环境配置
- windows7
- python3.6
- Django 2.0
- PyCharm 2018.1 专业版(PS:不建议社区版,因为被“阉割”了很多功能,比如cmd的Terminal窗口)
第一步、安装Django
安装djnago有两种方式:
- 通过pycharm IDE 安装(本文用的是这种方式)
- 通过pip 命令安装(可自行在网上找资料)
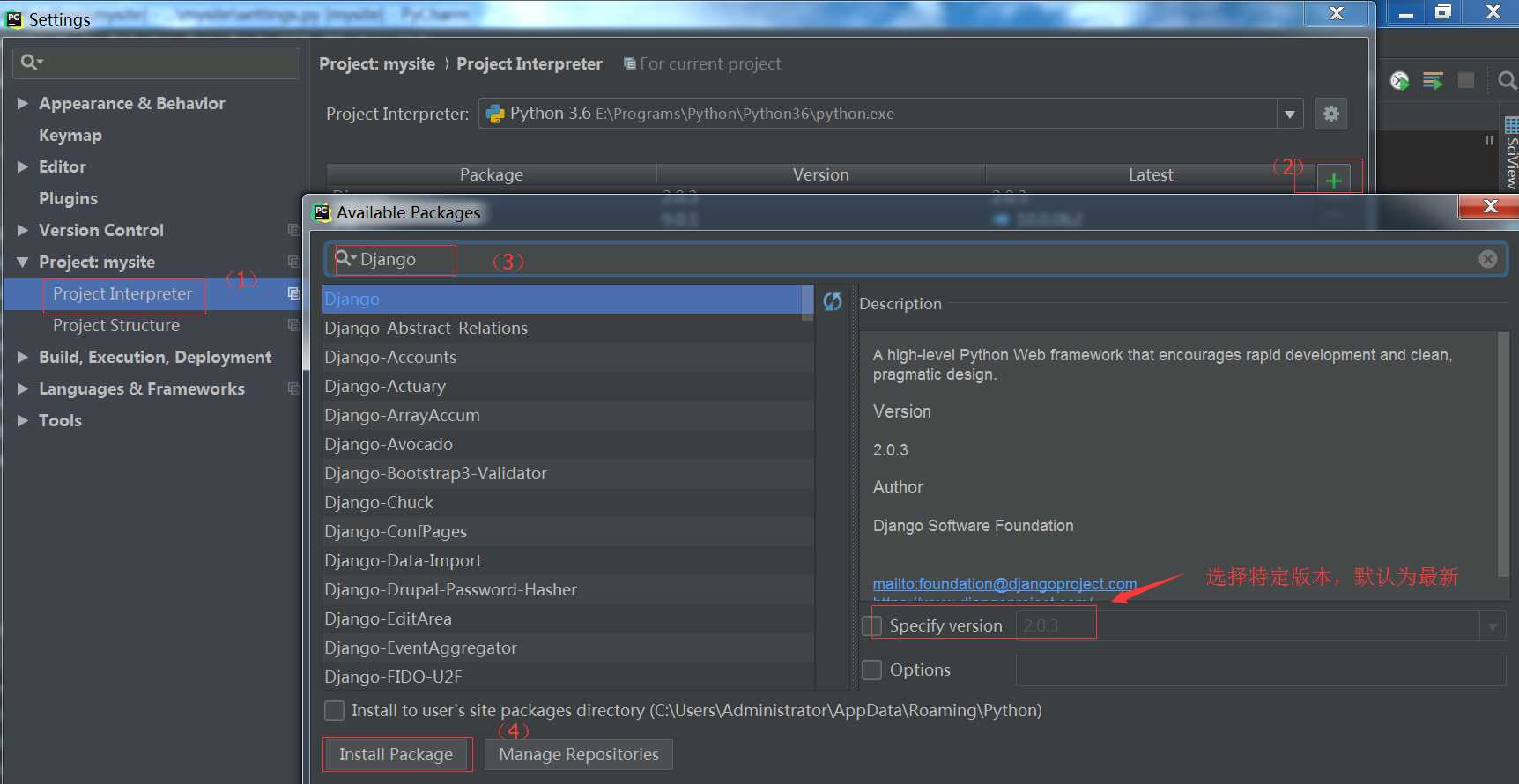
File/Settings,打开设置界面,如下图:

