在布局页面的时候,HTML标签分成两种,块状元素和内联元素(我们平时用到的标签div和p就是块状元素,链接标签a就是内联元素)。它们是很重要的两个概念,既然说到概念就先看看块状元素和内联元素的定义,在定义中你要留意它们两个的不同之处。
块状元素
一般是其他元素的容器,可容纳内联元素和其他块状元素,块状元素排斥其他元素与其位于同一行,宽度(width)高度(height)起作用。常见块状元素为div和p。
内联元素
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行,但宽度(width)高度(height)不起作用。常见内联元素为“a”。
在css设置display:block;就会将内联转换成块状,高和宽就会生效。
而设置display:inline;就会将块状转换成内联。
设置display:none;什么也不会显示。
以下我们来试验一下:
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
span{
width:200px;
height:200px;
background:gray;
display:block;
}
</style>
</head>
<body>
<span>当面对两个选择时,抛硬币总能奏效,因为在你把它抛在空中的那一秒里,你突然知道你希望它是什么。</span>
</body>
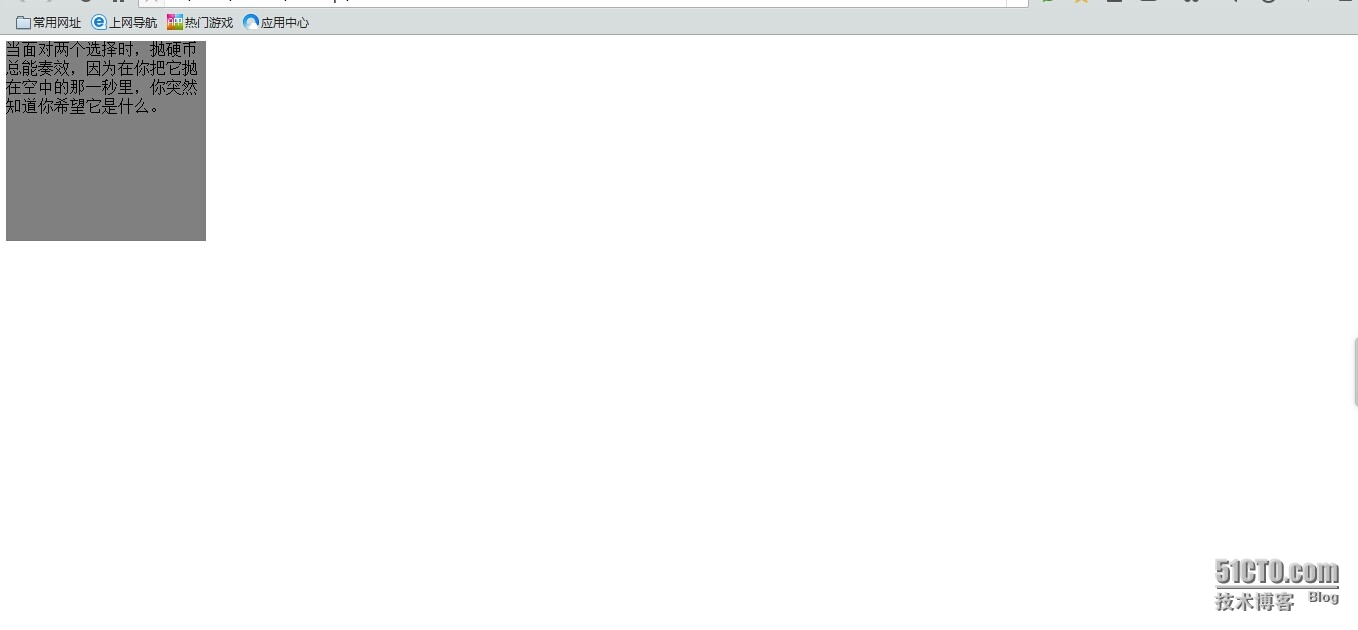
</html>以上代码是将<span>(内联)元素转化为块状这样效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
span{
width:200px;
height:200px;
background:gray;
display:block;
}
div{
width:200px;
