- 01-访问网站与HTML
- 02-HTML 、CSS 与JS的关系(网站组成的三要素,类比皮影戏去理解)
- 03-标签的构成和其属性
- 04-head标签
- 05-基本标签(1)
- 06-基本标签(2)
- 07-块级标签和内联标签
- 08-img标签和a标签
- 09-列表标签
- 09-table标签
- 10-form标签
- 11-通过form向后端发送数据
- 12-文件上传
- 13-select标签
- 14-今日总结和作业
01-访问网站与HTML
1、日常是通过浏览器访问网页的,常用浏览器推荐:谷歌、火狐及IE(Edge),第三方浏览器,如360、搜狗、QQ浏览器,作为开发场景下,不推荐使用。
谷歌:http://rj.baidu.com/soft/detail/14744.html?ald
IE10:http://rj.baidu.com/soft/detail/14917.html?ald
2、访问京东网站的方式
- 通过浏览器——https://www.jd.com/
- 通过APP——安卓、IOS
- 通过微信——微信钱包、小程序
3、https://sale.jd.com/act/T14MEWpIkheDcN.html 三部分内容:协议://域名/资源的路径
4、无论是通过浏览器还是app,本质上都是:客户端与服务端进行通信,返回的页面,就是HTML、CSS以及JS通过浏览器渲染得到的;
B/S与C/S架构的区别:https://www.cnblogs.com/hhx626/p/6010388.html
5、编写第一个HTML文件
- 使用Pycharm编写,Pycharm很强大,可以写前端;
- HTML(超文本标记语言),是一种标签语言,是世界上最简单的语言!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>我的第一个HTML文件,让我们一起进入Web前端的世界吧!</h1> </body> </html>
02-HTML 、CSS 与JS的关系(网站组成的三要素,类比皮影戏去理解)
1、前端三部分——HTML、CSS以及JS
- HTML编写网页内容
- CSS控制样式渲染
- JS控制动画,颠覆性的语言
2、最简单的实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 style="color: green">Hello,World</h1> </body> </html>
3、以类比的思想去学习

- HTML就是组成皮影戏的基本元素
- CSS就是皮影戏中人物角色的多姿多彩的外表
- JS就是后端人为控制皮影戏,产生的华丽动作
03-标签的构成和其属性
1、HTML是什么?
- htyper text markup language ,即超 文本 标记 语言;
- 超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
- 标记语言: 标记(标签)构成的语言;
- 网页==HTML文档,由浏览器解析,用来展示;
- 静态网页:静态的资源,如index.html;
- 动态网页:html代码是由某种开发语言根据用户请求动态生成的文化部;
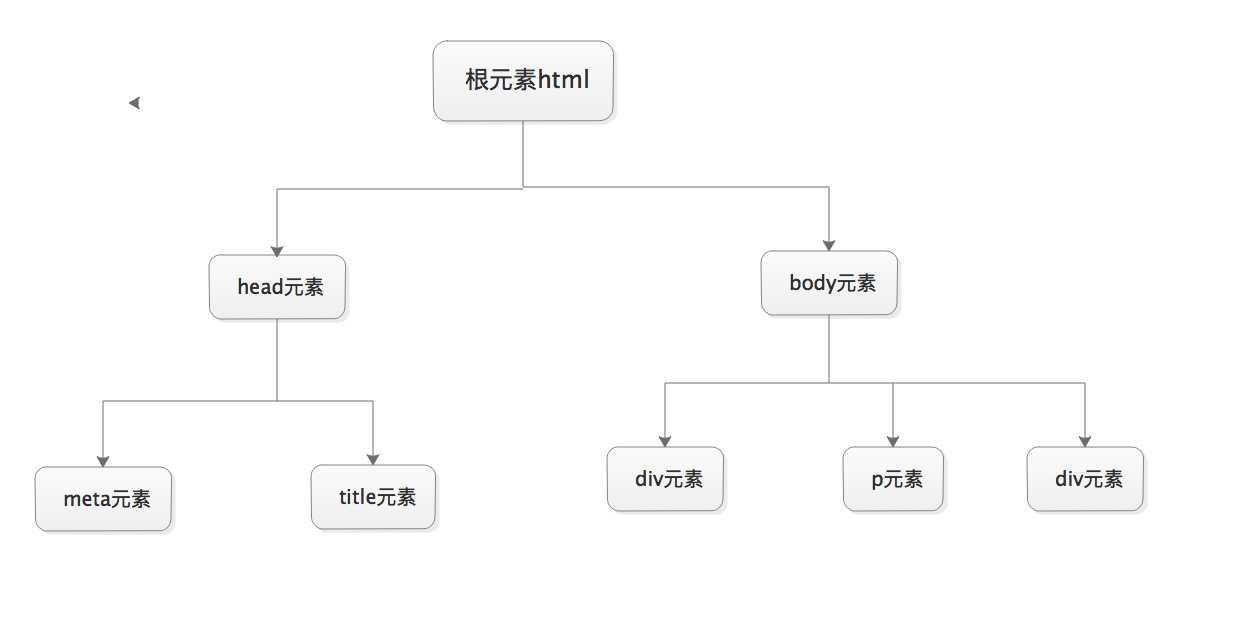
2、html文档树形结构图

3、什么是标签?
