从今天开始,我来完成个人中心部分,前端页面如下

1、浏览这些页面可以发现,它们和base.html是有区别的,因此,它们需要新建一个模板usercenter-base.html
2、把usercenter-info.html的内容拷贝到usercenter-base.html,用block把会不同的部分包起来,然后替换静态文件
3、在head部分加上一个用于样式的:{% block custom_css %}{% endblock %}
4、在body最后加上一个用于js的:{% block custom_js %}{% endblock %}
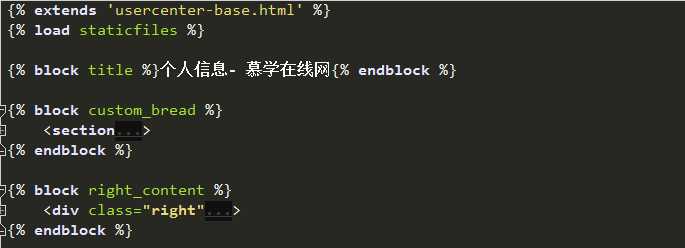
5、编辑usercenter-info.html,继承usercenter-base.html

6、编辑users.views.py
...
from utils.mixin_utils import LoginRequiredMixin
class UserInfoView(LoginRequiredMixin, View):
def get(self, request):
return render(request, ‘usercenter-info.html‘, {})
7、配置访问url,我们把个人中心的所有url都配置在user下面,首先在根url配置一条
...
urlpatterns = [
...
# 个人中心url配置
url(r‘user/‘, include(‘users.urls‘, namespace=‘user‘)),
]
在users下面创建urls.py
from django.conf.urls import url
from .views import UserInfoView
urlpatterns = [
url(r‘info/$‘, UserInfoView.as_view(), name=‘user_info‘),
]
8、把进入个人中心的url连接修改

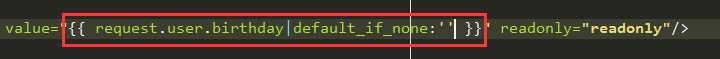
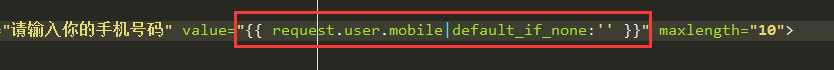
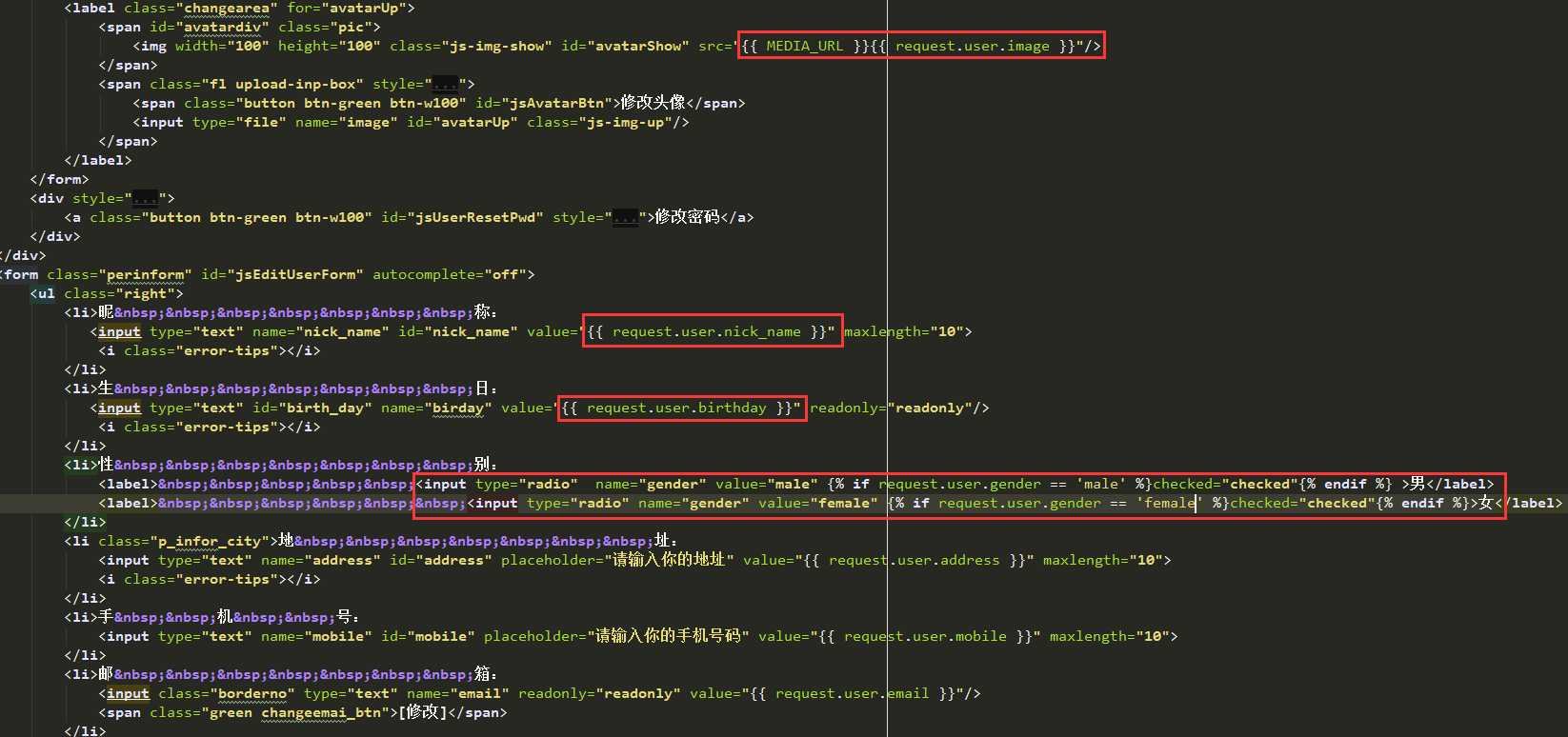
9、编辑usercenter-info.html,把信息动态展示出来

因为数据库设置的生日和手机号默认是空的,这样会显示None,为了避免这种情况发生,django为我们提供了一种方法