Django+xadmin打造在线教育平台(五)
代码
八、课程详情页功能的实现
8.1.课程列表
(1)配置urls
MxOnline/urls中
path("course/", include(‘course.urls‘, namespace="course")),
course里面新建urls.py
# course/urls.py
from django.urls import path,re_path
from .views import CourseListView
# 要写上app的名字
app_name = "course"
urlpatterns = [
path(‘list/‘,CourseListView.as_view(),name=‘course_list‘),
]
把course-list.html拷贝到templates目录下
from django.shortcuts import render
from django.views.generic import View
class CourseListView(View):
def get(self, request):
return render(request, "course-list.html")
(2)course-list.html继承base.html
修改title,修改bread里面,content里面放course-list独有的


 course-list.html
course-list.html然后去后台添加十门课程
(3)列表展示
views.py
# course/views.py
from django.shortcuts import render
from django.views.generic import View
from .models import Course
class CourseListView(View):
def get(self, request):
all_courses = Course.objects.all()
return render(request, "course-list.html",{‘all_courses‘:all_courses})
course-list.html
<div class="group_list">
{% for course in all_course %}
<div class="box">
<a href="course-detail.html">
<img width="280" height="350" class="scrollLoading" src="{{ MEDIA_URL }}{{ course.image }}"/>
</a>
<div class="des">
<a href="course-detail.html">
<h2>{{ course.name }}</h2>
</a>
<span class="fl">时长:<i class="key">{{ course.learn_times }}</i></span>
<span class="fr">学习人数:{{ course.students }} </span>
</div>
<div class="bottom">
<a href="course-detail.html"><span class="fl">来自{{ course.course_org.name }}</span></a>
<span class="star fr notlogin
" data-favid="15">
{{ course.fav_nums }}
</span>
</div>
</div>
{% endfor %}
8.2.分页
try:
page = request.GET.get(‘page‘, 1)
except PageNotAnInteger:
page = 1
p = Paginator(all_courses,2 , request=request)
courses = p.page(page)
<div class="pageturn">
<ul class="pagelist">
{% if all_courses.has_previous %}
<li class="long"><a href="?{{ all_courses.previous_page_number.querystring }}">上一页</a></li>
{% endif %}
{% for page in all_courses.pages %}
{% if page %}
{% ifequal page all_courses.number %}
<li class="active"><a href="?{{ page.querystring }}">{{ page }}</a></li>
{% else %}
<li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li>
{% endifequal %}
{% else %}
<li class="none"><a href="">...</a></li>
{% endif %}
{% endfor %}
{% if all_courses.has_next %}
<li class="long"><a href="?{{ all_courses.next_page_number.querystring }}">下一页</a></li>
{% endif %}
</ul>
</div>
8.3.排序
class CourseListView(View):
def get(self, request):
all_courses = Course.objects.all().order_by(‘-add_time‘)
# 热门课程推荐
hot_courses = Course.objects.all().order_by(‘-click_nums‘)[:3]
# 排序
sort = request.GET.get(‘sort‘, "")
if sort:
if sort == "students":
all_courses = all_courses.order_by("-students")
elif sort == "hot":
all_courses = all_courses.order_by("-click_nums")
# 分页
try:
page = request.GET.get(‘page‘, 1)
except PageNotAnInteger:
page = 1
p = Paginator(all_courses,2 , request=request)
courses = p.page(page)
return render(request, "course-list.html", {
"all_courses":courses,
‘sort‘: sort,
‘hot_courses‘:hot_courses,
})
<div class="head">
<ul class="tab_header">
<li class="{% ifequal sort ‘‘ %}active{% endifequal %}"><a href="?sort=" >最新 </a></li>
<li class="{% ifequal sort ‘hot‘ %}active{% endifequal %}"><a href="?sort=hot" >最热门 </a></li>
<li class="{% ifequal sort ‘students‘ %}active{% endifequal %}"><a href="?sort=students" >参与人数 </a></li>
</ul>
</div>
<div class="head">热门课程推荐</div>
<div class="group_recommend">
{% for hot_course in hot_courses %}
<dl>
<dt>
<a target="_blank" href="">
<img width="240" height="220" class="scrollLoading" src="{{ MEDIA_URL }}{{ hot_course.image }}"/>
</a>
</dt>
<dd>
<a target="_blank" href=""><h2> {{ hot_course.name }}</h2></a>
<span class="fl">难度:<i class="key">{{ hot_course.get_degree_display }}</i></span>
</dd>
</dl>
{% endfor %}
 course-list.html
course-list.html views.py
views.py
8.4.课程详情
course-detail.html复制进来


(1)url配置
re_path(‘course/(?P<course_id>\d+)/‘, CourseDetailView.as_view(), name="course_detail"),
class CourseDetailView(View):
‘‘‘课程详情‘‘‘
def get(self, request, course_id):
return render(request, "course-detail.html", {
})
在course-list.html中添加链接到详情

