首先打开IconMoon网站,https://icomoon.io/
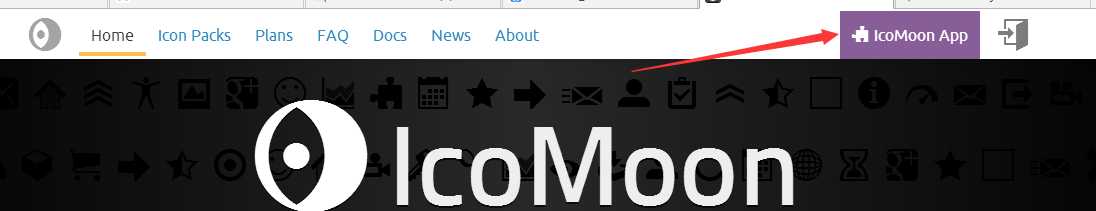
点击导航栏右上角的IconMonn App按钮,跳转到图标页面
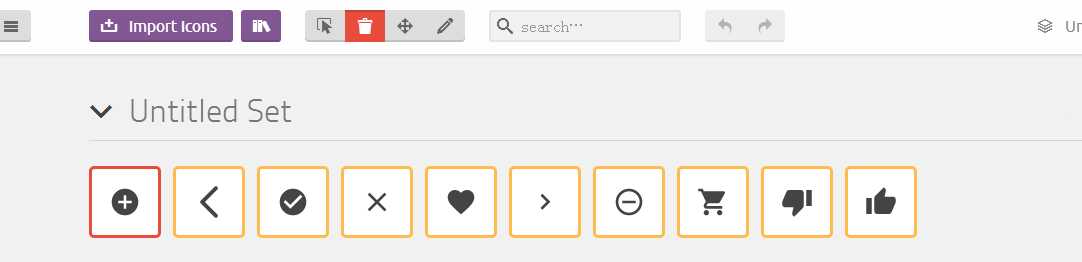
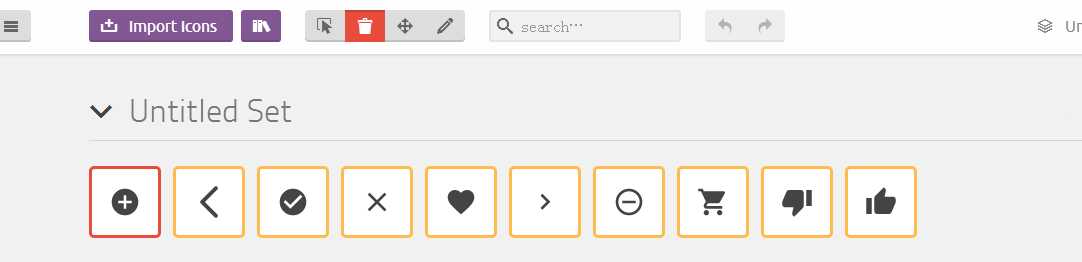
在这里会看到IconMoon提供的一些免费icon,因为是要自己制作,所以点击左上角 import icons,将要制作的svg文件全选点击上传,如下图

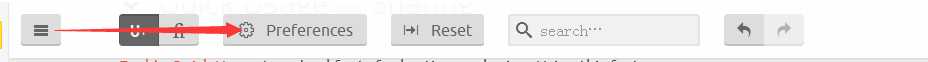
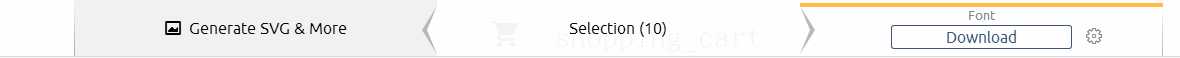
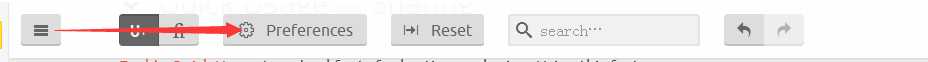
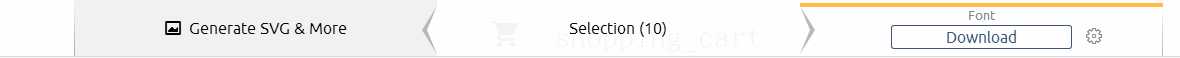
全选按钮,然后点击右下角的Generate Font,进入打包预览界面,点击perferences,


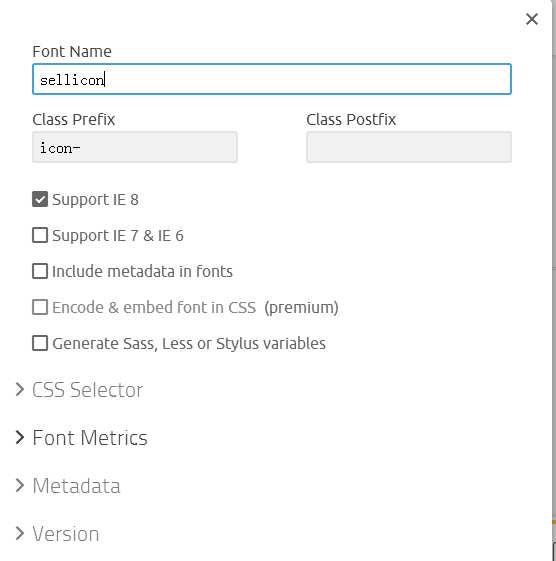
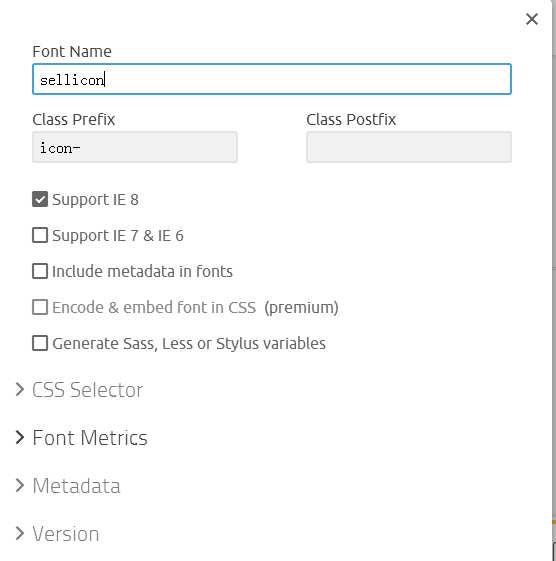
弹出一些设置页面,可以更改icon包名字,以及兼容的浏览器等。

最后更改完,选择download下载
标签:blog 上传 image 预览 src 分享图片 字体 body 体制
首先打开IconMoon网站,https://icomoon.io/
点击导航栏右上角的IconMonn App按钮,跳转到图标页面
在这里会看到IconMoon提供的一些免费icon,因为是要自己制作,所以点击左上角 import icons,将要制作的svg文件全选点击上传,如下图

全选按钮,然后点击右下角的Generate Font,进入打包预览界面,点击perferences,


弹出一些设置页面,可以更改icon包名字,以及兼容的浏览器等。

最后更改完,选择download下载
标签:blog 上传 image 预览 src 分享图片 字体 body 体制
原文地址:https://www.cnblogs.com/kido050313/p/8687567.html