- 是由一对尖括号包裹的单词构成 例如: <html> </html>,所有标签中的单词不可能以数字开头;
- 标签不区分大小写,<html> 和 <HTML>,W3C推荐使用小写;
- 标签分为两部分: 开始标签<a> 和结束标签</a>两个标签之间的部分,我们称之为:标签体;
- 有些标签功能比较简单,使用一个标签即可.这种标签叫做自闭和标签,例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套,但是不能交叉嵌套,如 <a><b></a></b>是错误的;
- 标签具备固定格式,之间不能有空格,如<a/>正确,后者错误< a/ >
- 编写代码时,体现缩进,容易阅读

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>Hello Girl</h1> 9 <form action="/xiaohu/" method="post" enctype="multipart/form-data"> 10 <p>用户名:<input type="text" name="username"></p> 11 <p>密码:<input type="password" name="passwd"></p> 12 13 <p>性别:男:<input type="radio" name="sex" value="1"></p> 14 <p> 女:<input type="radio" name="sex" value="0"></p> 15 16 <p>爱好:篮球:<input type="checkbox" name="hobby" value="basketball"></p> 17 <p> 足球:<input type="checkbox" name="hobby" value="football"></p> 18 <p><input type="file" name="tqtl" </p><br/> 19 出生地:<select name="city" multiple="multiple" size="2"> 20 <optgroup label="河北省"> 21 <option value="sjz">石家庄 </option> 22 <option value="ts">唐山</option> 23 <option value="langfang">廊坊</option> 24 <option value="baoding">保定</option> 25 </optgroup> 26 <optgroup label="北京市"> 27 <option value="chaoyang">朝阳</option> 28 <option value="haidian">海淀</option> 29 <option value="changping">昌平</option> 30 <option value="daxing">大兴</option> 31 </optgroup> 32 </select> 33 <textarea rows="20" cols="20">自我简介</textarea> 34 <label for="www">姓名</label> 35 <input id="www" type="text"> 36 37 <label for="www1">男</label> 38 <input id="www1" type="checkbox"> 39 <p><input type="submit" value="发送" ></p> 40 </form> 41 </body> 42 </html>
4、标签的属性(玩的都是属性)
- 通常是以“键值对”的形式出现的. 例如 name="tqtl"
- 属性只能出现在开始标签 或 自闭和标签中;
- 属性名字全部小写,属性值必须使用双引号或单引号包裹,例如 name="tqtl"
- 如果属性值和属性名完全一样,直接写属性名即可,例如 readonly
<input readonly="readonly">
<input readonly>#二者等价
5、<!DOCTYPE html>详解
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
04-head标签
1、<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1)name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
2) http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta charset="UTF-8">#指定编码格式 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>#定义网页的页签的标题 <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">
#charset指定编码格式;
#title定义网页的页签的标题;
#keywords便于浏览器收录显示,但百度竞价排名会影响显示的顺序;
#description,定义网站描述信息;
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"> <meta http-equiv="Refresh" content="2;URL=https://www.jd.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) </head>
2、非<meta>属性
<title>cuixiaozhao</title>
<link rel="icon" href="//www.jd.com/favicon.ico" mce_href="//www.jd.com/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="css.css"> <script src="hello.js"></script>
#页签的图标,<link rel="icon" href="//www.jd.com/favicon.ico" mce_href="//www.jd.com/favicon.ico" type="image/x-icon">,使用本地活着网络资源上的图片服务器URL
#CSS及JS的应用方式:
1、<link>#引入CSS
2、<script></script>#引入JS
05-基本标签(1)
1、<!DOCTYPE html>标签——世界上第一个浏览器,是网景公司开发的,包括JS语言;
2、html标签
3、head标签
06-基本标签(2)
1、body标签
- <hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
- <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
- <b>、<strong>: 加粗标签.
- <strike>: 为文字加上一条中线.
- <em>: 文字变成斜体.
- <sup>和<sub>: 上角标 和 下角表.
- <br/>:换行.
