之前写的那个Tab切换是常规逻辑写的,接下来我会列出小程序api自带的写法,当然了 这个写法更加简单,实用。我们只需要配置app.json这个文件即可。
先看效果图:

app.json代码:(有木有感觉很简单的样子哈哈)
"tabBar": { "color":"#fff", "selectedColor":"#1296db", "backgroundColor":"#ccc", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath":"images/iconHome.png", "selectedIconPath":"images/seleHome.png" }, { "pagePath": "pages/logs/logs", "text": "地址", "iconPath": "images/iconMap.png", "selectedIconPath": "images/seleMap.png" } ] },
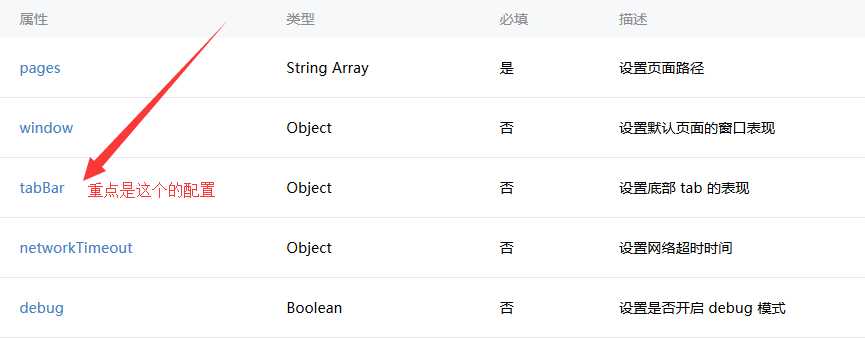
?下面是app.json 配置项列表:

?tabBar属性说明:

?list的属性说明:

PS:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
