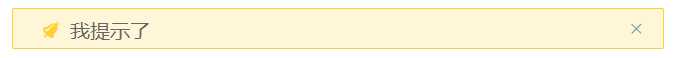
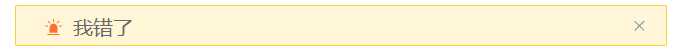
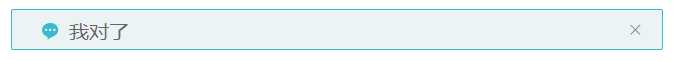
组件效果:



HTML代码:
<div :class="isHidden">
<div :class="promptStyle">
<div :class="iconStyle"></div>
<div class= "msgStyle">{{msg}}</div>
<div class="prompt-close-btn" @click="close()"></div>
</div>
</div>
CSS代码:
.prompt-box {
width:600px;
min-height:36px;
line-height:36px;
position:fixed;
left:50%;
top:20px;
margin-left:-320px;
z-index:99999;
border-radius:2px;
padding:0 25px;
color:#666;
}
.prompt-box.warning {
font-weight:bold;">#FEF6D7;;
border: 1px solid #FCD037;
}
.prompt-box.success {
font-weight:bold;">#ECF3F4;
border: 1px solid #3ABBCD;
}
.prompt-box.notify {
font-weight:bold;">#FEF6D7;
border: 1px solid #FCD037;
}
.prompt-close-btn {
background:url("/images/closebtn.svg") no-repeat center;
width:14px;
height:14px;
overflow:hidden;
position:absolute;
right:20px;
top:12px;
cursor:pointer;
}
.msgStyle {
display:inline-block;
vertical-align:middle;
max-width:500px;
text-align:left;
}
.prompt-warning-icon {
display: inline-block;
background: url("/images/warning.svg") no-repeat center;
width: 26px;
height: 26px;
vertical-align: middle;
}
.prompt-success-icon {
display: inline-block;
background: url("/images/success.svg") no-repeat center;
width: 26px;
height: 26px;
vertical-align: middle;
}
.prompt-notify-icon {
display: inline-block;
background: url("/images/notify.svg") no-repeat center;
width: 26px;
height: 25px;
vertical-align: middle;
}
.prompt-hidden {
display:none;
}
JS代码:
use([], function() {
Vue.component(‘promptWidget‘, {
pageName: "common",
template: "public/widget/prompt/prompt.html",
props:["isHidden","promptStyle","iconStyle","type","msg"],
data:function() {
return {}
},
created: function() {},
mounted: function() {
},
methods: {
close:function(){
this.isHidden="prompt-hidden"
}
}
});
});
var prompt = {
viewPrompt: null,
init: function(config) {
var type = config.type;
var msg = config.msg;
var isHidden=‘‘,promptStyle,iconStyle;
if(type == "warning"){
iconStyle = "prompt-warning-icon";
promptStyle = "prompt-box warning";
}
if(type == "success"){
iconStyle = "prompt-success-icon";
promptStyle = "prompt-box success";
}
if(type == "notify"){
iconStyle = "prompt-notify-icon";
promptStyle = "prompt-box notify";
}
this.viewPrompt = Vue.extend({
template: ‘<promptWidget :isHidden = "isHidden" :type="type" :iconStyle="iconStyle" :promptStyle="promptStyle" :msg="msg"></promptWidget>‘ ,
data: function() {
return {
isHidden : isHidden,
type : type,
iconStyle : iconStyle,
promptStyle : promptStyle,
msg : msg
}
}
});
if($("#viewer")){
$("#viewer").remove();
}
var component = new this.viewPrompt().$mount();//挂载到内存节点上
var viewerEle = $("<div id=‘viewer‘></div>");
$("#content-box").append(viewerEle);
viewerEle.append($(component.$el));
}
};
组件的引入:

组件调用:
prompt.init({type:"success",msg:"我对了"});