用过Surface dial的童鞋们都很熟悉,当使用Dial的时候,那个圆形菜单很漂亮,那么我们在普通的uwp中是否也可以实现吗?
答案是肯定的。

其实这是来源于GayHub的一个开源项目,做的很不错。
https://github.com/CatalystCode/radial-menu
下面就一步一步来操作演示下:
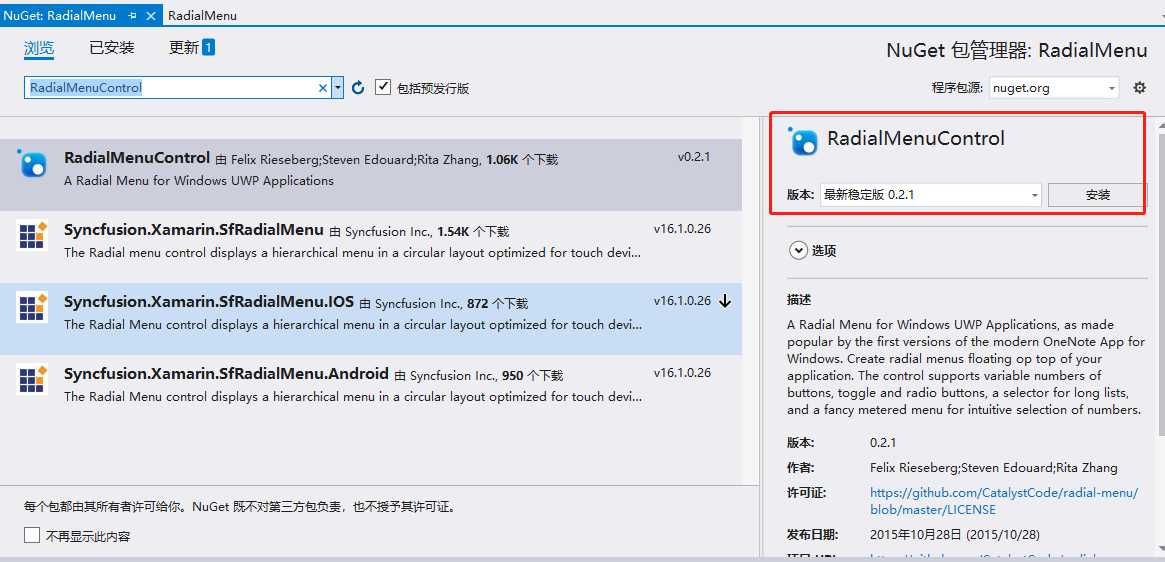
1、新建一个项目,打开Nuget,搜索“RadialMenuControl”

