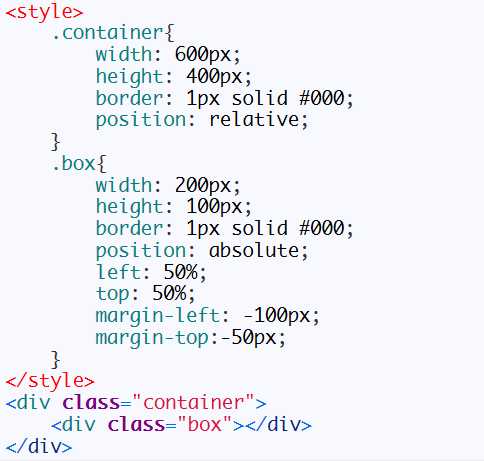
之前我们是这样实现一个div盒子水平垂直居中的。在知道对象高宽的情况下,对居中元素绝对百分比定位,然后通过margin偏移的方式来实现。

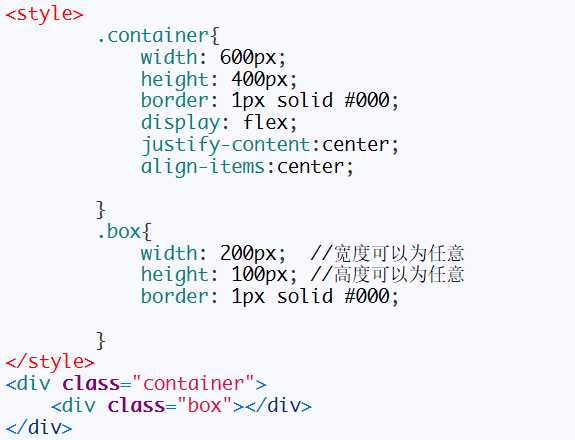
假如使用了flex后,实现起来就简单了,而且不需要自己去算,也不需要绝对定位,只需要通过对伸缩容器定义两个属性,justify-content定义伸缩项目沿着主轴线的对齐方式为center, align-items定义伸缩项目在侧轴(垂直于主轴)的对齐方式为center,具体如下:

关于伸缩项目的相关属性,主要是3个,order,flex(flex-grow,flex-shrink,flex-basis的组合),align-self;用来比较多的是前两个。
order
有一种用法比较多,想设置一组中有两个元素一个排第一,另外一个排最后,主需要将第一个的order:-1;另一个为order:0;这样就好了。
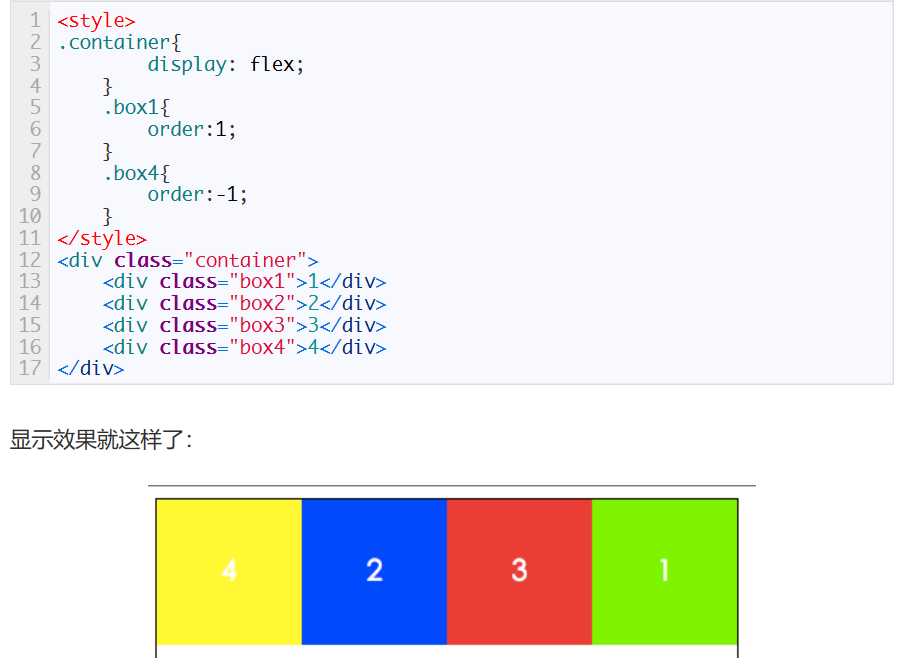
譬如我们想控制一个container中有4个box,想box4为一个显示,box1为最后一个显示。只需要 这样