1.如何设置新的项目文件
假设您已经在后台启动并运行Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或控制-N):
-
画板数量: 1
-
宽度: 800像素
-
身高: 600 px
-
单位: 像素
然后从高级选项卡:
-
颜色模式: RGB
-
栅格效果:屏幕(72ppi)
-
预览模式:默认

2.如何设置自定义网格
尽管今天我们没有在图标上工作,但我们仍然希望使用像素完美的工作流程来创建插图,因此,让我们设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
-
网格线: 1 px
-
细分: 1

第2步
一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们所需要做的就是启用“ 查看”菜单下的对齐网格选项(这就是如果您使用的是旧版本的Illustrator)。
3.如何设置图层
一旦我们完成了我们的项目文件的设置,使用几个图层来构建我们的文档将是一个不错的主意,因为这样我们就可以一次关注插图的一个部分,从而保持稳定的工作流程。
这就是说,调出图层面板,并创建总共两层,我们将重新命名如下:
-
第1层:主要人物
-
第2层:面具

快速提示:我使用相同的绿色值为所有图层着色,因为当用于突出显示所选形状时(无论它们是封闭路径还是开放路径),它是最容易查看的图层。
4.如何创建雕像的腿
我们将通过创建玩具的下半部分来解决问题,因此请确保您位于正确的图层上(这将是第一个),然后锁定另一个图层以便我们可以开始。
步骤1
使用100 x 16像素矩形创建雕像下半身的主要形状,我们将使用这个矩形,#53555E 然后居中对准到画板,将它放置在距底边224像素的距离处。

第2步
使用Stroke方法创建一个轮廓,方法是创建它的一个副本(Control-C),我们将在前面粘贴(Control-F),然后通过首先将其颜色更改为#24252B,然后进行调整用它的笔画翻转填充(Shift-X)。将生成的轮廓的“ 重量”设置为8像素,将其“ 角”设置为“ 圆整连接”,然后使用Control-G键盘快捷键选择两个形状并将它们组合在一起。

第3步
通过使用一个带有8 px粗轮廓()的44 x 32 px矩形(#6D6F77)创建其上部,开始工作,我们将组合(Control-G),然后放置在上一部分下方,以便它们重叠为见参考图像。#6D6F77

步骤4
使用带有8 px粗轮廓()的44 x 36 px矩形(#53555E)创建中心部分(),我们将group()然后放置到较小的部分。#24252B#24252B

第5步
使用带有8 px粗轮廓()的44 x 20 px矩形(#6D6F77)添加足部,()分组(Control-G),然后如参考图中所示放置两个部分。完成后,在继续下一步之前,选择并分组(Control-G)当前分支的所有组成部分。#24252B

第6步
使用我们刚完成工作的副本(Control-C> Control-F)创建右腿,我们将在下半身的另一侧定位该副本。

第7步
使用16 x 36 px 长方形(#6D6F77)和8 px厚轮廓(#24252B)将两条腿保持在一起,我们将组合(Control-G),然后如参考图所示定位。完成后,选择并分组(Control-G)所有当前节,然后再继续下一节。

5.如何创建雕像的躯干
一旦我们完成了身体下半部分的工作,我们可以向上移动几个像素,开始在上半身开始工作,从躯干开始。
步骤1
使用108 x 12像素的矩形创建躯干的下半部分,我们将使用这个矩形进行着色#6D6F77 ,然后将其放置在下半身的上半部分,如参考图中所示。

第2步
使用一个108 x 76 px矩形添加上面的部分,我们将使用该矩形进行着色#6D6F77 ,然后将其放置在上一个形状的顶部。

第3步
调整我们刚刚创建的矩形的形状,方法是使用直接选择工具(A)单独选择其顶部定位点,然后使用移动工具将其向内推动 12px(右键单击>变换>移动> + / - 12 px取决于你从哪一边开始)。

步骤4
选择躯干的两种构图形状,并使用探路者的统一形状模式将它们合并为一个较大的形状。

第5步
给出生成的形状为8像素厚的轮廓(#24252B),然后使用Control-G键盘快捷键选择并将它们分组在一起。

6.如何创建雕像的手
一旦完成了躯干的构建,我们就可以移动到两侧并开始在玩具手上工作。
步骤1
选择钢笔工具(P),并将颜色设置为 #53555E,使用参考图像作为主要指南逐渐绘制手臂。

第2步
使用Stroke方法 为生成的形状绘制8 px厚的轮廓(#24252B)。

第3步
使用带圆帽的8 px厚Stroke(#24252B)绘制手臂通常会弯曲的对角线段,我们将在参考图像中看到该位置。完成后,请选择并将(Control-G)所有三种形状组合在一起,然后再进入下一步。

