1.什么是参数快照,页面切换路由时如果切换到同一页面,参数值不会跟着变化
this.protectId = this.routeInfo.snapshot.params["id"]; //snapshot参数快照
这种方式是为了防止自身路由到自身,遇到这种情况就是用参数快照。反之就要使用参数订阅
2.参数订阅切换到不同路由页面的参数也随之变化
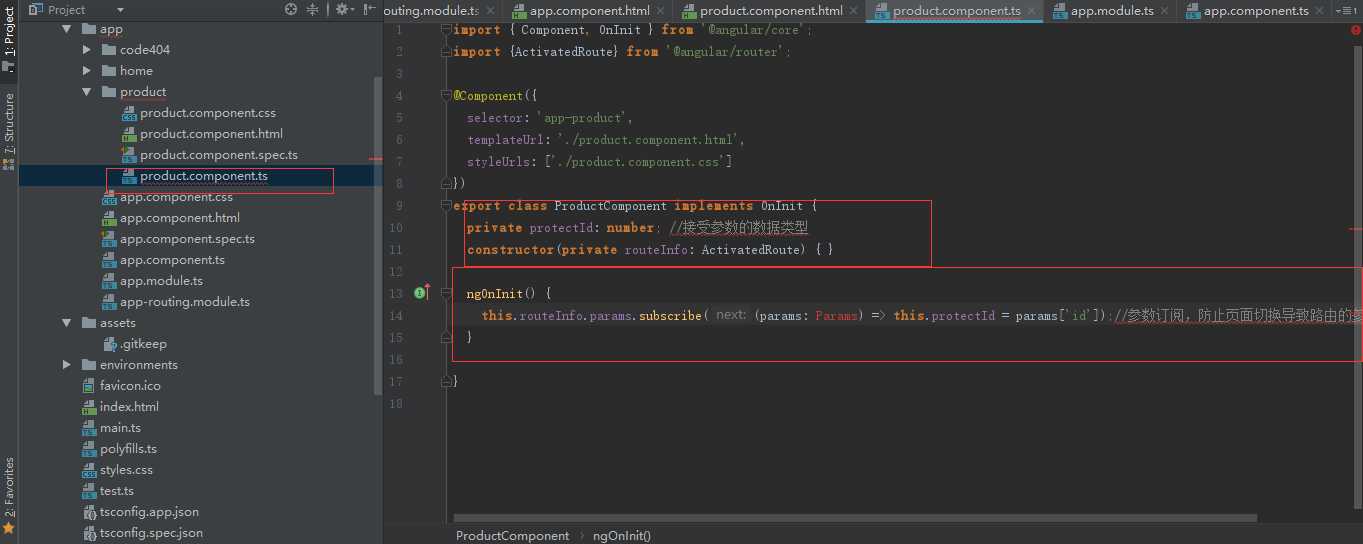
this.routeInfo.params.subscribe((params: Params) => this.protectId = params[‘id‘]);//参数订阅,防止页面切换导致路由的参数值不变

3

4