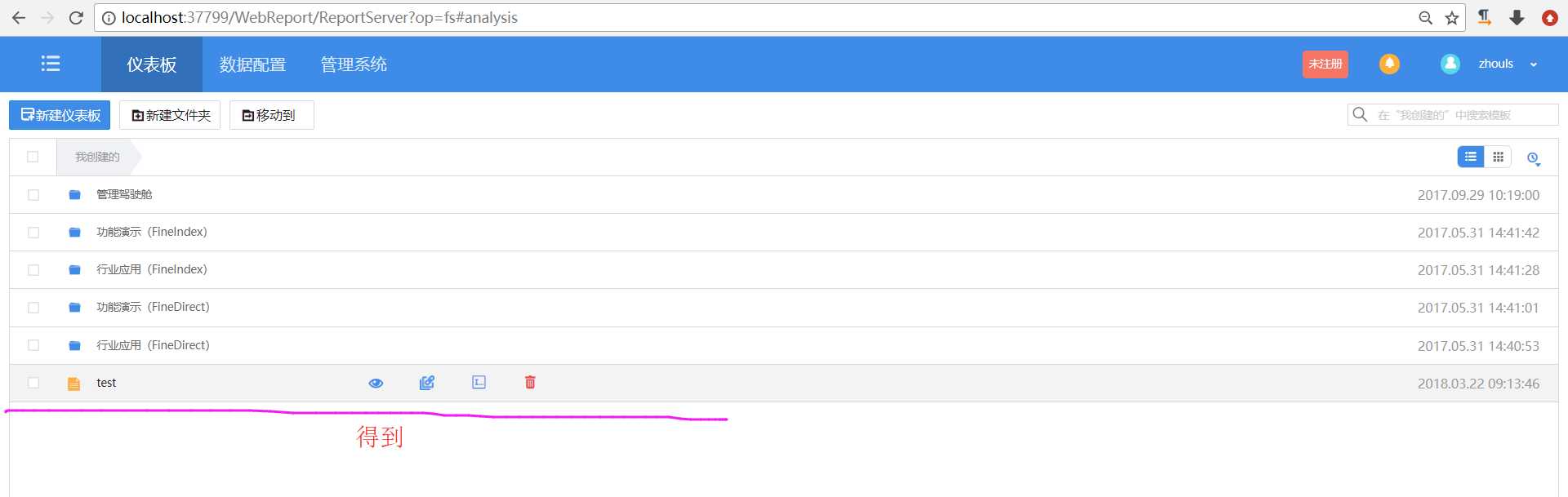
得到


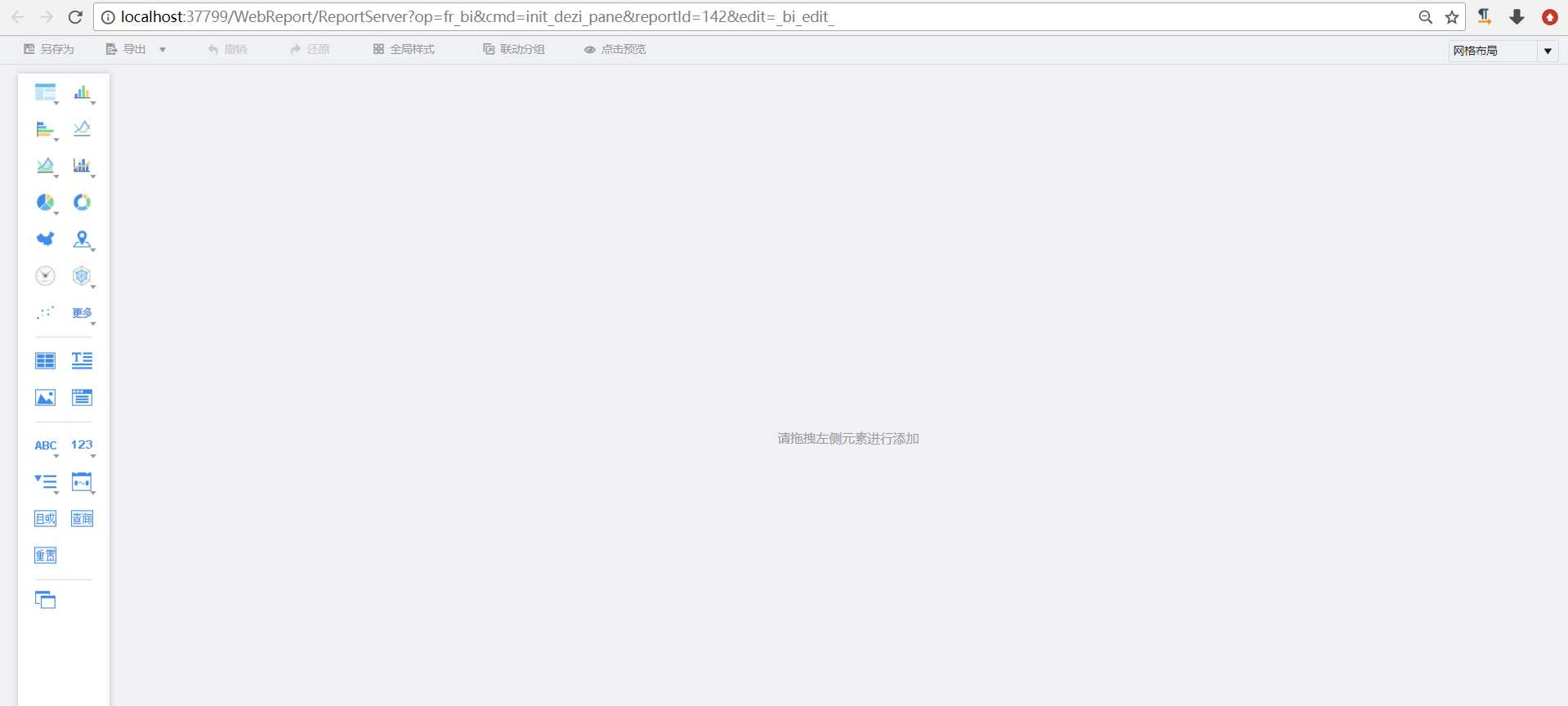
FineBI分析页面由dashboard组件、条件过滤组件和按钮组成,可从上图的窗体中拖曳组件至分析面板中。
Dashboard:dashboard是指显示数据分析结果的控件,即上图左侧统计组件列表中的表格、坐标轴图、条形图、堆积条形图、饼图、地图、仪表盘、圆环图、气泡图、散点图、雷达图、明细表、文本组件;
过滤控件:过滤控件是指在分析页面进行条件选择的控件,包括文本类控件、数据值类控件、下拉树控件、时间控件和通用查询控件;
按钮:统计组件中按钮包括查询控件和重置按钮两种。
3、FineBI分析功能特点
1、数据自由分析。由于数据业务包中的数据已经关联在了一起,这就决定了FineBI即时分析的自由度。在分析某个指标的影响因素时,可以选择任意的维度,去分析他们之间的关系。从而确定某个因素对指标的影响大小。
2、页面自由布局。FineBI的分析页面由控件和组件组成,控件和组件的数量是可以添加至任意多个,同时控件和组件的大小以及位置都是可以调整的,可以满足用户自由定义的风格需求。
3、页面交互设置简单。通过拖拽指标和维度生成的表格,可以一键切换至图表。在指标属性界面添加钻取属性以及任意过滤筛选条件,控件的生成只需从维度的属性中拖拽出来。整个交互设置具有极强的人性化,简单自然。
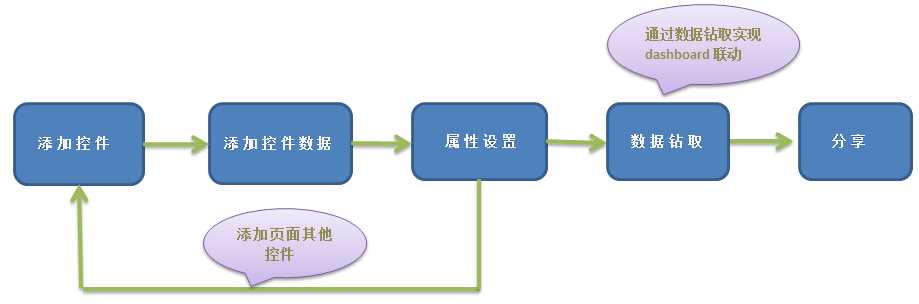
4、FineBI新建仪表板的基本流程
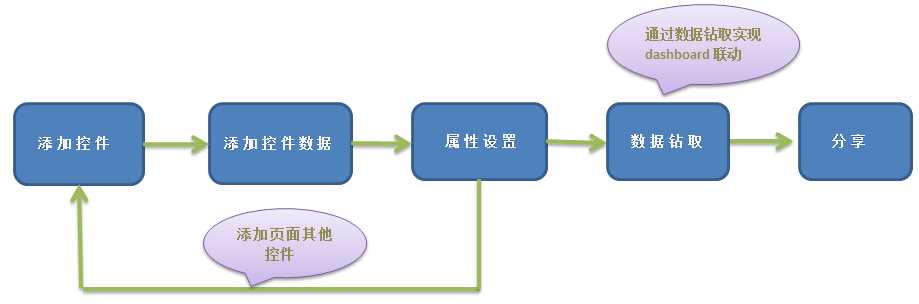
新建FineBI仪表板基本遵循以下流程:

完整的新建仪表板的示例可查看新建仪表板。
欢迎大家,加入我的微信公众号:大数据躺过的坑 人工智能躺过的坑
同时,大家可以关注我的个人博客:
http://www.cnblogs.com/zlslch/ 和 http://www.cnblogs.com/lchzls/ http://www.cnblogs.com/sunnyDream/
详情请见:http://www.cnblogs.com/zlslch/p/7473861.html
人生苦短,我愿分享。本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件。 只要你一直关注和呆在群里,每天必须有收获
对应本平台的讨论和答疑QQ群:大数据和人工智能躺过的坑(总群)(161156071)