桌面环境下的UWP,加入拖拽模式还是会增加用户好感度的。
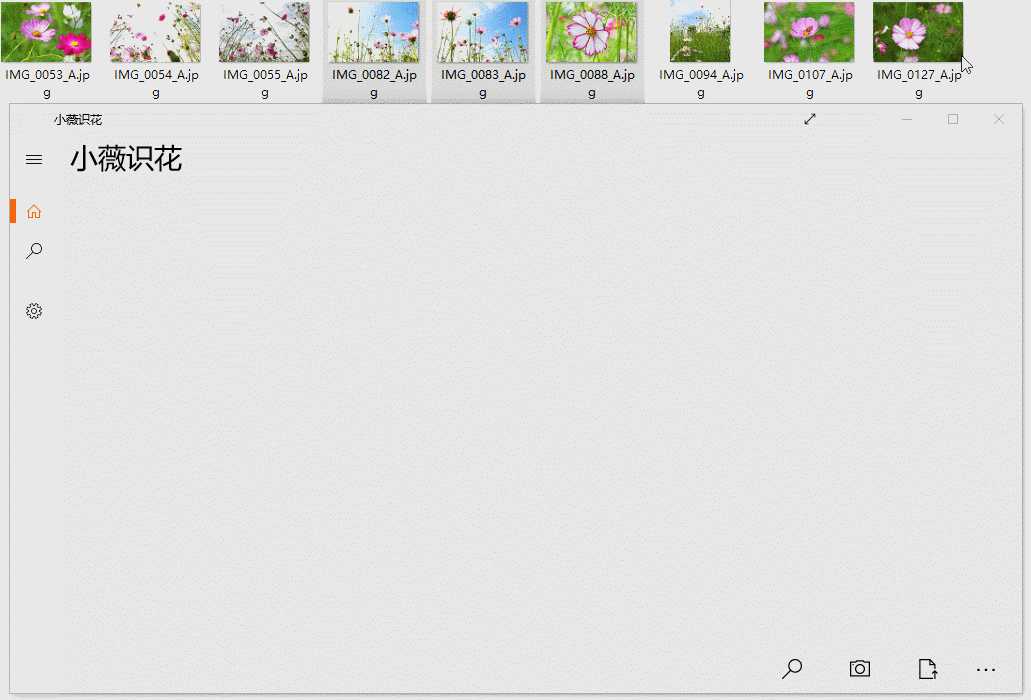
好了,先看一下我最新研发的【小微识别】吧,演示一下

炫酷,有没有,??????
而且这识别速度,也是杠杠的~~~
关于拖拽的实现,一般有两个方法。但是不论哪一个,首先相同的是,要对要对目标设置属性Alldrop=true;
就拿Grid作比方
<Grid AllowDrop="True"> </Grid>
1、原生实现
前台加点东西
<Grid AllowDrop="True" DragOver="Grid_DragOver" Drop="Grid_Drop">
在后台写代码:
private async void Grid_Drop(object sender, DragEventArgs e) { var defer = e.GetDeferral(); try { DataPackageView dpv = e.DataView; if (dpv.Contains(StandardDataFormats.StorageItems)) { List<StorageFile> files1 = new List<StorageFile>(); var files = await dpv.GetStorageItemsAsync(); foreach (var item in files) { //todo...... } } } finally { defer.Complete(); } } private void Grid_DragOver(object sender, DragEventArgs e) { e.AcceptedOperation = DataPackageOperation.Copy; e.DragUIOverride.IsCaptionVisible = false; e.DragUIOverride.IsContentVisible = true; e.DragUIOverride.IsGlyphVisible = false; e.Handled = true; }
2、利用WTS提供的DragDrop Services
前台引用:
xmlns:dd="using:XiaoweiFlowerRecognition.Services.DragAndDrop"
<Grid AllowDrop="True"> <dd:DragDropService.Configuration> <dd:DropConfiguration DropStorageItemsAction="{x:Bind GetStorageItem}" /> </dd:DragDropService.Configuration> </Grid>
后台代码就很简单了:
响应Action方法 GetStorageItem 即可
public Action<IReadOnlyList<IStorageItem>> GetStorageItem => ((items) => OnGetStorageItem(items)); public async void OnGetStorageItem(IReadOnlyList<IStorageItem> items) { foreach (var item in items) { //todo...... } }
推荐使用第二种方法吧,毕竟WTS也可以提供更多的服务来使用,很方便快捷的。
