1.普通函数
function inherit(p){
if(p == null) throw TypeError();
if(Object.create)
return Object.create(p);
var t = typeof p;
if(t !== "object" && t !== "function") throw TypeError();
function f(){}
f.prototype = p;
return new f();
}



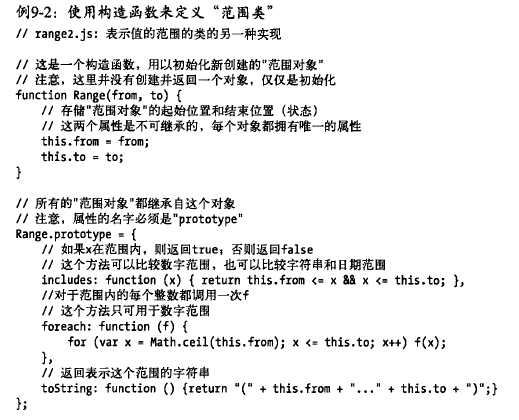
2.构造函数


构造函数的正确用法

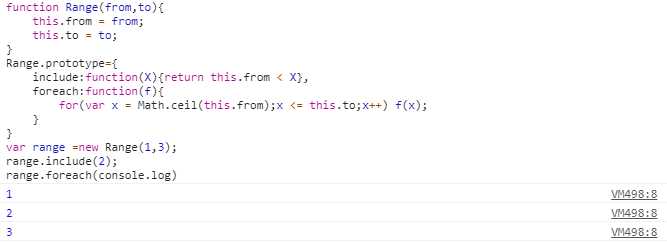
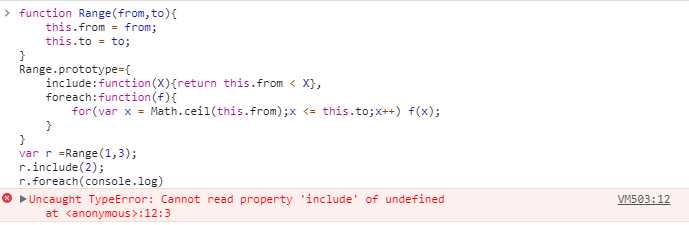
构造函数的错误用法
1.
2.

构造函数和普通函数的区别