第二步、创建Django项目
创建django项目也有两种方式:
- 通过IDE创建:File/New project ->选择Django项目(pycharm只有专业版具有该功能)
- 通过命令django-admin startproject project_name 创建(推荐使用这种方式,本文使用的也是这种方式)
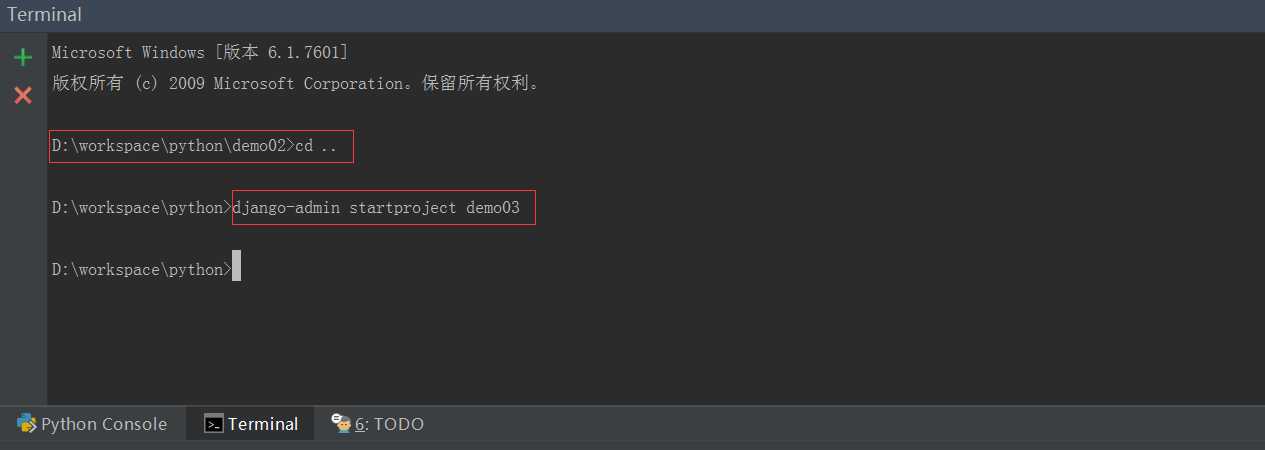
在Terminal窗口(社区版的pycharm是没有这个功能的)下,进入工作目录(本文这里是d:workspace\python)如下图操作:

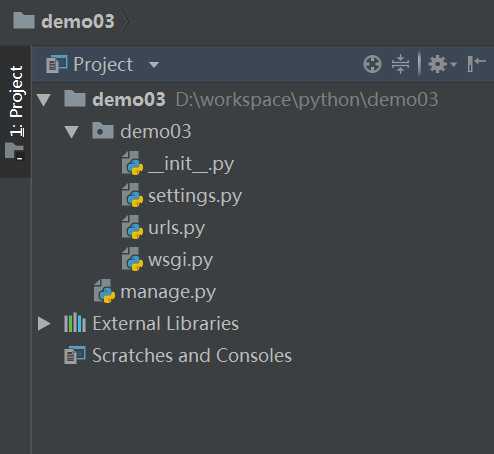
通过File/open ,选择我们创建的demo03,目录结构如下图:

这说明,我们的django项目已经创建成功。
第三步、在项目下创建应用
在django中,一个项目可以包含很多个应用(可以按vs中项目解决方案理解:一个解决方案包含多个应用程序)。
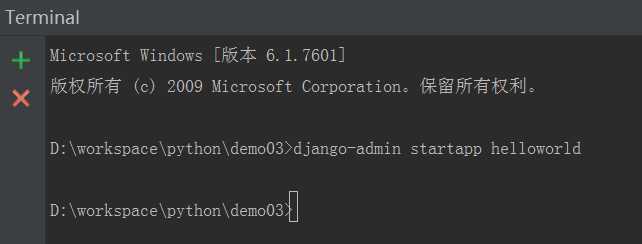
同样在Terminal窗口下,输入如下命令:django-admin startapp helloworld

第四步、使用视图
打开helloworld目录下的views.py文件,输入如下代码:
1 from django.http import HttpResponse 2 3 4 # Create your views here. 5 def index(request): 6 return HttpResponse(‘Hello world.‘)
第五步、配置路由
打开demo03下的urls.py文件(django web框架下的路由配置都这里完成),输入:
1 from django.urls import path 2 from helloworld.views import index 3 urlpatterns = [ 4 path(‘‘, index), 5 ]
第六步、启动项目
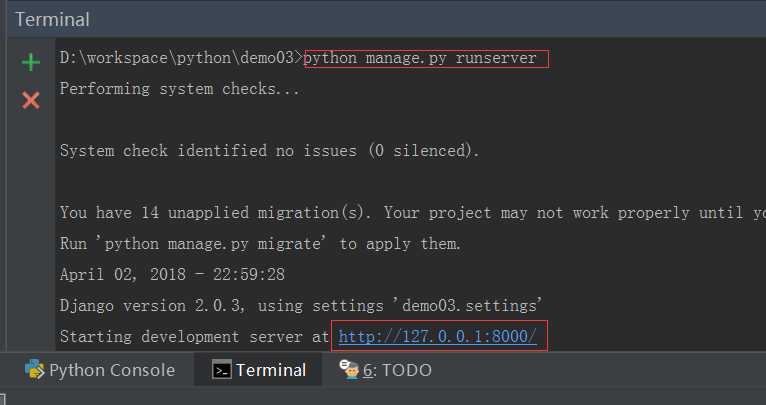
在Terminal下输入命令:python manage.py runserver 如下图:

这样就可以在浏览器中浏览到hello world.....
