1.ng new router --routing
//
npm i --save @angular/router 防止出现node_modules appears empty, you may need to run `npm install`
3.生成app对应的文件 ng g component home
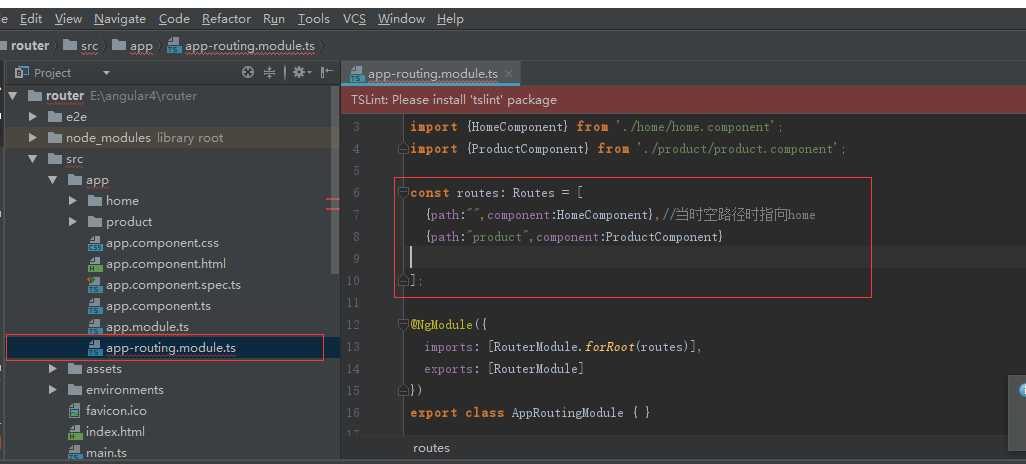
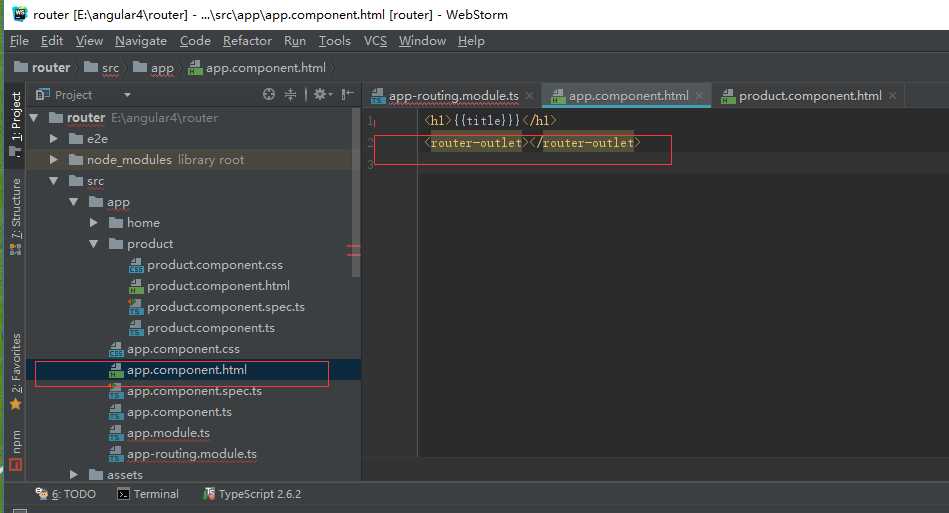
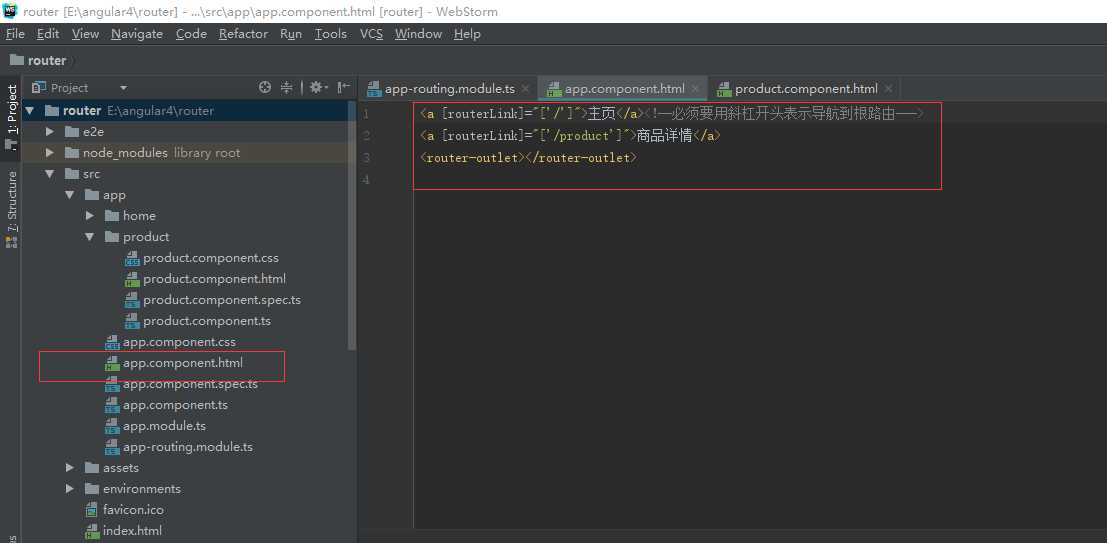
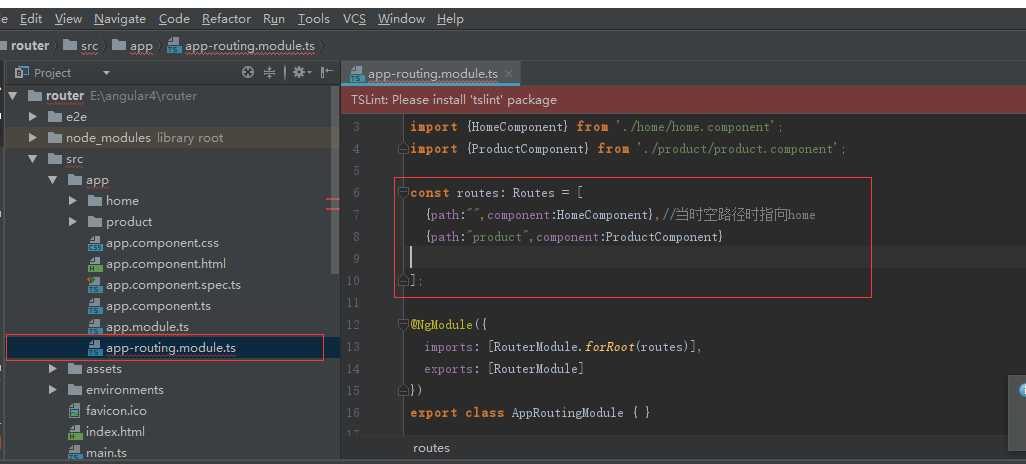
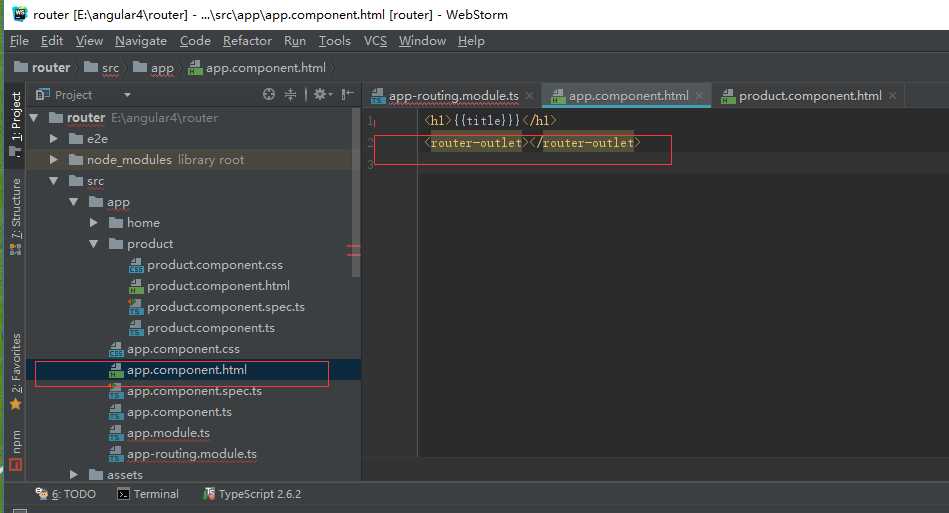
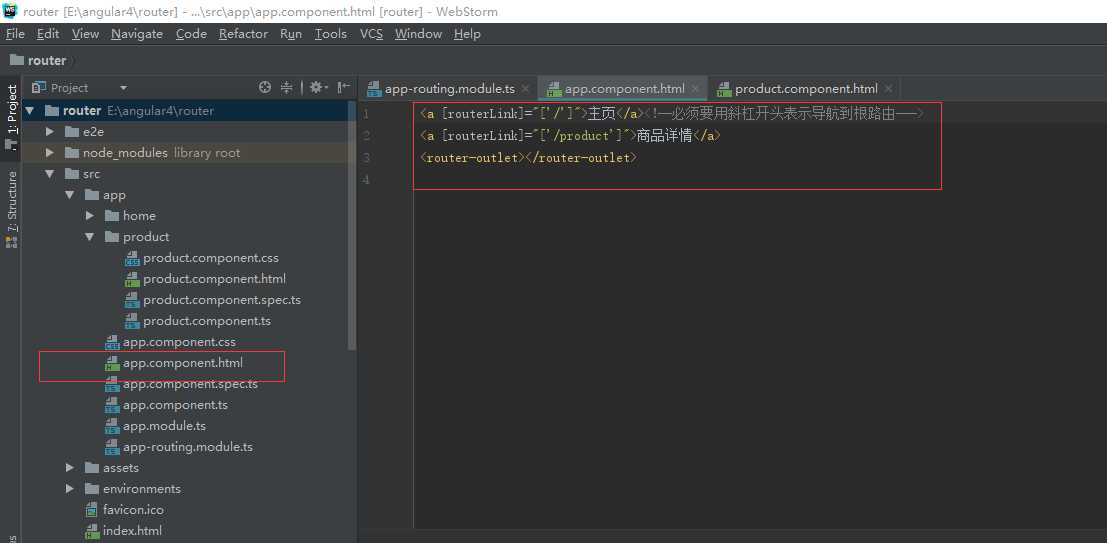
4.配置路由

//////////////////


在当前目录使用npm run start即可运行路由
标签:class install 分享图片 module pre color src info npm
1.ng new router --routing
//
npm i --save @angular/router 防止出现node_modules appears empty, you may need to run `npm install`
3.生成app对应的文件 ng g component home
4.配置路由

//////////////////


在当前目录使用npm run start即可运行路由
标签:class install 分享图片 module pre color src info npm
原文地址:https://www.cnblogs.com/boonook/p/8647402.html