HttpResponse,、render、render_to_response,、redirect
HTTPResponse:
httpresponse作为一个响应对象可以直接给网页返回结果:
如:
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘show_name/‘, views.show_name),
url(r‘time/‘, views.check_time),
]
views.py
from django.shortcuts import render, HttpResponse
import time
def check_time(request):
cc = time.time()
return HttpResponse(cc)
运行后在网页可以直接看到当前时间
render:参数如下

eg:将时间变量通过render渲染到前端;
render和render_to_response
index.html
在前端中变量的使用语法参照jinja2:{{ variable }}
在前端需要渲染三个变量:name、times、request.method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>djangotest</title>
{% load staticfiles %}
</head>
<body>
<h2>hello this is the first django project</h2>
<h1>hello:{{name}}时间:{{times}}{{ request.method }}</h1>
{#<script src="/static/jquery-3.1.1.js"></script>#}
<script src="{% static "jquery-3.1.1.js" %}"></script>
<script>
$("h1").css("color","red")
</script>
</body>
</html>
views,py
from django.shortcuts import render, HttpResponse, render_to_response, redirect
import time
# Create your views here.
def clock_time(request):
times = time.ctime()
name = "mzc"
print(request.path)
print(request.get_full_path()) # 带有参数请求时 会打印完整url
# return render(request, "index.html", {"time": times})
# return render_to_response("index.html", {"time": times})
return render_to_response("index.html", locals()) # 当局部变量很多时,使用locals()识别局部变量方便
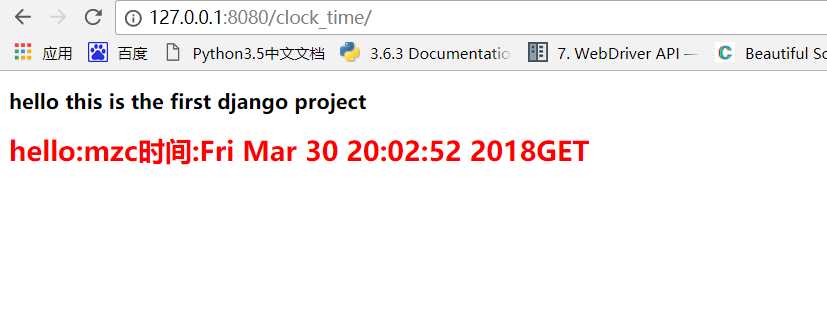
结果:

name、times、request.method 三个变量全部使用render方法渲染出来
其中render_to_response(template_name,context)
render(request, template_name, context)
这两种方法是相同的,差异无非是参数第一个不同 ,都是response对象。
redirect方法:
redirect(to.args, kwargs), redirect的使用就是一个重定向:如,当注册成功后跳转到登陆界面
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Register</title>
{% load staticfiles %}
</head>
<body>
<form action="{% url "reg" %}" method="post">
<p>username:<input type="text" name="username"></p>
<p>password:<input type="password" name="pwd"></p>
<input type="submit" value="submit">
</form>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form action="" method="get">
<p>usernamelogin:<input type="text" name="username"></p>
<p>passwordlogin:<input type="password" name="pwd"></p>
<input type="submit" value="submit">
</form>
</body>
</html>
views.py
from django.shortcuts import render, HttpResponse, render_to_response, redirect
import time
# Create your views here.
def register(request):
# print(request.GET[‘username‘])
# print(request.GET.get("pwd"))
if request.method == "POST":
print(request.POST.get("username"))
print(request.POST.get("pwd"))
username = request.POST.get("username")
pwd = request.POST.get("pwd")
if username == "mzc" and pwd == "1997":
return redirect("/login/") # 正确的写法-这种方式到url中寻找login 再走视图函数的逻辑代码
# return render(request, "login.html") 错误写法 虽然可以找到login页面 但是url寻址是无法找到的
# return render_to_response("login.html") # 错误写法 无法正确寻址
return HttpResponse("already")
return render(request, "register.html")
def login_page(request):
return render_to_response("login.html")
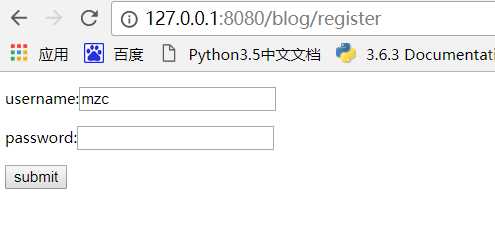
效果:
1.只填写一个username

点击提交:HTTPResponse给了一个字符串

2.username=mzc pwd=1997
成功跳转到了login页面,在这里login html界面和register html界面变化微小 所以用红色框标记出来。


所以,redirect就是这样的用法。
