<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: auto;
padding: 0;
}
#a1{
width: 100px;
height: 100px;
border: 1px solid red;
text-shadow: 5px 5px 2px gray;
overflow: hidden;
text-overflow: ellipsis;
}
#a2{
width: 100px;
height: 100px;
border: 1px solid red;
word-wrap: break-word;
}
</style>
</head>
<body>
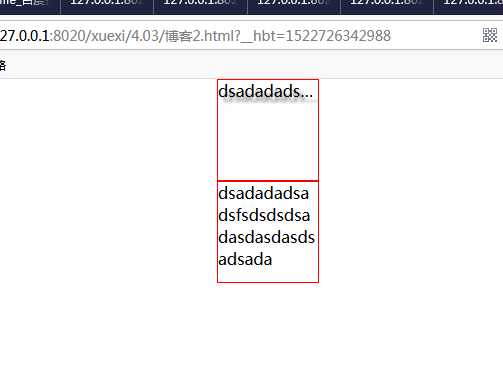
<div id="a1">
dsadadadsadsfsdsdsdsadasdasdasdsadsada
</div>
<div id="a2">
dsadadadsadsfsdsdsdsadasdasdasdsadsada
</div>
</body>
</html>