1.IDEA提交项目至git
注:保证已安装Git分布式管理系统,没有自行百度安装git
1)在IDEA中配置Git与GitHub
Git:File-->Settings --> Version Control --> Path to Git executable:git安装路径
(IDEA会自动定位,idea好像已集成Git,如果没有,自行百度安装git)),其他配置选项默认即可 --> 点击Test测试,成功后确认
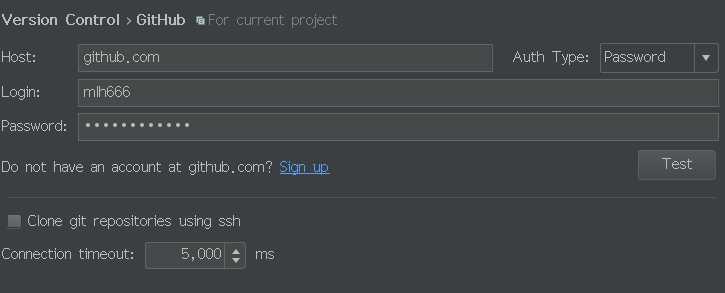
GitHub:
Host:github.com
Auth Type:选择Password
然后填写自己之前注册的github帐号与密码 Test成功后 Apply 然后OK 如:

2)建立远程Git仓库
在github建立一个仓库:Start a project-->输入 Repository name-->Create repository
找到你建立的仓库,复制HTTPS或者SSH ,即URL地址

3)建立本地项目的Git仓库
打开打算提交到Git的项目
在IDEA顶部的菜单栏中找到VCS
VCS --> Import into Version Control --> Create Git Repository --> 选择要存放的路径(可以直接该项目下的路径) --> 点击OK
4)提交项目至本地Git仓库与托管到远程仓库
VCS-->Git->Add
然后
方式一:VCS-->Git-->Commit Directory-->在Commit Message 填写修改的信息-->commit and push
方式二: VCS-->Commit Changes(提交修改)-->在Commit Message 填写修改的信息-->commit and push
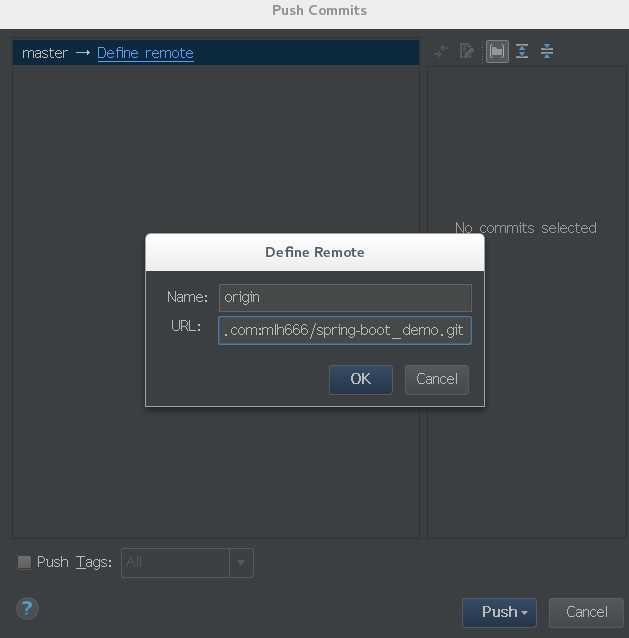
第一次提交托管,Push之前需要指定远程仓库的URL
出现Push Commits框,点击Define remote ,提示输入URL(复制之前自己建立的远程仓库的地址)
若弹出密码框,输入github密码,若无 直接push

后续提交:
VCS-->Git->Add
VCS-->Commit Changes
或者VCS-->Git-->Push
ps:每次修改项目,都要记得先Add一遍,再Commit
idea中加入Git版本控制时 各文件颜色代表的意思:
绿色:已经加入版本控制暂未提交;
红色:未加入版本控制;
蓝色:加入版本控制,已提交,有改动;
白色:加入版本控制,已提交,无改动;
灰色:版本控制已忽略文件。
2.idea获取git/github上的项目
获取别人的项目
先点击右上角Fork:即建立一个新分支,复制一个副本到自己的Git仓库里,若直接Clone,则是克隆到自己的本地机器上,连接的远程仓库还是别人的,自己不是原作者,无法进行开发修改。只有Fork时,就把别人的项目克隆到自己的Git远程仓库上,然后再Clone到本地,此时本地连接的是自己的远程仓库,这样自己就有权限更新了。如下:点击Fork

获取自己项目忽略上面步骤直接开始下面步骤:
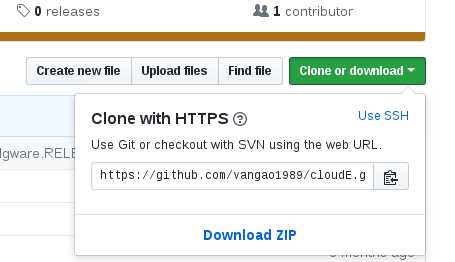
在想要获取的github项目上点击Clone or download 复制URL 如下:
然后
第一种方式:
File-->new-->Project from Version Control-->git/github
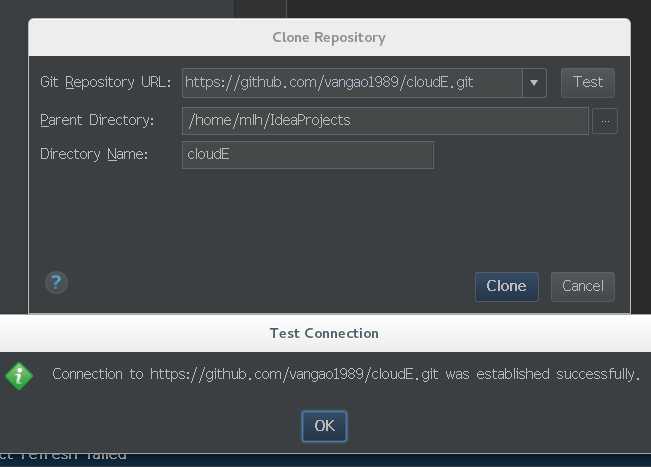
Git Repository URL(远程仓库git的地址) :粘贴刚才copy的URL,然后自定义项目本地存放路径 点击Test ,成功后 点击Clone 举例如下:

第二种方式:idea顶部菜单栏找到VCS:
VCS-->Checkout from Version Control-->github/git
后续同上