安装最新的即可,或者使用命令行
PM> Install-Package RadialMenuControl
在xaml中引用
xmlns:userControl="using:RadialMenuControl.UserControl"
xmlns:component="using:RadialMenuControl.Components"
接下来就可以设计菜单了。
注意在圆形菜单外,加一层 Floating 包裹以下,否则圆形菜单位置是固定的,无法移动。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <userControl:Floating IsBoundByScreen="True"> <userControl:RadialMenu x:Name="MyRadialMenu" InnerNormalColor="GreenYellow" InnerHoverColor="Yellow" InnerTappedColor="Red" InnerReleasedColor="Azure" OuterDisabledColor="Orange" OuterHoverColor="Red" OuterTappedColor="Azure" OuterNormalColor="OrangeRed" Diameter="300" StartAngle="-36" CenterButtonForeground="Blue" CenterButtonFontSize="30" CenterButtonIcon="🍩"> <userControl:RadialMenu.Buttons> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Submenu V" Type="Simple" Tapped="Submenu_Tapped"> <component:RadialMenuButton.Submenu> <userControl:RadialMenu x:Name="MyRadialSubmenu"> <userControl:RadialMenu.Buttons> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="New" Type="Simple"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Open" Type="Simple"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Save" Type="Simple"/> </userControl:RadialMenu.Buttons> </userControl:RadialMenu> </component:RadialMenuButton.Submenu> </component:RadialMenuButton> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Meter V" Type="Simple"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Toggle V" Type="Toggle"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Radio V1" Type="Radio"/> <component:RadialMenuButton Icon="" IconFontFamily="Segoe MDL2 Assets" Label="Radio V2" Type="Radio"/> </userControl:RadialMenu.Buttons> </userControl:RadialMenu> </userControl:Floating> </Grid>
那个StartAngle可以不设置,也可以根据实际情况调节。
CenterButtonIcon 这个图标还没弄明白需要什么字体,我用“http://modernicons.io/segoe-mdl2/cheatsheet/” 不起作用的。
component:RadialMenuButton
这个类型可以指定她的Type,Simple就是原始的,Toggle就是和开关一样的,Radio就是单选咯,Custom自定义。
其他的也没啥好说的,可以自己看xaml代码即可
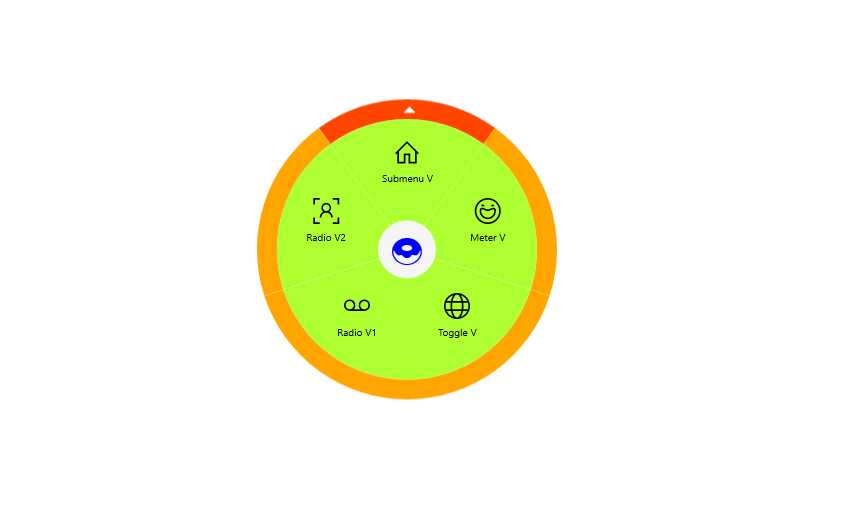
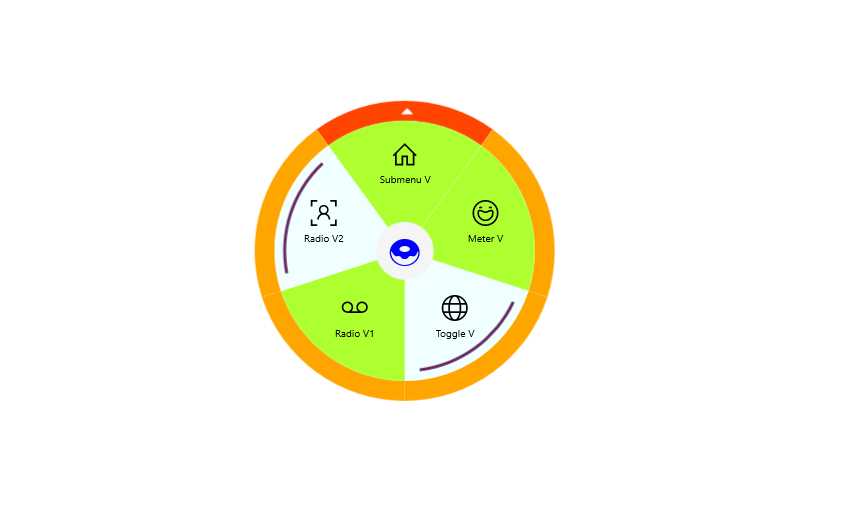
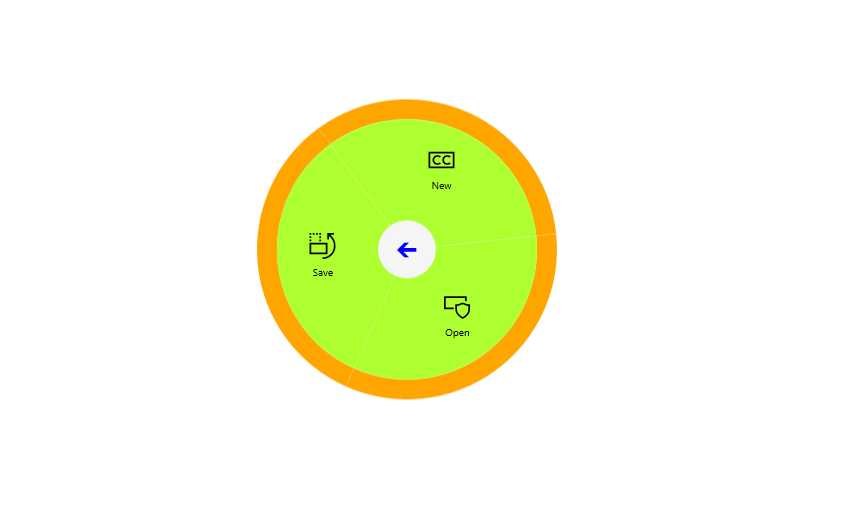
下面是我的效果截图



我做的示例代码:
