什么是mock数据呢?很多情况下,后台的搭建比起前端来说要麻烦的多,所以,常常是前端写好了页面以后后台接口却没有写好,但是在一个项目中,接口调试确实是最浪费时间的,所以,往往前端需要自己模拟数据。
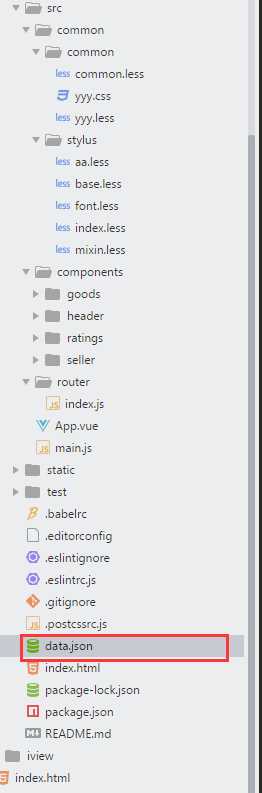
第一步:这里有一个data.json,用来放置我们模拟的数据:
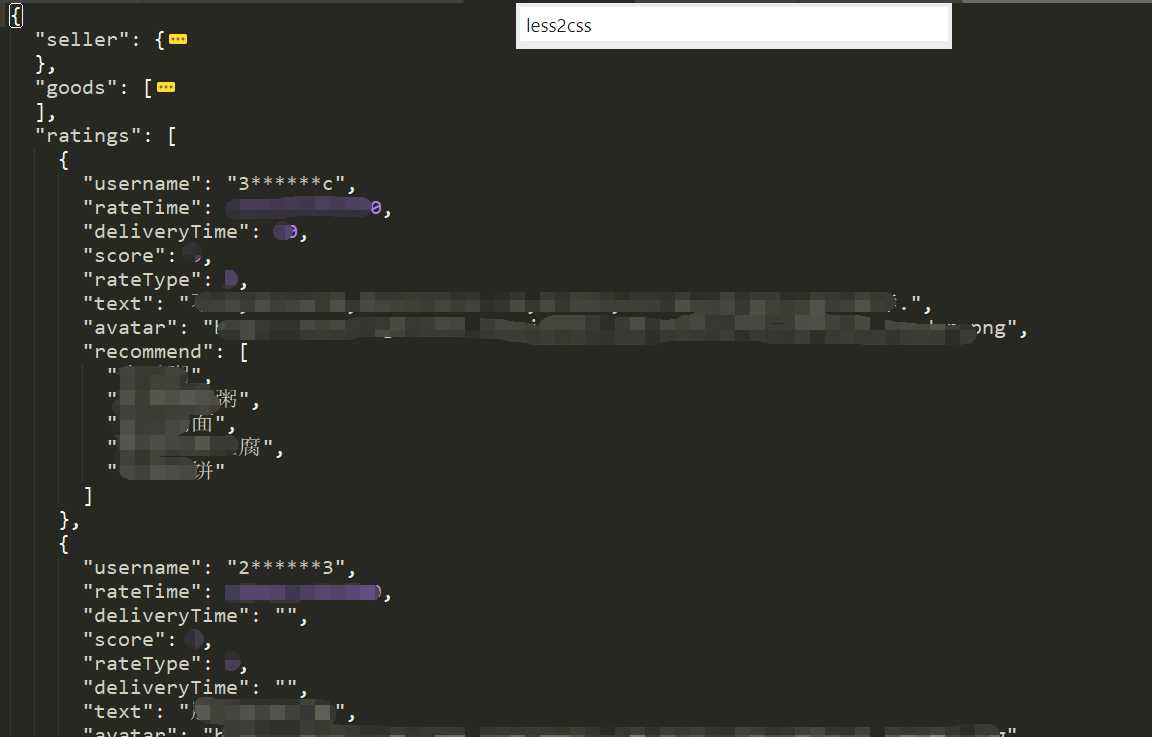
 其格式类似于:
其格式类似于:
但是最后具体是什么样的数据格式,你还要根据页面的结构,信息和后台来决定。
第二步:我们需要配置来获取到接口里面的数据:
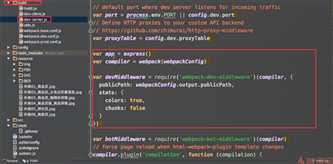
你会在build 文件夹里面找到dev-server.js,打开后,有一个地方有app.express();

接下来我们可以写如下代码:
var app = express()
var appData = require(‘../data.json‘);
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouter = express.Router();
apiRouter.get(‘/seller‘,function (req, res){
res.json({
errno: 0,
data: seller
})
});
apiRouter.get(‘/goods‘,function (req, res){
res.json({
errno: 0,
data: goods
})
});
apiRouter.get(‘/ratings‘,function (req, res){
res.json({
errno: 0,
data: ratings
})
});
app.use(‘/api‘, apiRouter);
var compiler = webpack(webpackConfig)
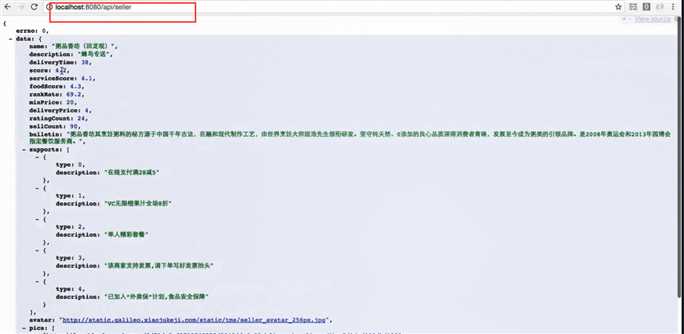
第三步:现在我们可以启动服务,打开localhost,来测一下我们的api 是否配置成功,如果,打开后,如下的格式是用了google 的jsonview插件将其格式化了。