目前来说,主流的数据可视化框架包括d3.js和Echarts,后者是百度开发的,也是使用人数最多的。
在Echarts4.0中提供了canvas和svg两种渲染方式,而d3是以svg为主的。另外,对于Echarts来说,默认使用的时canvas渲染,但是我们可以配置为svg渲染。另外,Echarts底层使用了canvas类库zrender,它是非常轻量的。
首先,我们知道canvas是html5提出的,使用html5标签,然后底层用js来写,它是位图,所以在放大、缩小的过程中会有失真问题,但是canvas的功能更为强大一些。而svg是矢量图,是使用xml来写的,他的特点是无论怎么缩放都不会失真。并且canvas可以处理更大的数据量,而svg则相对较弱。 之前说到Echarts更为流行,这是因为Echarts提供了svg和canvas两种方式,这是我们可以自由切换的,所以可以适应不同的场景. 比如在windows系统,为了达到更好的渲染效果,我们会在Firefox浏览器使用svg的渲染引擎,而在IE浏览器使用canvas的渲染引擎。但是需要注意的是在IE8以下的浏览器版本中,是不能使用这些可视化工具的。 更多如下所示;

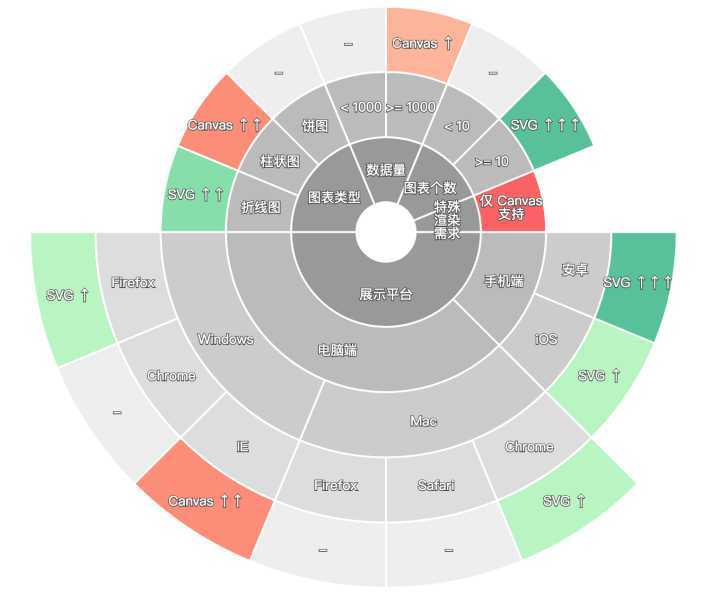
(其中,绿色表示推荐使用svg、红色表示推荐使用canvas,而灰色表示使用svg和canvas都是可以的,至于哪一个更为合适,还是需要我们自己来测试才能做定夺)
移动平台优选SVG。 在移动端上,优于cpu和内存限制,canvas的表现可能会非常差,而相比之下svg会有更多优势。所以,我们建议在移动端使用svg进行渲染。
图表个数很多时优选svg。 当图表个数很多时,占用的内存很大程度上造成了页面是否卡顿的体验差异。在这一情况下,svg的优势明显。 canvas的内存占用量相比svg可以达到十倍以上。
导出小文件高清晰时使用svg。 svg文件小,并且可以无限清晰放大。
部分特殊渲染效果只有canvas支持,使用canvas。对于比如炫光尾迹特效等,只有canvas支持,但是除此之外,大部分svg都是支持的,就需要使用svg了。
数据量特别大的时候推荐使用canvas渲染。