步骤4
使用20 x 16像素的矩形创建手腕 ,我们将使用这个矩形进行着色#53555E,然后将其放置在手臂上,距离其右下角定位点12像素。

第5步
通过使用移动工具(右键单击>变换>移动>水平> -2像素),选择并将其底部锚点向左侧推动2 px,调整刚创建的形状 。

第6步
继续调整当前形状,方法是选择并将其左下角的锚点向上推动 2 px。

第7步
给出最终形状为8px厚的轮廓(#24252B),分组(Control-G),然后将两个放在较大的手的下方(右键单击>排列>发送向后)。

第8步
使用36 x 36像素的圆形为手部创建主要形状,我们将使用这些圆形进行着色#6D6F77 ,然后将其放在手腕上,如参考图像所示。

第9步
通过从下半部分切出一个12 x 30像素的圆角矩形(用红色突出显示)并以6 px的圆角半径调整我们刚刚创建的圆圈。

第10步
给出最终的形状为8像素厚的轮廓(#24252B),使用Control-G键盘快捷键选择并将它们分组在一起。完成后,选择并分组(Control-G)左臂的所有组成部分,将它们放置在较大的躯干下方(右键单击>排列>发送至背面)。

第11步
使用我们刚刚完成的一个副本(Control-C> Control-F)创建右臂,我们将垂直反射(右键单击>变换>反射>垂直),然后放在另一侧的躯干。

7.如何创建雕头像
由于我们已经完成了小雕像身体的工作,所以我们可以将注意力转移到他的头上,并逐渐将其逐个构建。
步骤1
使用带有8 px厚轮廓()的40 x 12 px矩形(#DDA98C)创建颈部,然后将其组合(Control-G),然后放置在较大躯干的顶部。#24252B

第2步
使用一个76 x 64像素的圆角矩形(#F9C9A9) 以及一个8 像素的圆角半径和一个8像素的粗体轮廓(#24252B)来添加实际的头部,我们将把它们组合在一起(Control-G),然后放在颈部的顶部。

第3步
使用32 x 16 px长方形(#DDA98C)以及8 px厚轮廓(#24252B),将分组(Control-G)分组,然后将参考图像中的二者定位,从而完成空白小雕像的连接。一旦完成,在进入下一步之前,选择并分组(Control-G)所有头部的组成部分。

8.如何为雕像的脸部添加细节
在这一点上,我们有一个完全空白的乐高小雕像,我们将逐渐将细节添加到他的不同部分,从而变成犯罪警戒的警卫,我们将从头开始。
步骤1
通过使用8 x 10像素椭圆创建左侧主要形状来开始工作,使用一个8 x 10像素椭圆,我们将使用该椭圆,#24252B 然后定位距离头部左边缘20像素和顶部像素16像素。

第2步
使用2 x 2 px圆添加小高光,我们将使用白色(#FFFFFF)着色,然后居中对齐到之前的形状,将其定位在距离其顶边2 px的距离处。完成后,请选择并将两者合并(Control-G),然后再转到下一步。

第3步
使用我们刚刚完成工作的一个副本(Control-C> Control-F)添加右眼,我们将位于头部的另一侧,确保保持距离距离相同的20 px距离它的外边缘。

步骤4
绘制使用两个眉毛4 PX厚行程线(#24252B)与圆帽和加入,参考图像作为主引导以下。

第5步
通过创建一个24 x 10 px矩形开始处理嘴巴,我们将使用白色(#FFFFFF)着色,然后居中对齐头部,从顶部边缘定位它 12px。

第6步
通过重新定位参考图像中看到的顶部锚点来调整我们刚刚创建的形状,并给出生成的形状为4 px厚的轮廓(#24252B)。

第7步
水平的细节的行添加到口的右侧,使用6像素宽的2像素厚中风线(#24252B)。完成后,使用Control-G键盘快捷键选择并分组所有当前部分的组成形状。

第8步
正如我们对眉毛所做的那样,花点时间,用一个4 px厚的Stroke(#24252B)和一个圆形帽和连接画出两个脸颊线 ,我们将在参考图像中看到它的位置。慢慢来,一旦完成,在继续下一步之前,选择并分组(Control-G)所有脸部的组成形状。

9.如何将细节添加到躯干
一旦完成了脸部的工作,移到躯干上,让我们开始为蝙蝠侠的服装添加细节。
步骤1
通过创建一个44 x 28像素的椭圆,开始制作胸部徽标区域,我们将使用这个椭圆,#FCCF4F 然后居中对齐到较大的躯干,将其定位在与其顶边相距14 px的位置。

