一。使用出发点:进行测试某个添加编辑功能时候,部分字段前端限制了字段长度或者SQ,特殊字符等等的输入;
但是我们测试验证后端服务器是否处理,这个时候去修改提交请求表单,绕过前端的限制进行测试;
二。使用步骤:
1.打开fiddler工具;

2.设置中断会话;

3.进行业务操作获取请求;

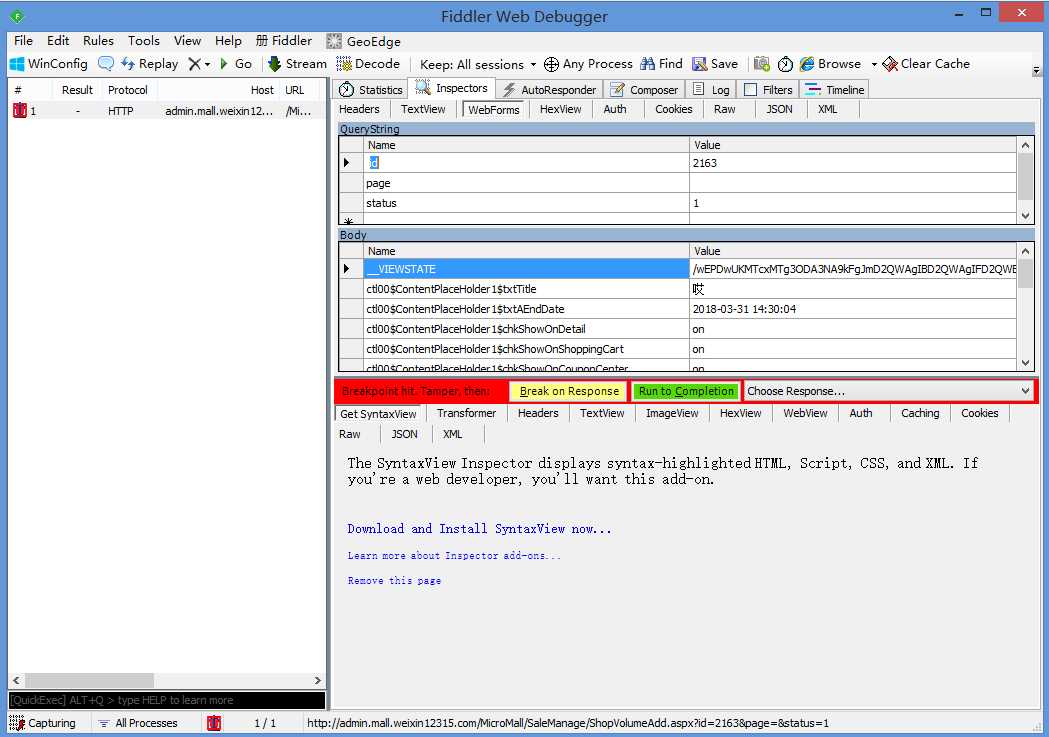
4.点击会话列表中被中断的会话,依次进入Inspectors–>WebForms。此时请求并未发出,ctl00$ContentPlaceHolder1$txtTitle参数为添加标题内容,我们修改为“测试”,然后点击“Break on Response”按钮,
然后点击“Run to Completion”把修改后的response返回给浏览器。
注:在这里实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。
