1、特点
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
它是为实现快速开发Web应用程序而设计的一套前端工具包。支持响应式布局,并且在V3版本之后坚持移动设备优先。
2、下载
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
我们使用V3版本的Bootstrap,我们下载的是用于生产环境的Bootstrap。
v3中文地址:https://v3.bootcss.com/getting-started/#download
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
3、引入Bootstrap
使用link引入bootstrap.min.css
引入bootstrap.min.js要依赖jquery,所以先要导入jquery,然后导入bootstrap.min.js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <title>Bootstrap示例1</title> </head> <body> ... <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
4、布局
(1)布局容器
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
(2)栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
超小屏幕手机(< 768px) 类前缀:.col-xs-
小屏幕 平板 (≥768px) 类前缀:.col-sm-
(≥768px)中等屏幕 桌面显示器 (≥992px) 类前缀:.col-md-
大屏幕 大桌面显示器 (≥1200px) 类前缀:.col-lg-
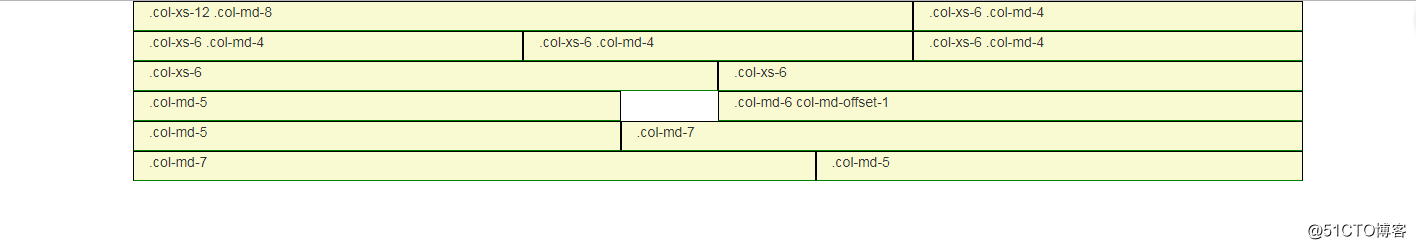
(3)栅格练习示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Bootstrap示例1</title>
<style>
.row div {
border: 1px solid black;
border-bottom: 1px solid green;
height: 30px;
background-color: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div>
<div>
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
</div>
<div>
<div>.col-md-5</div>
<div class="col-md-6 col-md-offset-1">.col-md-6 col-md-offset-1</div> <!-- col-md-6向右偏移一列-->
</div>
<div>
<div>.col-md-5</div>
<div>.col-md-7
</div>
</div>
<div>
<div class="col-md-5 col-md-push-7">.col-md-5</div> <!--col-md-5被向右推了7列-->
<div class="col-md-7 col-md-pull-5">.col-md-7 <!--col-md-7被向左拉了5列-->
</div>
</div>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>效果图如下:

