当我看到na?ve media player这个作业的时候,我自信一笑,不就是从文件里选择然后放个.mp3或.mp4格式的媒体吗,这不可能难倒我的,我打开vs,新建了一个项目,然后,嗯…第一行代码该打啥呢?

好了皮完了很快乐我们言归正传,这个媒体播放器在主要功能上只要解决两个问题就可以了: 一.选取一个文件 二.播放媒体。 (反正是na?ve模式就让我忽略我几乎没有的UI吧!)
技术问题一:如何让用户选择文件
解决过程:万事百度为先!翻了好几个页面,选定了FileOpenPicker,然后从官网FileOpenPicker和这个博客扒下来两段代码,融合了一下形成了我的初版代码。
1 FileOpenPicker openPicker = new FileOpenPicker(); 2 3 openPicker.ViewMode = PickerViewMode.Thumbnail; 4 5 openPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary; 6 7 openPicker.FileTypeFilter.Add(".jpg"); 8 9 openPicker.FileTypeFilter.Add(".jpeg"); 10 11 openPicker.FileTypeFilter.Add(".png"); 12 13 14 15 StorageFile file = await openPicker.PickSingleFileAsync(); 16 17 if (file != null) 18 19 { 20 21 // Application now has read/write access to the picked file 22 23 OutputTextBlock.Text = "Picked photo: " + file.Name; 24 25 } 26 27 else 28 29 { 30 31 OutputTextBlock.Text = "Operation cancelled."; 32 33 }
博客:
1 var picker = new Pickers.FileOpenPicker(); 2 3 picker.ViewMode = Pickers.PickerViewMode.Thumbnail; 4 5 picker.SuggestedStartLocation = Pickers.PickerLocationId.PicturesLibrary; 6 7 8 9 picker.FileTypeFilter.Add(".jpg"); 10 11 picker.FileTypeFilter.Add(".jpeg"); 12 13 picker.FileTypeFilter.Add(".png"); 14 15 16 Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); 17 18 if (file != null) 19 20 { 21 22 // Application now has read/write access to the picked file 23 24 this.textBlock.Text = "Picked photo: " + file.Name; 25 26 } 27 28 else 29 30 { 31 32 this.textBlock.Text = "Operation cancelled."; 33 34 }
把上面两个代码改了改,形成了我的:
1 var picker = new Pickers.FileOpenPicker(); 2 3 picker.ViewMode = Pickers.PickerViewMode.Thumbnail; 4 5 picker.SuggestedStartLocation = Pickers.PickerLocationId.PicturesLibrary; 6 7 8 9 picker.FileTypeFilter.Add(".jpg"); 10 11 picker.FileTypeFilter.Add(".jpeg"); 12 13 picker.FileTypeFilter.Add(".png"); 14 15 16 17 18 19 Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); 20 21 if (file != null) 22 23 { 24 25 // Application now has read/write access to the picked file 26 27 this.textBlock.Text = "Picked photo: " + file.Name; 28 29 } 30 31 else 32 33 { 34 35 this.textBlock.Text = "Operation cancelled."; 36 37 }
呵,凡人,你还敢再多一点error吗?不过好在vs有自动修改功能,so easy~
改完了:
1 var picker = new Windows.Storage.Pickers.FileOpenPicker(); 2 3 picker.ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail; 4 5 picker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary; 6 7 8 9 picker.FileTypeFilter.Add(".mp3"); 10 11 picker.FileTypeFilter.Add(".mp4"); 12 13 Windows.Storage.StorageFile file = await picker.PickSingleFileAsync(); 14 15 if (file != null) 16 17 { 18 19 // Application now has read/write access to the picked file 20 21 FileName.Text = "正在播放 " + file.Name; 22 23 } 24 25 else 26 27 { 28 29 FileName.Text = "Operation cancelled."; 30 31 }
这个时候会显示还有一处错误:await, 在事件入口前面加个async就行了:
private async void FileButton_Click(object sender, RoutedEventArgs e)
这样,我的第一步就完成了~
技术问题二:播放媒体
解决过程:从XAML controls gallery 翻出来Media Element,直接用的软件里给的参考代码:
1 <MediaElement Source="/Assets/ladybug.wmv" 2 3 MaxWidth="400" 4 5 AutoPlay="False" 6 7 AreTransportControlsEnabled="True" />
把自己的文件拖进assets,稍微改一下代码:
1 <MediaElement Source="/Assets\roseonly.mp4" 2 3 MaxWidth="1600" 4 5 AutoPlay="False" 6 7 AreTransportControlsEnabled="True" />
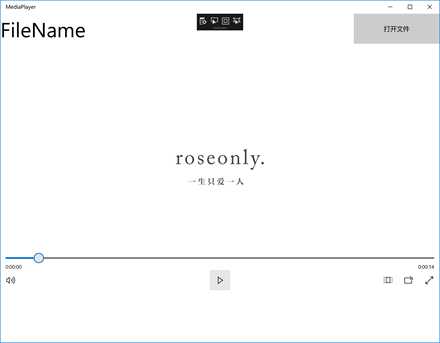
运行!

一个简单的UI,Grid分三行,0行嵌套一个RelativePanel放置和文件相关控件,1行放mediaElement。乍一看挺好的,仔细一想,我设计了两个毫无关系的模块啊!于是:
技术问题三:把两个模块连接起来
解决过程:
忽略中间一系列波折的过程,我回归了官方文档的怀抱:
1 if (null != file) 2 3 { 4 5 var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read); 6 7 mediaControl.SetSource(stream, file.ContentType); 8 9 mediaControl.Play(); 10 11 }
我的代码:
1 if (file != null) 2 3 { 4 5 // Application now has read/write access to the picked file 6 7 FileName.Text = "正在播放 " + file.Name; 8 9 var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read); 10 11 naiveMediaplayer.SetSource(stream, file.ContentType); 12 13 naiveMediaplayer.Play();
OK!
总结:其实开始以为会很难,脑子里都大致想了想要用好多个按钮,每个按钮控制不同的事件,比如开始,暂停等等;音量控制还得用滑块...没想到打代码的时候直接拖一个MediaElement就都解决了,开心,感觉受到了很好的对待哈哈。
不过现在实现的功能还是很局限的啦,比如我视频播放的时候就有进度条等等,但音频就啥都没有也是很尴尬,查了一下感觉只有我遇到了这个困难啊!还是没太弄清楚原理(毕竟我视频音频完全是同一段代码,它这样区别对待我还是有一点无措),希望之后能弄懂吧~
