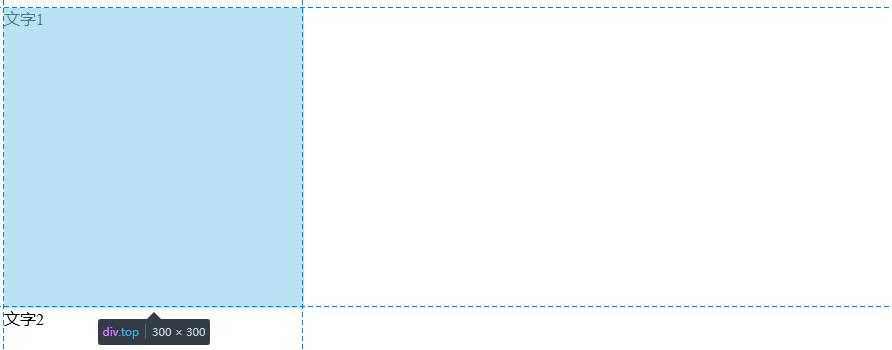
有两个div,里面各有文字1和文字2,如何实现文字1和文字2的距离,可以使用高度剩余法。
<body> <div class="top">文字1</div> <div class="bottom">文字2</div> </body>
<style> .top { width: 300px; height: 300px; background: #fff; /* 需要实现文字1和文字2之间的距离,可以设置文字1所在盒子的一个高度 */ } </style>

标签:span post ott AC gpo img info 需要 log
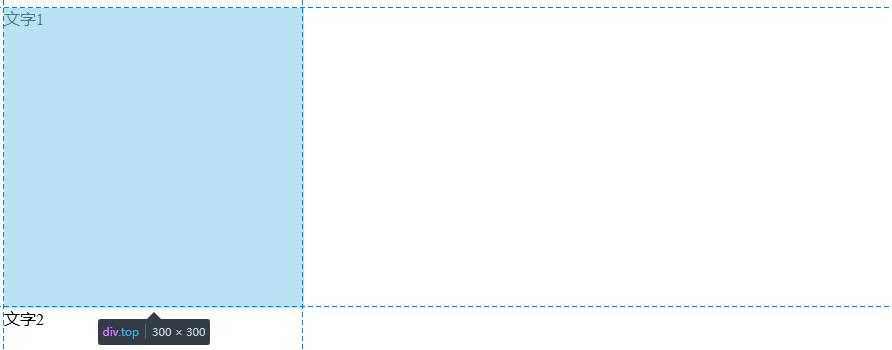
有两个div,里面各有文字1和文字2,如何实现文字1和文字2的距离,可以使用高度剩余法。
<body> <div class="top">文字1</div> <div class="bottom">文字2</div> </body>
<style> .top { width: 300px; height: 300px; background: #fff; /* 需要实现文字1和文字2之间的距离,可以设置文字1所在盒子的一个高度 */ } </style>

标签:span post ott AC gpo img info 需要 log
原文地址:https://www.cnblogs.com/EricZLin/p/8708723.html