一、导入bootstrap文件

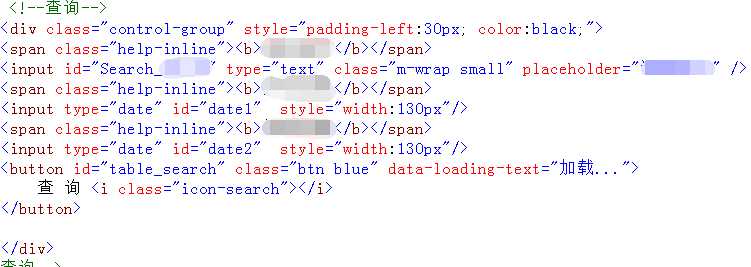
二、前端html代码


对应的是前台条件查询和js数据获取
js数据获取部分在第四段

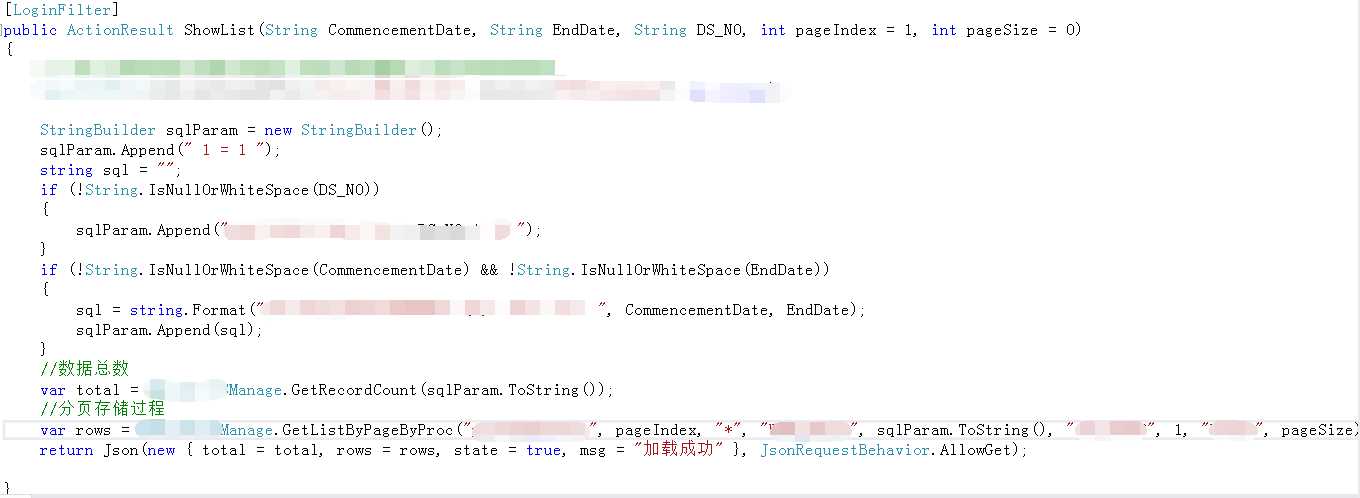
三、后台数据

total为集合总数 int类型
rows为前台需要展示的数据集合
方法前两个参数为前台条件查询的参数
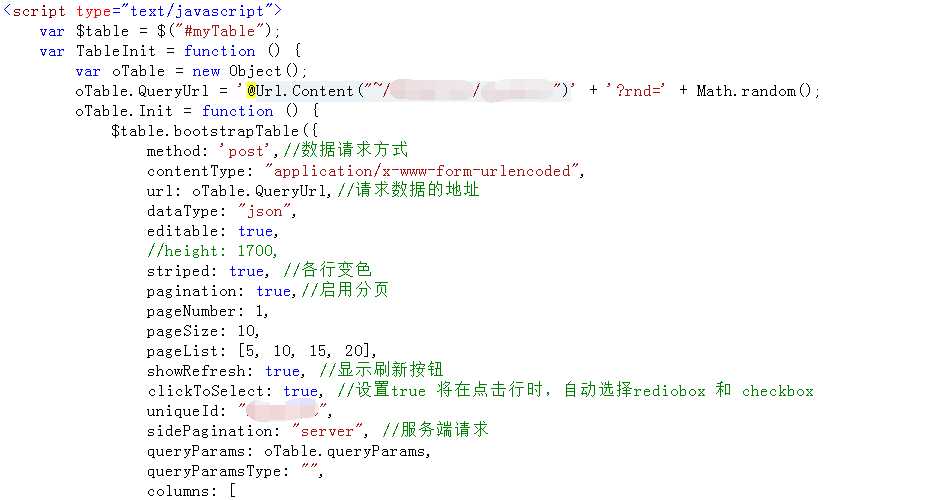
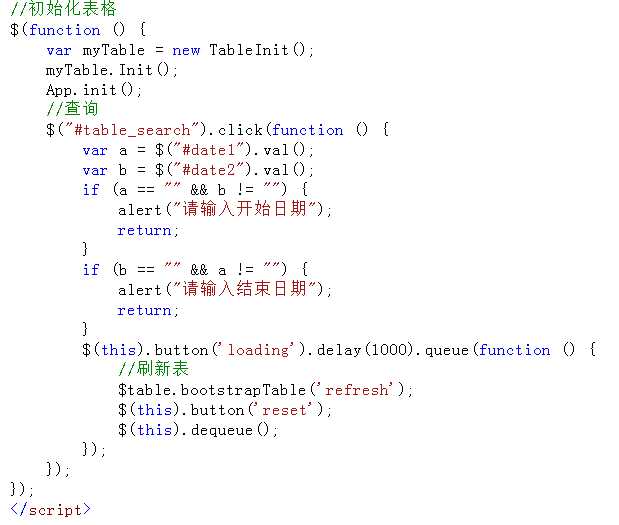
四、js代码
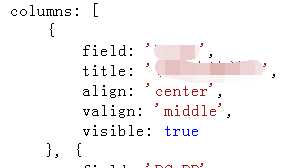
1.表格数据展示


field写想要展示的集合里的类的字段名 ,会自动映射上数据
title写列名,例如:姓名、年龄

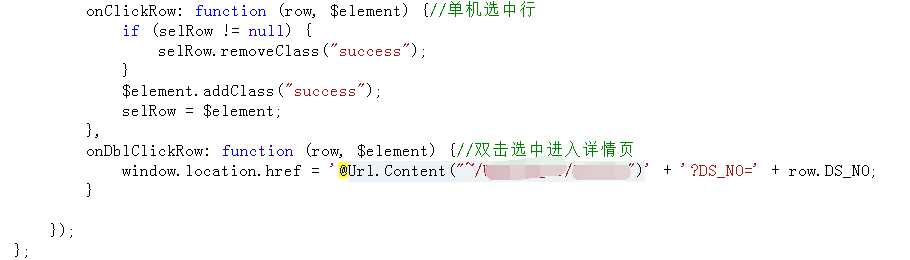
单击事件和双击事件

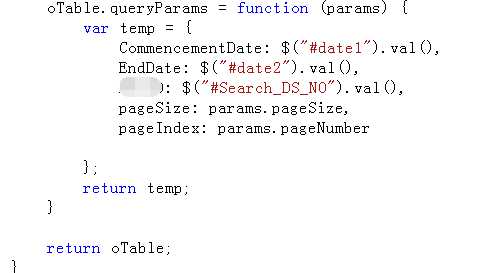
queryParams是查询时需要的参数,名称要和后台方法参数名一致

一定要初始化表格
到此数据展示完成