第2步
#24252B使用参考图像 绘制蝙蝠标志()作为主要指南。慢慢来,一旦完成,选择两个形状并使用Control-G键盘快捷键将它们组合在一起。

第3步
有了补丁,开始绘制开始与胸鳍区域装甲的其余部分,使用一对夫妇的4 PX厚的行程线路(#24252B)与圆帽和加入。

步骤4
使用相同的过程绘制绝对坐标,确保定位所有锚点,使它们重叠在它们旁边的直线上。

第5步
使用Control-G键盘快捷键,通过画出罗纹线,然后选择并分组其所有组成形状,完成装甲。另外,由于我们已经完成了小雕像的制作,所以您可以选择并分组(Control-G)所有的组成部分。

10.如何创建海角
接下来我们的服装的道具列表是十字军的斗篷,我们将在以下时刻创建。
步骤1
首先创建一个256 x 320像素的椭圆,我们将使用该颜色#393B42,然后居中对齐到躯干的顶部边缘。

第2步
使用直接选择工具(A)选择底部定位点,然后按Delete键,确保使用Control-J键盘快捷键关闭结果路径,移除形状的下半部分。

第3步
创建四个64 x 32像素椭圆(用红色突出显示),我们将按照参考图像中的位置进行定位,然后使用探路者的减号前端形状模式从海角中减去。

步骤4
给生成的形状一个8px厚的轮廓(#24252B),分组(Control-G),然后使用排列工具(右键点击>排列>发送到后面)将两个放置在小雕像下方。

11.如何创建蒙版
由于我们需要保护蝙蝠侠的真实身份,因此我们必须创建他的面具,因此请确保您已将自己定位在第二层上,然后让我们开始吧!
步骤1
创建一个 84 x 92像素矩形,我们将使用该颜色#53555E ,然后居中对齐头部,将其放置在颈部轮廓的顶部边缘。

第2步
从“ 变形”面板的“ 矩形属性 ”中将形状底角 的半径设置为8像素。

第3步
使用两个24 x 36 px矩形(#53555E)添加耳朵,我们将在我们刚刚调整好的形状上定位。

步骤4
使用探路者的统一形状模式选择并将所有三种形状合并为一个较大的形状,选择并将耳朵的顶部外锚点向内按 16像素(右键单击>变换>移动>水平> + / - 16 px取决于你从哪一方开始)。

第5步
通过选择并将其耳朵底部锚定点向下按24像素(右键单击>变换>移动>垂直> 24像素),然后调整它们的曲率(如参考图像中所示),继续调整所得形状 。

第6步
花几分钟时间,将参考图像作为主要向导,绘制我们将从面罩上移除的小切口。

第7步
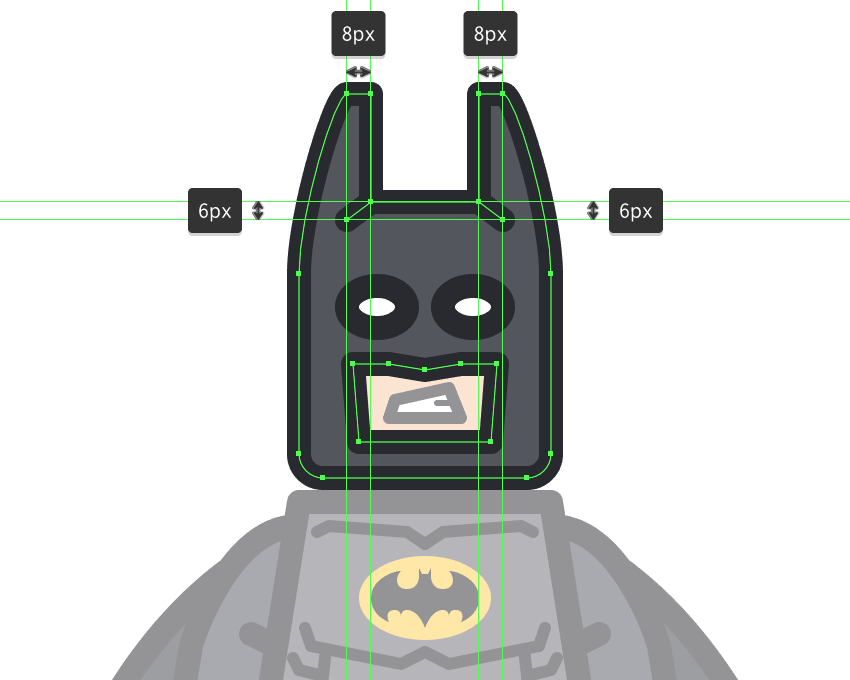
用Pathfinder的Minus Front Shape模式从面具表面切出刚创建的形状,给出最终形状为8 px厚的轮廓(#24252B)。

