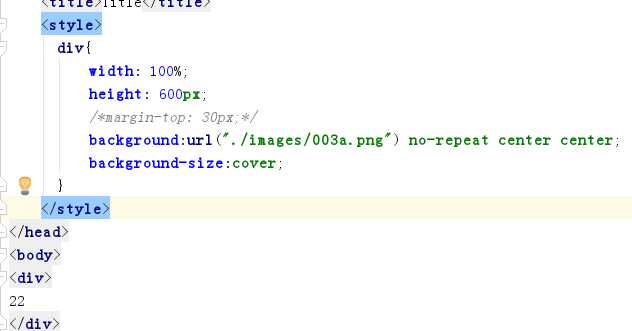
代码:
background-size:cover;把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。background-position:center center 水平和垂直居中,变成手机版图片会居中显示


标签:str 部分 全屏显示 16px jce 技术分享 全屏 pos gpo
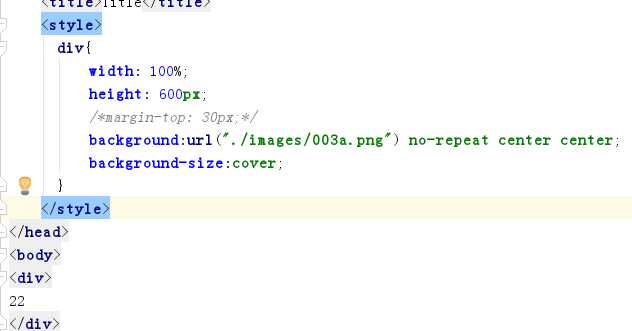
代码:
background-size:cover;把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。background-position:center center 水平和垂直居中,变成手机版图片会居中显示


标签:str 部分 全屏显示 16px jce 技术分享 全屏 pos gpo
原文地址:https://www.cnblogs.com/yuanyuan-1994/p/8653253.html