height:200px;
background:red;
/*display:none;*/
display:inline;
}
</style>
</head>
<body>
<div>当面对两个选择时,抛硬币总能奏效,因为在你把它抛在空中的那一秒里,你突然知道你希望它是什么。</div>
<span>当面对两个选择时,抛硬币总能奏效,因为在你把它抛在空中的那一秒里,你突然知道你希望它是什么。</span>
</body>
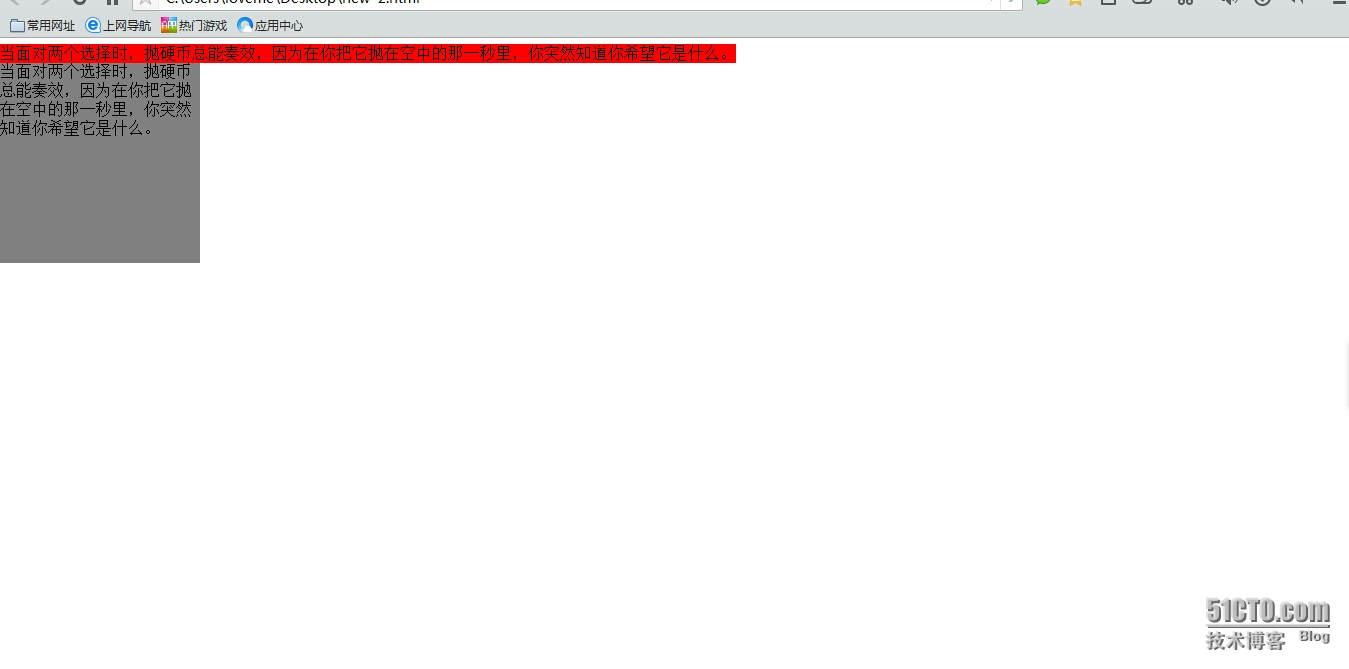
</html>以上代码是将<div>(内联)元素转化为块状这样效果如下:

我们再试下使用display:none 所出现的效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
span{
width:200px;
height:200px;
background:gray;
display:block;
}
div{
width:200px;
height:200px;
background:red;
display:none;
}
</style>
</head>
<body>
<div>当面对两个选择时,抛硬币总能奏效,因为在你把它抛在空中的那一秒里,你突然知道你希望它是什么。</div>
<span>当面对两个选择时,抛硬币总能奏效,因为在你把它抛在空中的那一秒里,你突然知道你希望它是什么。</span>
</body>
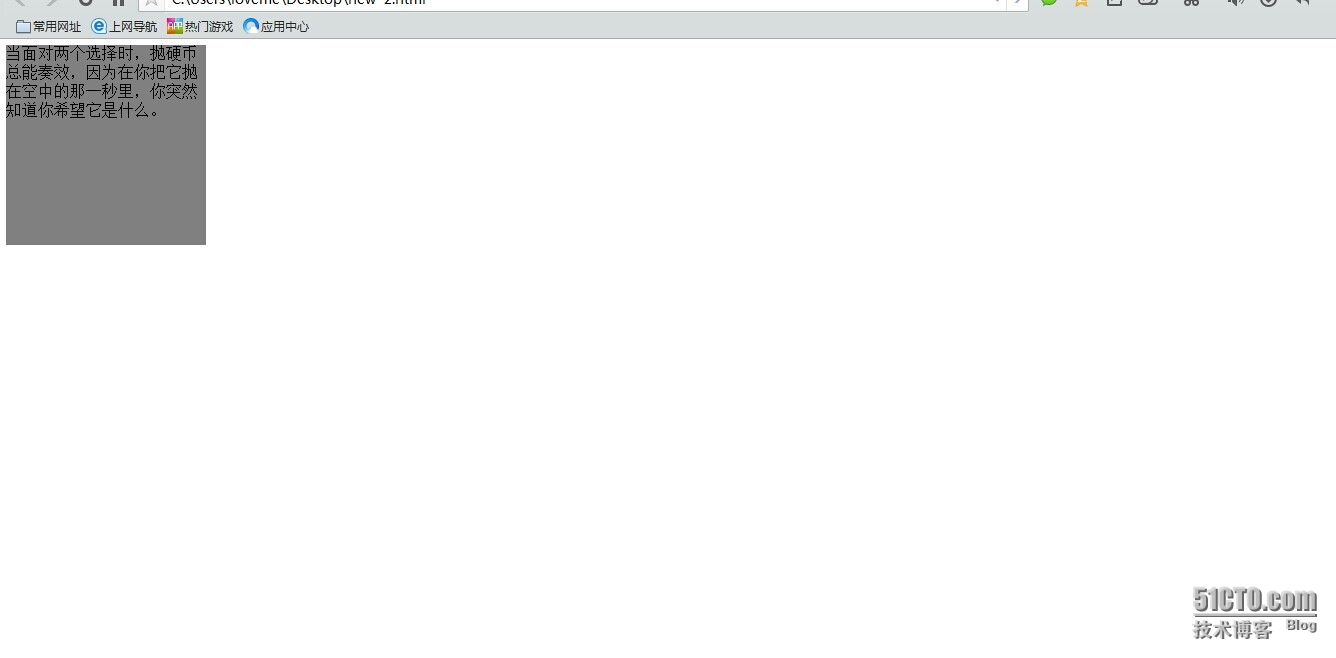
</html>那么看下效果:

出来的效果是不是让人感觉<div>已经被删了呢?其实不是。注意看代码!!
本文出自 “别闹好好的” 博客,转载请与作者联系!
原文地址:http://716870410.blog.51cto.com/9389474/1557184