二、Bootstrap全局样式
1、标题
<h1>一级标题36px</h1>
<h2>二级标题30px</h2>
<h3>三级标题24px</h3>
<h4>四级标题18px</h4>
<h5>五级标题14px</h5>
<h6>六级标题12px</h6>
<!--除了使用h标签,Bootstrap内置了相应的全局样式-->
<!--内联标签应用标题样式-->
<span>一级标题36px</span>
<span>二级标题30px</span>
<span>三级标题24px</span>
<span>四级标题18px</span>
<span>五级标题14px</span>
<span>六级标题12px</span>
<h1> 一级标题 <small> 小标题 </small> </h1> <!--副标题-->
2、文本对齐
<p>文本左对齐</p>
<p>文本居中</p>
<p>文本右对齐</p>
3、文本大小写
<p>Lowercased text.</p> <!--内容转为小写-->
<p>Uppercased text.</p> <!--内容转为大写-->
<p>Capitalized text.</p> <!--内容首字母大写-->
4、表格
.table-striped 条纹状表格
.table-bordered 带边框的表格
.table-hover 鼠标悬停变色的表格
.table-condensed 紧缩型表格
.table-responsive 响应式表格
5、状态类
.active 鼠标悬停在行或单元格上时所设置的颜色
.success 标识成功或积极的动作
.info 标识普通的提示信息或动作
.warning 标识警告或需要用户注意
.danger 标识危险或潜在的带来负面影响的动作
6、按钮
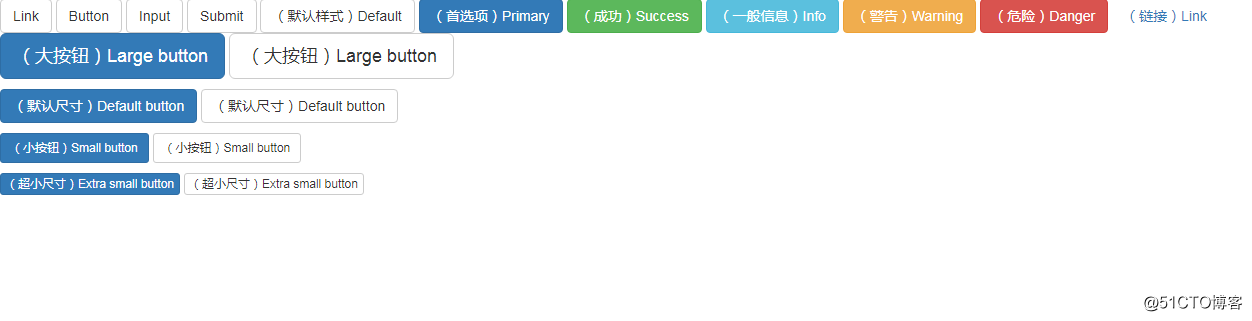
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit"> <!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <button type="button" class="btn btn-primary">(首选项)Primary</button> <button type="button" class="btn btn-success">(成功)Success</button> <button type="button" class="btn btn-info">(一般信息)Info</button> <button type="button" class="btn btn-warning">(警告)Warning</button> <button type="button" class="btn btn-danger">(危险)Danger</button> <button type="button" class="btn btn-link">(链接)Link</button> <p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
效果图如下:

7、图片
<img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="Responsive image"> <img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="..."> <!--图片四个角圆弧--> <img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="..."> <!--椭圆形的图片--> <img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="..."> <!--图片有白色的外边框-->
8、辅助类
(1)文本颜色
p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
(2)背景颜色
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
(3)关闭按钮
<button type="button" aria-label="Close"><span aria-hidden="true">×</span></button>
(4)下拉三角
<span class="caret"></span>(5)快速浮动
<div class="pull-left">...</div>
<div class="pull-right">...</div>
(6)内容块居中
<div class="center-block">...</div>(7)清除浮动
<div class="clearfix">...</div>(8)显示与隐藏
<div class="show">...</div>
<div class="hidden">...</div>
三、Bootstrap组件
1、Glyphicons 字体图标
字体地址:https://v3.bootcss.com/components/
用法:
<spam class="glyphicon glyphicon-asterisk"></spamclass> <!--每个图标对应一个类名,spam标签调用类名即可-->
2、菜单
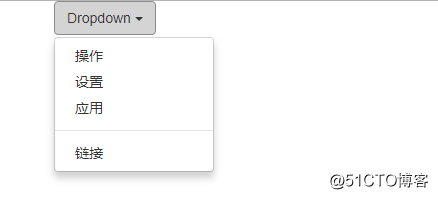
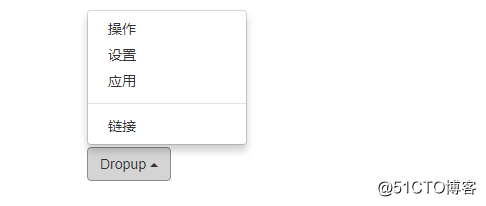
(1)下拉菜单
<div> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span></span> </button> <ul aria-labelledby="dropdownMenu1"> <li><a href="#">操作</a></li> <li><a href="#">设置</a></li> <li><a href="#">应用</a></li> <li role="separator"></li> <!--分割线--> <li><a href="#">链接</a></li> </ul> </div> 如果菜单向上弹出: <div> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropup <span></span> </button> <ul aria-labelledby="dropdownMenu2"> <li><a href="#">操作</a></li> <li><a href="#">设置</a></li> <li><a href="#">应用</a></li> <li role="separator"></li> <li><a href="#">链接</a></li> </ul> </div>


