标签:style blog http color io os ar for div
libgdx中Math封装了Polygon这个类,它是由多个定点进行描述实现的,在进行物体间的碰撞时,物体轮廓有时候是不规则的,这时候可以用一个多边形勾勒出其大概的轮廓,对其进行模拟。
Polygon内部自带是否包含点contains这个函数,通过这个函数我们可以判断两个多变行是否碰撞,即检测两个多边形的每个点是否在另一个多边形中。
检测代码:
1 public static boolean isOverlap(Polygon polygon1, Polygon polygon2){ 2 for(int i=0; i<polygon2.getVertices().length; i+=2){ 3 if( polygon1.contains(polygon2.getVertices()[i], polygon2.getVertices()[i+1]) ){ 4 return true; 5 } 6 } 7 for(int i=0; i<polygon1.getVertices().length; i+=2){ 8 if( polygon2.contains(polygon1.getVertices()[i], polygon1.getVertices()[i+1]) ){ 9 return true; 10 } 11 } 12 return false; 13 }
实例代码:
1 package com.fxb.Gam003; 2 3 import com.badlogic.gdx.ApplicationAdapter; 4 import com.badlogic.gdx.Gdx; 5 import com.badlogic.gdx.InputAdapter; 6 import com.badlogic.gdx.graphics.Color; 7 import com.badlogic.gdx.graphics.GL10; 8 import com.badlogic.gdx.graphics.glutils.ShapeRenderer; 9 import com.badlogic.gdx.graphics.glutils.ShapeRenderer.ShapeType; 10 import com.badlogic.gdx.math.Polygon; 11 import com.badlogic.gdx.math.Vector2; 12 13 public class Lib051_Polygon extends ApplicationAdapter{ 14 15 Polygon polygon1, polygon2; 16 ShapeRenderer rend; 17 float[] vertices1, vertices2; 18 Vector2 point = new Vector2(100, 50); 19 20 InputAdapter adapter = new InputAdapter(){ 21 @Override 22 public boolean touchDown(int screenX, int screenY, int pointer, int button) { 23 for(int i=0; i<polygon2.getVertices().length; i+=2){ 24 polygon2.getVertices()[i ] += screenX - point.x; 25 polygon2.getVertices()[i+1] += Gdx.graphics.getHeight()-screenY - point.y; 26 } 27 polygon2.dirty(); 28 29 point.set(screenX, Gdx.graphics.getHeight()-screenY); 30 //polygon2.setVertices(new float[]{ 100+point.x, 50+point.y, 200+point.x, 70+point.y, 300+point.x, 150+point.y, 150+point.x, 100+point.y}); 31 32 return true; 33 } 34 35 }; 36 37 @Override 38 public void create() { 39 // TODO Auto-generated method stub 40 super.create(); 41 42 polygon1 = new Polygon(); 43 vertices1 = new float[]{ 100, 100, 200, 100, 300, 300, 100, 200 }; 44 polygon1.setVertices(vertices1); 45 46 vertices2 = new float[]{ 100, 50, 200, 70, 300, 150, 150, 100}; 47 polygon2 = new Polygon(vertices2); 48 49 rend = new ShapeRenderer(); 50 Gdx.input.setInputProcessor(adapter); 51 } 52 53 54 public static boolean isOverlap(Polygon polygon1, Polygon polygon2){ 55 for(int i=0; i<polygon2.getVertices().length; i+=2){ 56 if( polygon1.contains(polygon2.getVertices()[i], polygon2.getVertices()[i+1]) ){ 57 return true; 58 } 59 } 60 for(int i=0; i<polygon1.getVertices().length; i+=2){ 61 if( polygon2.contains(polygon1.getVertices()[i], polygon1.getVertices()[i+1]) ){ 62 return true; 63 } 64 } 65 return false; 66 } 67 68 69 70 @Override 71 public void render() { 72 // TODO Auto-generated method stub 73 super.render(); 74 Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT); 75 Gdx.gl.glClearColor(1, 1, 1, 1); 76 77 rend.begin(ShapeType.Line); 78 rend.setColor(Color.RED); 79 for(int i=0; i<polygon1.getVertices().length; i+=2){ 80 rend.line(vertices1[i], vertices1[i+1], vertices1[(i+2)%vertices1.length], vertices1[(i+3)%vertices1.length]); 81 } 82 83 float[] vertices3 = polygon2.getVertices(); 84 for(int i=0; i<polygon2.getVertices().length; i+=2){ 85 rend.line(vertices3[i], vertices3[i+1], vertices3[(i+2)%vertices3.length], vertices3[(i+3)%vertices3.length]); 86 } 87 rend.end(); 88 89 //if(polygon1.contains(point.x, point.y)){ 90 if( isOverlap(polygon1, polygon2) ){ 91 rend.setColor(Color.RED); 92 }else{ 93 rend.setColor(Color.BLUE); 94 } 95 rend.begin(ShapeType.Filled); 96 rend.circle(point.x, point.y, 5); 97 rend.end(); 98 99 } 100 101 @Override 102 public void dispose() { 103 // TODO Auto-generated method stub 104 super.dispose(); 105 } 106 107 }
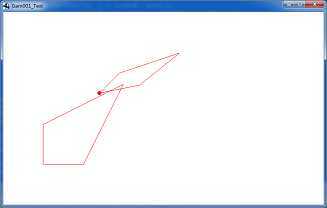
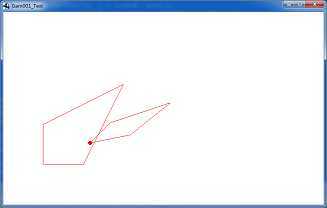
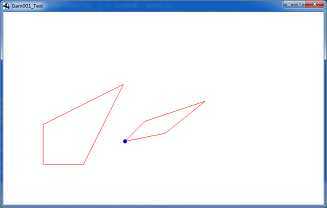
运行结果:



展示了三种情况,当然,这里只是进行简单的测试,可以任意绘制多边形进行检测。
标签:style blog http color io os ar for div
原文地址:http://www.cnblogs.com/MiniHouse/p/3988108.html