(2)views
class CourseDetailView(View):
‘‘‘课程详情‘‘‘
def get(self, request, course_id):
course = Course.objects.get(id=int(course_id))
# 课程的点击数加1
course.click_nums += 1
course.save()
return render(request, "course-detail.html", {
‘course‘:course,
})
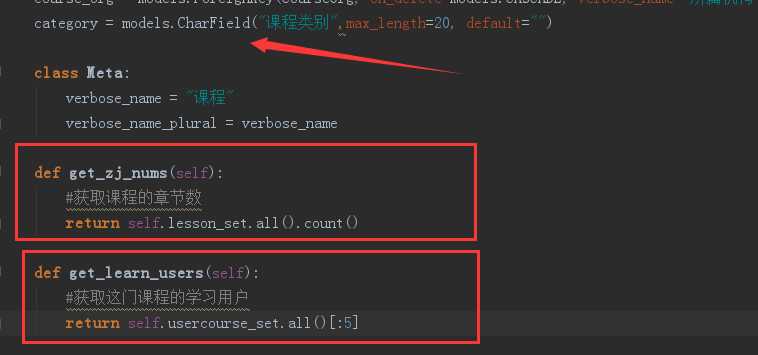
(3)Course model增加
- 一个category字段
- 一个获取章节数的方法
- 一个获取这么课程的学习用户方法

 Course
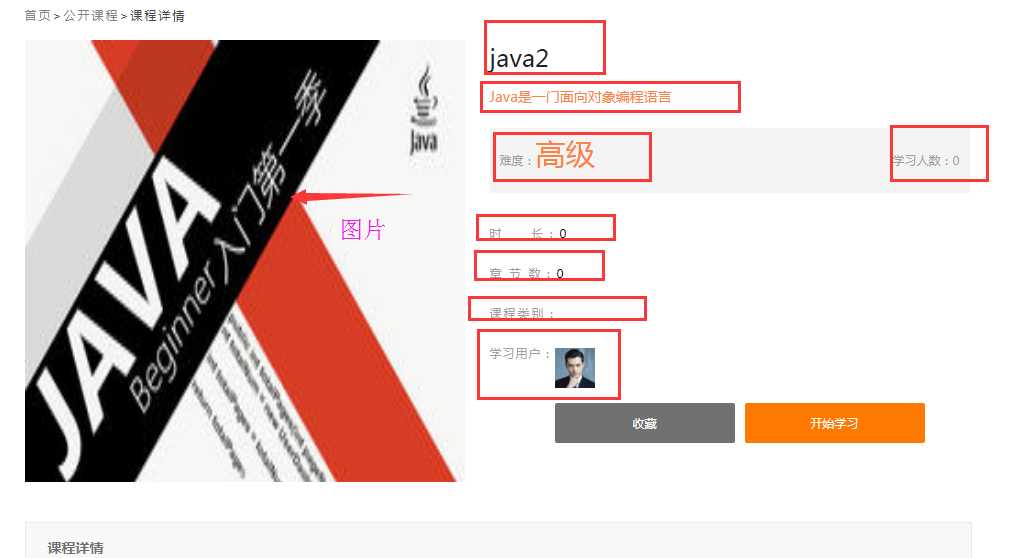
Course(4)course-detail.html中课程详情信息显示
<div class="picbox">
<div class="tb-booth tb-pic">
<img width="440" height="445" src="{{ MEDIA_URL }}{{ course.image }}" class="jqzoom" />
</div>
</div>
<div class="des">
<h1 title="{{ course.name }}">{{ course.name }}</h1>
<span class="key">{{ course.desc }}</span>
<div class="prize">
<span class="fl">难度:<i class="key">{{ course.get_degree_display }}</i></span>
<span class="fr">学习人数:{{ course.students }}</span>
</div>
<ul class="parameter">
<li><span class="pram word3">时 长:</span><span>{{ course.learn_times }}</span></li>
<li><span class="pram word3">章 节 数:</span><span>{{ course.get_zj_nums }}</span></li>
<li><span class="pram word3">课程类别:</span><span title="">{{ course.category }}</span></li>
<li class="piclist"><span class="pram word4">学习用户:</span>
{% for user_course in course.get_learn_users %}
<span class="pic"><img width="40" height="40" src="{{ MEDIA_URL }}{{ user_course.user.image }}"/></span>
{% endfor %}
</li>
</ul>
<div class="btns">

