1.js函数没有重载,如果定义两个名字相同的函数,则该名字属于后定义的函数
function fun3(){ console.log("first"); } function fun3(){ console.log("second"); } fun3();//输出second
2.不能基本给基本类型的值添加属性,尽管这样做不会导致任何错误
3.js中所有函数的参数都是按值传递的,也就是说基本类型的参数的改变不会影响它原来的的值
4.调用typeof操作符,后面不用括号;后面接function时,function也不带括号
5.作用域链的概念以及用with来延长作用域链(作用域链的前端始终是当前执行代码所在环境的变量对象)
6.用var声明的变量会自动被添加到最接近的环境中
7.垃圾收集机制之标记清除方法实现
8.用对象字面量表示法来定义对象
var person={
name: "wujian",
sex: "nan",
age: 20 //最后一个属性值后面别加逗号
};
9.js访问对象属性除了用点表示法还可以用方括号表示法,将属性以字符串的形式放到方括号里,方括号还可以通过变量来访问属性
10.检测数组
function fun5(){ var values=[]; console.log(Array.isArray(values)); console.log(values instanceof Array); } fun5();
//输出
true
true
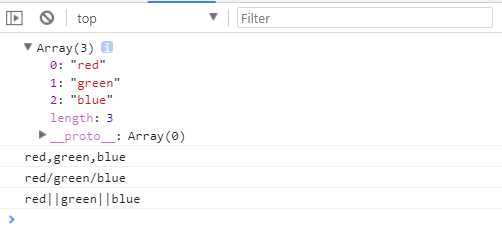
11.join方法
var colors=["red","green","blue"]; console.log(colors); console.log(colors.toString()); console.log(colors.join("/")); console.log(colors.join("||"));