(2)菜单对齐
默认dropdown-menu就是左对齐
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dLabel"> ...</ul> 菜单右对齐
(3)标题和禁用的菜单项
在任何下拉菜单中均可通过添加标题来标明一组动作。
设置ul标签中的li标签:
<li>Dropdown header</li> <!--标题-->
<li> <a href="#"> Disabled link </a> </li> <!--禁用的菜单项-->
3、按钮组
(1)嵌套
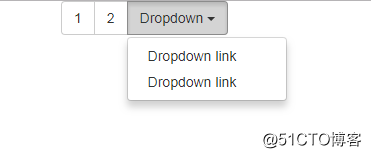
<div role="group" aria-label="..."> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <div role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span></span> </button> <ul> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div>
效果图如下:

(2)垂直排列
垂直排列只需要
<div role="group" aria-label="...">...</div>
(3)单按钮下拉菜单(按钮和右边的下箭头在一起)
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span></span> </button> <ul> <li><a href="#">操作</a></li> <li><a href="#">设置</a></li> <li><a href="#">应用</a></li> <li role="separator"></li> <li><a href="#">链接</a></li> </ul> </div>
(4)分裂式按钮下拉菜单(按钮和右边的下箭头是分开的)
<div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">操作</a></li> <li><a href="#">设置</a></li> <li><a href="#">应用</a></li> <li role="separator" class="divider"></li> <li><a href="#">链接</a></li> </ul> </div>
.btn-default 默认按钮
.btn-danger 红色按钮
.btn-info 浅蓝色按钮
.btn-success 绿色按钮
.btn-warning ×××按钮
.btn-primary 深蓝色按钮
(5)两端对齐的按钮组
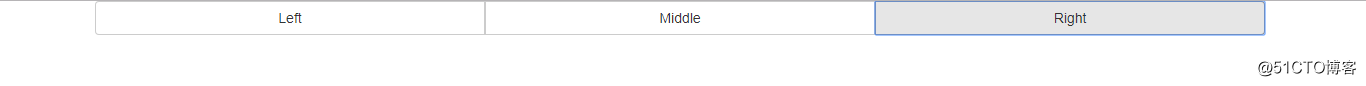
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
效果图如下:

4、输入框组
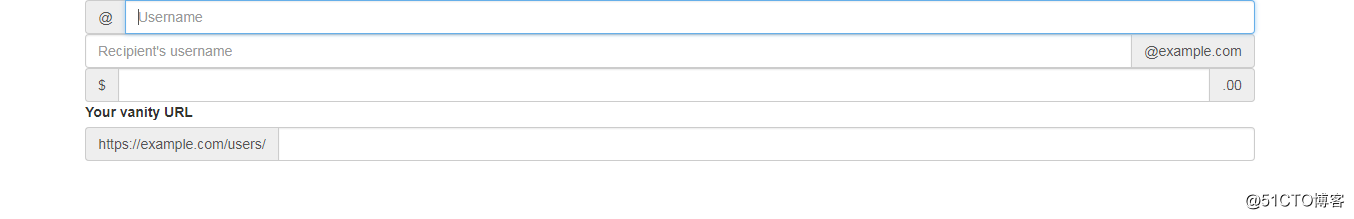
<div> <span id="basic-addon1">@</span> <input type="text" placeholder="Username" aria-describedby="basic-addon1"> </div> <div> <input type="text" placeholder="Recipient's username" aria-describedby="basic-addon2"> <span id="basic-addon2">@example.com</span> </div> <div> <span>$</span> <input type="text" aria-label="Amount (to the nearest dollar)"> <span>.00</span> </div> <label for="basic-url">Your vanity URL</label> <div> <span id="basic-addon3">https://example.com/users/</span> <input type="text" id="basic-url" aria-describedby="basic-addon3"> </div>
效果图如下:

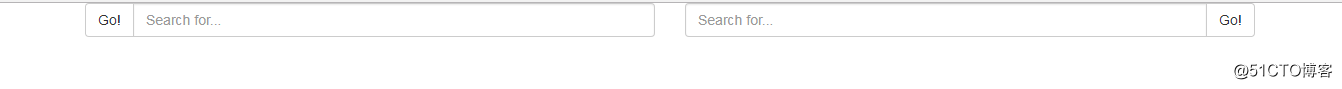
<div> <div> <div> <span> <button class="btn btn-default" type="button">Go!</button> </span> <input type="text" placeholder="Search for..."> </div> </div> <div> <div> <input type="text" placeholder="Search for..."> <span> <button class="btn btn-default" type="button">Go!</button> </span> </div> </div> </div>
效果图如下:

5、导航
(1)标签页
<ul class="nav nav-tabs"> <li role="presentation"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> <ul class="nav nav-pills" >...</ul> <!-- 胶囊式标签页 --> <ul class ="nav nav-pills nav-stacked" >...< /ul > < !-- 胶囊式标签页垂直显示 --> <ul class ="nav nav-pills nav-justified" >...</ul> < !-- 胶囊式标签页两端对齐 -->
(2)禁用的链接
<li role="presentation"><a href="#">禁用的链接</a></li>
(3)带下拉菜单的胶囊式标签页
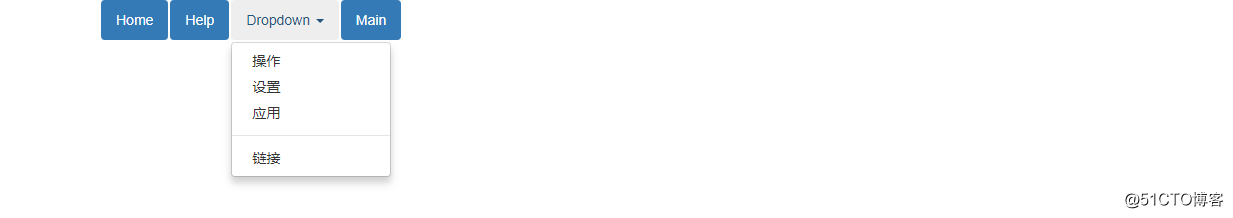
<ul class="nav nav-pills"> <li role="presentation"><a href="#">Home</a></li> <li role="presentation"><a href="#">Help</a></li> <li role="presentation"> <a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> Dropdown <span></span> </a> <ul> <li><a href="#">操作</a></li> <li><a href="#">设置</a></li> <li><a href="#">应用</a></li> <li role="separator"></li> <li><a href="#">链接</a></li> </ul> </li> <li role="presentation"><a href="#"> Main </a> </li> </ul>
效果图如下:

6、分页
<nav aria-label="Page navigation"> <ul> <li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> < !-- 禁止点击--> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>
<nav aria-label="..."> < !--居中样式显示上下翻页--> <ul> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul> </nav>
7、标签和徽章
(1)标签
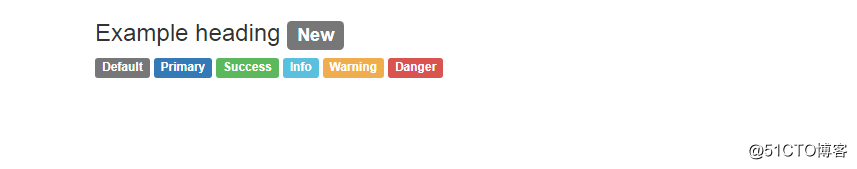
<h3>Example heading <span class="label label-default">New</span></h3> <span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
效果图如下:

(2)徽章
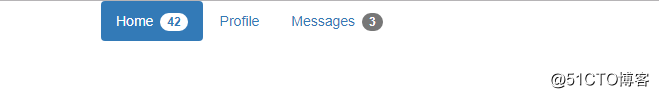
<ul class="nav nav-pills" role="tablist"> <li role="presentation"><a href="#">Home <span>42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span>3</span></a></li> </ul>
效果图如下:

8、页头
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持 h1 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式)。
<div>
<h1>Example page header <small>Subtext for header</small></h1>
</div>
9、缩略图
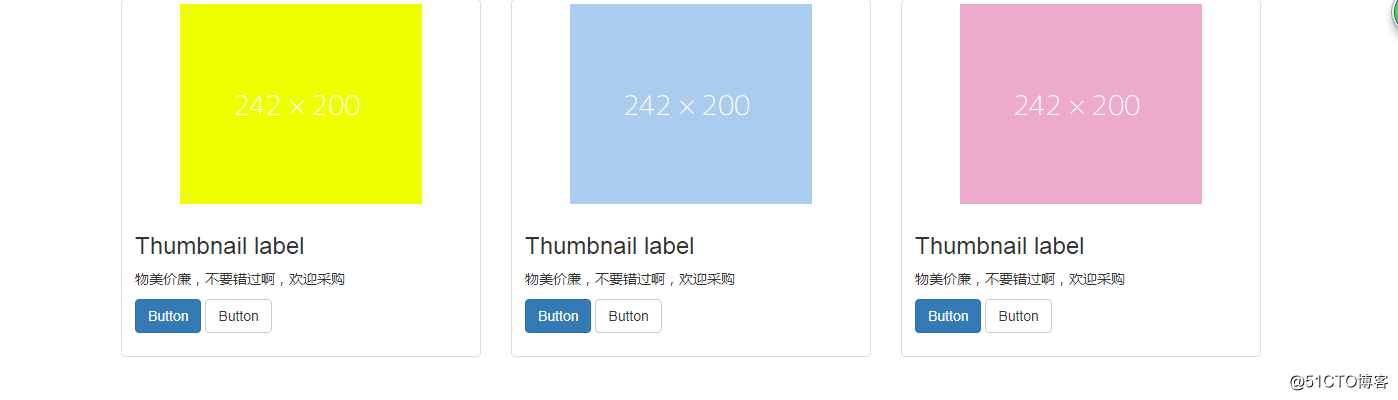
<div> <div class="col-sm-6 col-md-4"> <div> <img src="https://dummyimage.com/242x200/EFH/fff.png" alt="..."> <div> <h3>Thumbnail label</h3> <p>物美价廉,不要错过啊,欢迎采购</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div> <img src="https://dummyimage.com/242x200/ACE/fff.png" alt="..."> <div> <h3>Thumbnail label</h3> <p>物美价廉,不要错过啊,欢迎采购</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div> <img src="https://dummyimage.com/242x200/EAC/fff.png" alt="..."> <div> <h3>Thumbnail label</h3> <p>物美价廉,不要错过啊,欢迎采购</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div> </div> </div> </div>
效果图如下:

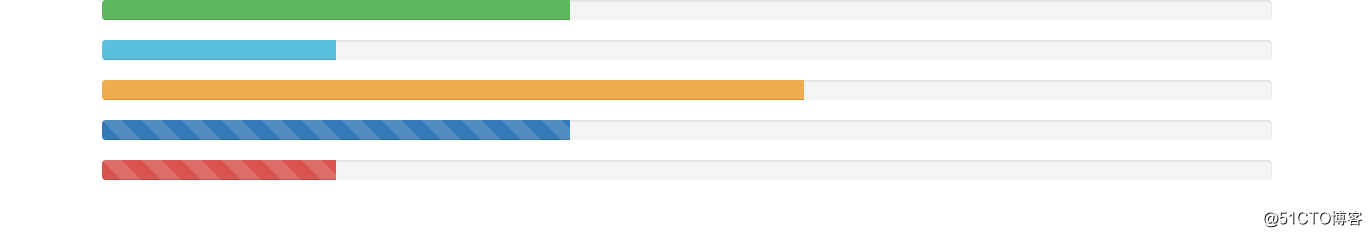
10、进度条
(1)根据情境变化效果以及条纹效果
<div> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span>40% Complete (success)</span> </div> </div> <div> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span>20% Complete</span> </div> </div> <div> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span>60% Complete (warning)</span> </div> </div> <div> <div class="progress-bar progress-bar-striped progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span>40% Complete (info)</span> </div> </div> <div> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span>20% Complete</span> </div> </div>