<hr/>:水平线
- <div><span>块级标签及内联标签
07-块级标签和内联标签
1、块级标签:<p><h1><table><ol><ul><form><div>
2、内联标签:<a><input><img><sub><sup><textarea><span>
3、block(块)元素的特点
- 总是在新行上开始;
- 宽度缺省是它的容器的100%,除非设定一个宽度。
- 它可以容纳内联元素和其他块元素
4、inline元素的特点
- 和其他元素都在一行上;
- 宽度就是它的文字或图片的宽度,不可改变;
- 内联元素只能容纳文本或者其他内联元素 ;
5、特殊字符
- <less than的缩写,小于符号;
- >;大于符号;
- ";
- ©版权符号;
- ®
- &nbcp;
08-img标签和a标签
1、<img src="girl.jpg" width="200" height="200" alt="这是一个美女" title="崔晓昭">
- src: 要显示图片的路径;绝对路径及相对路径以及网络路径;
- alt: 图片没有加载成功时的提示;
- title: 鼠标悬浮时的提示信息;
- width: 图片的宽度,单位px
- height:图片的高度(宽高两个属性只用一个会自动等比缩放.)
2、<a href="https://www.baidu.com/">百度一下</a>
- 超链接
- 锚
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习a标签</title> <style> #N1{ height: 500px; background: #5b8038; } #N2{ height: 500px; background: #8dff47; } #N3{ height: 500px; background: #71c4ff; } </style> </head> <body> <a href="#N1">第一章</a> <a href="#N2">第二章</a> <a href="#N3">第三章</a> <div id="N1">第一章</div> <div id="N2">第二章</div> <div id="N3">第三章</div> </body> </html>
- target是否在新窗口打开
- title显示悬浮内容
09-列表标签
1、列表标签
- <ul></ul> 无序
- <ol></ol> 有序
- <dt></dt> 列表标题
- <dd></dd> 列表项

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习列表标签</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <ol> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li></li> </ol> <dl> <dt>第一章</dt> <dd>1.1</dd> <dd>1.2</dd> <dt>第二章</dt> <dd>2.1</dd> <dd>2.2</dd> </dl> </body> </html>
09-table标签
1、表格
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距
- width: 像素 百分比(最好通过css来设置长宽)
- <tr>: table row
- <th>: table head cell
- <td>: table data cell
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
- <th>: table header <tbody>(不常用): 为表格进行分区
10-form标签
1、 表单标签<form>
2、表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。
表单标签, 要提交的所有内容都应该在该标签中;
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封),get/post是常见的两种请求方式.
- get: 1、提交的键值对放在地址栏中url后面 2、安全性相对较差3、对提交内容的长度有限制
- post:1、提交的键值对不在地址栏2、安全性相对较高3、对提交内容的长度理论上无限制
11-通过form向后端发送数据
1、表单元素
1)type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 2)name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
3)value: 表单提交项的值,对于不同的输入类型,value 属性的用法也不同:
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Hello Girl</h1> <form action="/xiaohu/" method="post" enctype="multipart/form-data"> <p>用户名:<input type="text" name="username"></p> <p>密码:<input type="password" name="passwd"></p> <p>性别:男:<input type="radio" name="sex" value="1"></p> <p> 女:<input type="radio" name="sex" value="0"></p> <p>爱好:篮球:<input type="checkbox" name="hobby" value="basketball"></p> <p> 足球:<input type="checkbox" name="hobby" value="football"></p> <p><input type="file" name="tqtl" /></p><br/> 出生地:<select name="city" multiple="multiple" size="2"> <optgroup label="河北省"> <option value="sjz">石家庄 </option> <option value="ts">唐山</option> <option value="langfang">廊坊</option> <option value="baoding">保定</option> </optgroup> <optgroup label="北京市"> <option value="chaoyang">朝阳</option> <option value="haidian">海淀</option> <option value="changping">昌平</option> <option value="daxing">大兴</option> </optgroup> </select> <textarea rows="20" cols="20">自我简介</textarea> <label for="www">姓名</label> <input id="www" type="text"> <label for="www1">男</label> <input id="www1" type="checkbox"> <p><input type="submit" value="发送" ></p> </form> </body> </html>
12-文件上传
上传文件注意两点:
- 1、请求方式必须是post
- 2 、enctype="multipart/form-data"
13-select标签
1、下拉选择
出生地:<select name="city" multiple="multiple" size="2"> <optgroup label="河北省"> <option value="sjz">石家庄 </option> <option value="ts">唐山</option> <option value="langfang">廊坊</option> <option value="baoding">保定</option> </optgroup> <optgroup label="北京市"> <option value="chaoyang">朝阳</option> <option value="haidian">海淀</option> <option value="changping">昌平</option> <option value="daxing">大兴</option> </optgroup> </select>
14-今日总结和作业
1、URL请求网站流程
2、<head>
3、<meta http-equiv="Refresh" content="2";URL="1"
4、<title>
5、<link rel="ico" href="">
6、<body>
- <h1~h6>
- <p>
- <br/>
- <hr/>
- <a href="www.baidu.com">
- <img src="" title="">
- <url> <ol> <dl>及<li>
- <table border="1" cellspacing cellpadding>
- <form>表单
- <div>及<span>

