上一篇 提到了 UWP 轨道视图Orbit View,这次就说一下卡片视图,毕竟两个差不多。
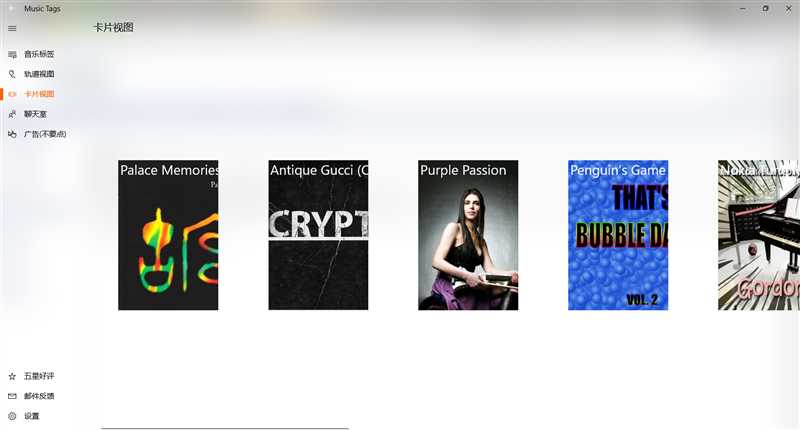
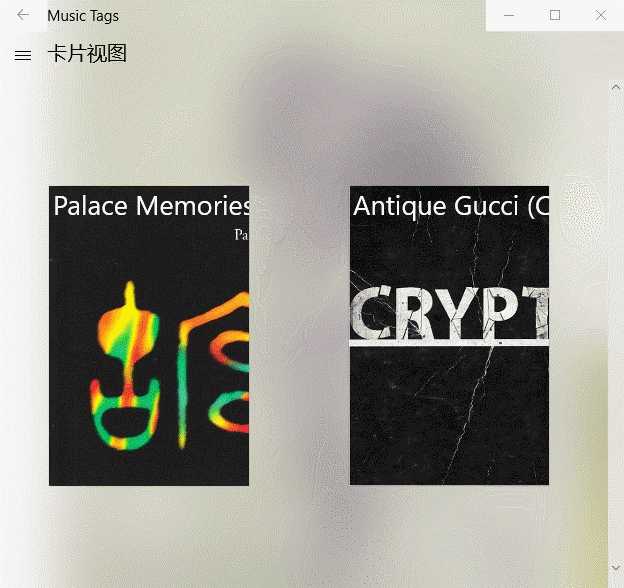
卡片视图,效果如其名,卡片一样,左右滑动,当然能翻牌最好了。
嗯,我这个可以的额(⊙﹏⊙)。。。
看下效果先:

可以左右滑动,点击查看各项的内容:看下gif

xaml:
<ScrollViewer Grid.Row="1" ZoomMode="Enabled" VerticalScrollMode="Disabled" HorizontalScrollMode="Auto" HorizontalScrollBarVisibility="Auto"> <ItemsControl x:Name="cardItems"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate x:DataType="models:ID3Tag"> <Grid Margin="50"> <Canvas x:Name ="InfoCanvas" Width="200" Height="300" > <Grid x:Name="Info" Width="200" Height="300" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel VerticalAlignment="Bottom"> <TextBlock Text="{x:Bind Title}" FontSize="20" Margin="4,0"/> <TextBlock Text="{x:Bind PerformersString}" FontSize="12" Margin="4,0"/> <TextBlock Text="{x:Bind Album}" FontSize="12" Margin="4,0"/> </StackPanel> </Grid> </Canvas> <Grid x:Name="Image" Width="200" Height="300"> <!--Insert Canvas control to workaround XAML-COMP interop with property sharing--> <Canvas> <Grid x:Name="Photo" Width="200" Height="300"> <Image x:Name="Cover" Width="200" Height="300" Stretch="UniformToFill" Source="{x:Bind Cover}"/> <TextBlock x:Name="NameText" Text="{x:Bind Title}" VerticalAlignment="Top" FontSize="27" Foreground="White" Margin="4,0,0,0"/> </Grid> </Canvas> </Grid> <interactivity:Interaction.Behaviors> <behaviors:InteractionBehavior HittestContent="{Binding ElementName=Image}" InfoContent="{Binding ElementName=Info}" PhotoContent="{Binding ElementName=Photo}" InfoContainer ="{Binding ElementName=InfoCanvas}" /> </interactivity:Interaction.Behaviors> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </ScrollViewer>
我这个后台更简单了,就一个绑定的代码
try { cardItems.ItemsSource = (Application.Current as App).MusicItems; } catch { }
哦,那个behaviors,需要Nuget引用 Microsoft.Xaml.Behaviors.Uwp.Managed
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:MusicTags.Behaviors"
