盒子模型基础(一)
参考书籍:基于web标准的网页设计与制作(第二版)
网页就是由多个盒子通过不同的排列方式(上下排列、左右排列、嵌套排列)。(p118)
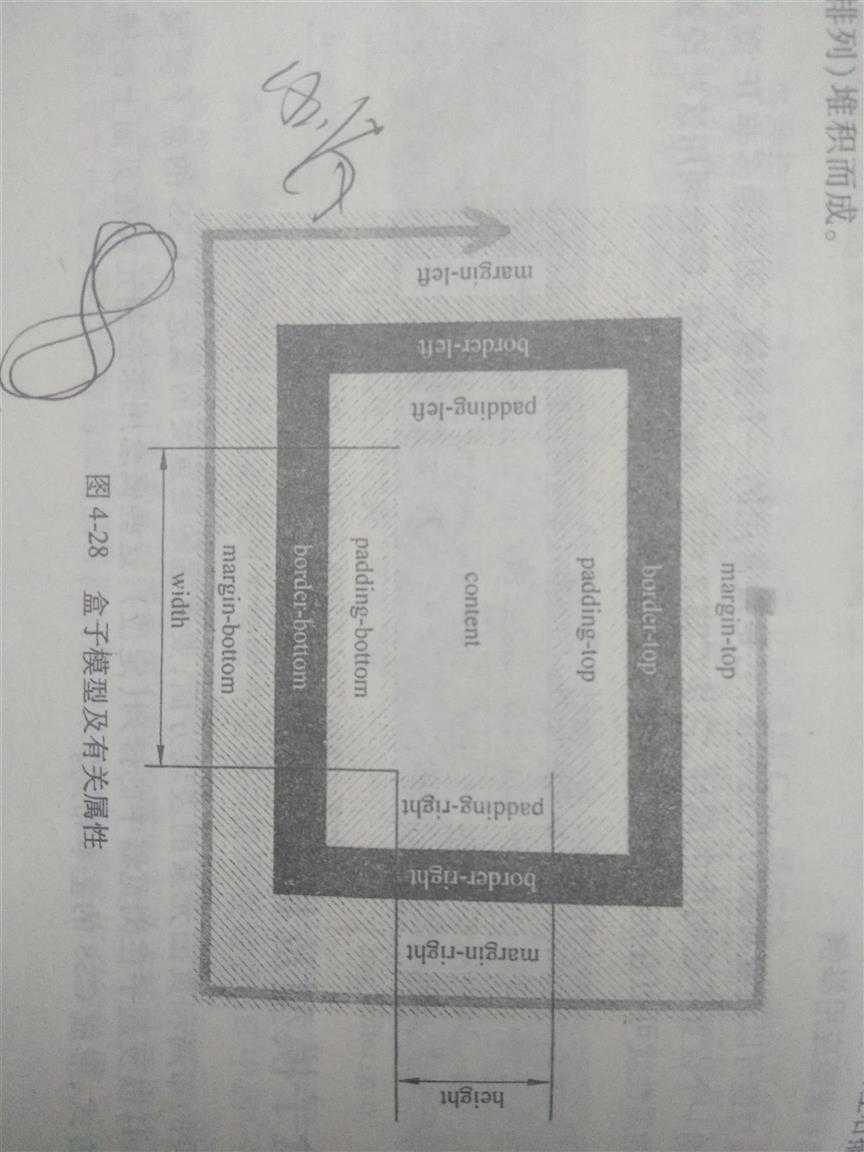
如图:

.div{
background:#9cf;
margin:20px;
border:10px solid #039;
padding:40px;
width:200px;
height:88px;
}
<div class="div">
盒子模型
</div>则该像素占据的网页总宽度为:20+10+40+200+40+10+20=340px。其中元素内容宽度为200px,高度为88px。
默认情况下盒子边框为0,背景是透明的,所以不设置css样式下元素盒子不可见,但是依然占据网页空间。
通过css重新定义元素样式,可以分别设置元素盒子的margin、padding、border的宽度值,还可以设置盒子边框和背景的颜色,巧妙设置可以美化网页元素。(p120、121)
这是两种div居中的方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div居中问题</title>
<style type="text/css">
.in{
text-align: center; /*让div内部文字水平居中*/
line-height:300px; /*让div内部文字垂直居中,与div的高度对应,适当微调*/
background-color: red; /*背景为红色*/
border-radius: 20px; /*矩形的圆角*/
width: 300px;
height: 350px;
margin: auto; /* 设置margin:auto;并设置top、left、right、bottom的值相等即可,不一定要都是0。 */
position: absolute;
top: 0;
left: 0;
right:0;
bottom: 0;
}
/* 让left和top都是50%,
这在水平方向上让div的最左与屏幕的最左相距50%,
垂直方向上一样,
所以再用transform向左(上)平移它自己宽度(高度)的50%,
也就达到居中效果了。 */
.main{
text-align: center;
line-height:300px;
background-color: red;
border-radius: 20px;
width: 300px;
height: 350px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<!-- <div class="in" > -->
<div class="main">
<h1>居中对齐</h1>
</div>
</body>
</html>