第8步
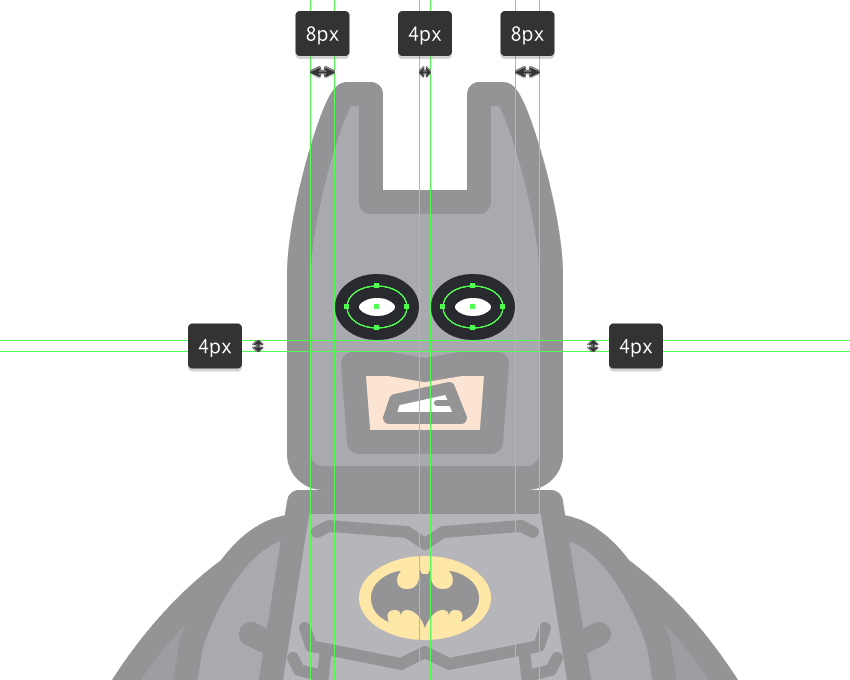
使用两个20 x 14 px椭圆(#FFFFFF)和8 px粗略轮廓(#24252B)添加眼睛,我们将单独分组(Control-G),然后按照参考图像中的位置进行定位。

第9步
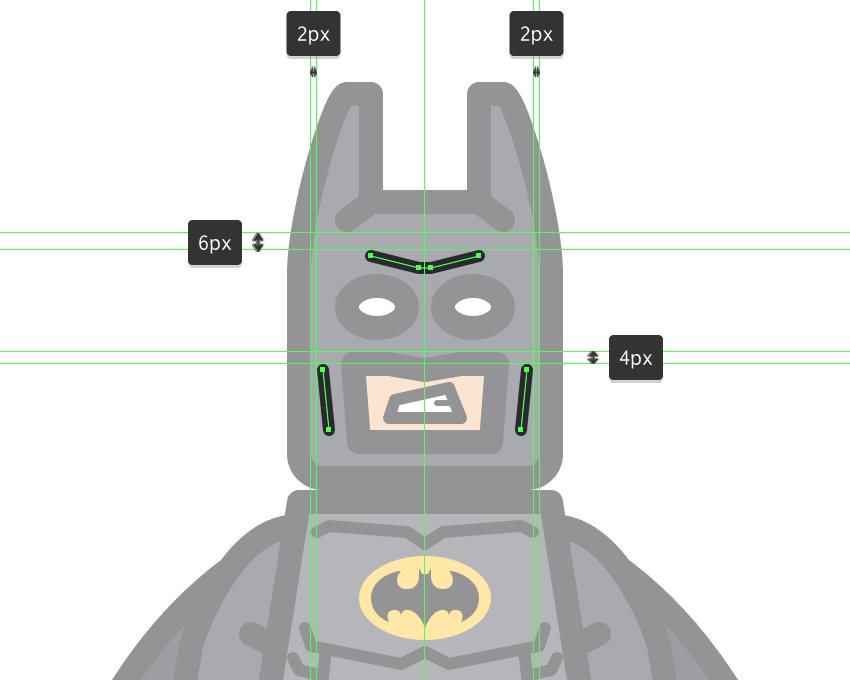
细节行添加到使用两个掩模的耳朵8 PX厚 中风线(#24252B)与圆帽。

第10步
通过添加其余的细节线,使用几个4 px厚的Strokes(#24252B),完成蒙版,并使用该项目本身。完成后,在点击该保存按钮之前,选择并分组(Control-G)当前部分的所有组成形状。

OK完成!
无论你是蝙蝠侠还是最近的转世粉丝,我都希望你能够很快乐地重新创造这个小家伙,并且在此过程中学会了一两招。