(2)示例:模拟滚动的进度条
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>滚动的进度条示例</title>
</head>
<body>
<div>
<div>
<div id="p1" class="progress-bar progress-bar-striped active progress-bar-success" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 0%">
0%
</div>
</div>
<button id="b1">点我开始下线!</button>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script>
var n = 0;
var t;
function changeWidth() {
n += 1;
$("#p1").css("width", n+"%").text(n+"%");
if (n >= 100){
// 进度条走完了,删除定时器
clearInterval(t);
t = undefined;
}
}
$("#b1").on("click", function () {
//
if (!t){
t = setInterval(changeWidth, 100);
}
})
</script>
</body>
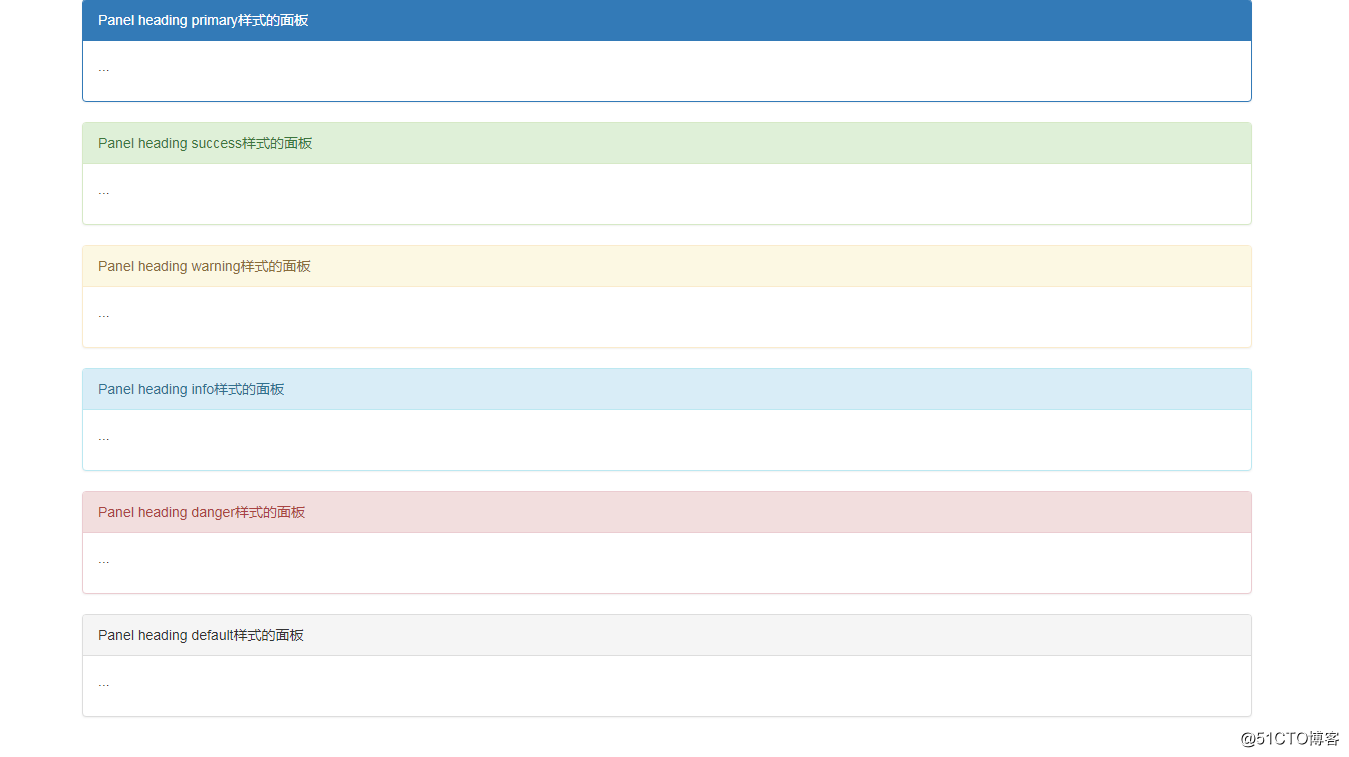
</html>11、面板
<div class="panel panel-primary"> <div>Panel heading primary样式的面板</div> <div><p>...</p></div> </div> <div class="panel panel-success"> <div>Panel heading success样式的面板</div> <div><p>...</p></div> </div> <div class="panel panel-warning"> <div>Panel heading warning样式的面板</div> <div><p>...</p></div> </div> <div class="panel panel-info"> <div>Panel heading info样式的面板</div> <div><p>...</p></div> </div> <div class="panel panel-danger"> <div>Panel heading danger样式的面板</div> <div><p>...</p></div> </div> <div class="panel panel-default"> <div>Panel heading default样式的面板</div> <div><p>...</p></div> </div>
效果图如下:

原文地址:http://blog.51cto.com/qidian510/2091830