显示课程详情

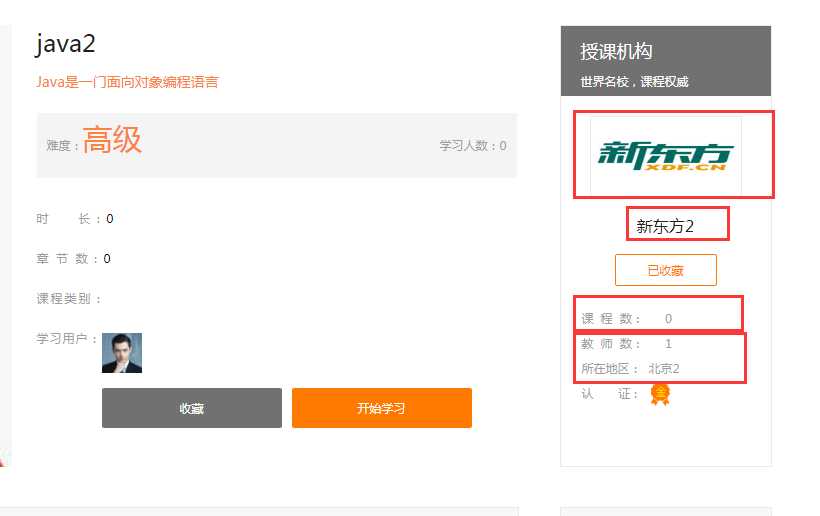
8.5.授课机构
(1)CourseOrg model添加一个获取教师数的方法
def get_teacher_nums(self):
#获取机构的教师数
return self.teacher_set.all().count()
 CourseOrg
CourseOrg(2)授课机构显示
<div class="head">
<h1>授课机构</h1>
<p>世界名校,课程权威</p>
</div>
<div class="pic">
<a href="/company/14/">
<img width="150" height="80" src="{{ MEDIA_URL }}{{ course.course_org.image }}"/>
</a>
</div>
<a href="/company/14/">
<h2 class="center" title="清华大学">{{ course.course_org.name }}</h2>
</a>
<div class="btn notlogin
"data-favid="14" id="jsRightBtn">
已收藏
</div>
<div class="clear">
<ul>
<li>
<span>课 程 数: {{ course.course_org.course_nums }}</span>
</li>
<li>
<span>教 师 数: {{ course.course_org.get_teacher_nums }}</span>
</li>
<li>所在地区: {{ course.course_org.address }}</li>
<li>认 证 :
<img title="金牌机构", src="{% static ‘images/gold.png‘ %}"/>
</li>
</ul>
</div>
</div>

8.6.相关课程推荐
(1)给“Course” model添加一个“课程标签”字段
tag = models.CharField(‘课程标签‘,default=‘‘,max_length=10)
 Course
Course(2)views
class CourseDetailView(View):
‘‘‘课程详情‘‘‘
def get(self, request, course_id):
course = Course.objects.get(id=int(course_id))
# 课程的点击数加1
course.click_nums += 1
course.save()
# 课程标签
# 通过当前标签,查找数据库中的课程
tag = course.tag
if tag:
# 需要从1开始不然会推荐自己
relate_courses = Course.objects.filter(tag=tag)[:3]
else:
relate_courses = []
return render(request, "course-detail.html", {
‘course‘:course,
‘relate_courses‘:relate_courses,
})
(3)前端
<div class="right layout">
<div class="head">相关课程推荐</div>
<div class="group_recommend">
{% for relate_course in relate_courses %}
<dl>
<dt>
<a target="_blank" href="">
<img width="240" height="220" class="scrollLoading" src="{{ MEDIA_URL }}{{ relate_course.image }}"/>
</a>
</dt>
<dd>
<a target="_blank" href=""><h2> {{ relate_course.name }}</h2></a>
<span class="fl">学习时长:<i class="key">{{ relate_course.learn_times }}</i></span>
</dd>
</dl>
{% endfor %}
</div>
</div>

8.7.课程收藏和机构收藏
{% block custom_js %}{% endblock %},放到最下面的位置,因为是js代码,要最后加载
后端判断当前收藏转态
class CourseDetailView(View):
‘‘‘课程详情‘‘‘
def get(self, request, course_id):
course = Course.objects.get(id=int(course_id))
# 课程的点击数加1
course.click_nums += 1
course.save()
# 课程标签
# 通过当前标签,查找数据库中的课程
has_fav_course = False
has_fav_org = False
# 必须是用户已登录我们才需要判断。
if request.user.is_authenticated:
if UserFavorite.objects.filter(user=request.user, fav_id=course.id, fav_type=1):
has_fav_course = True
if UserFavorite.objects.filter(user=request.user, fav_id=course.course_org.id, fav_type=2):
has_fav_org = True
tag = course.tag
if tag:
# 需要从1开始不然会推荐自己
relate_courses = Course.objects.filter(tag=tag)[:2]
else:
relate_courses = []
return render(request, "course-detail.html", {
‘course‘:course,
‘relate_courses‘:relate_courses,
"has_fav_course": has_fav_course,
"has_fav_org": has_fav_org,
})
course-detail.html中添加Ajax
{% block custom_js %}
<script type="text/javascript">
//收藏分享
function add_fav(current_elem, fav_id, fav_type){
$.ajax({
cache: false,
type: "POST",
url:"{% url "org:add_fav" %}",
data:{‘fav_id‘:fav_id, ‘fav_type‘:fav_type},
async: true,
beforeSend:function(xhr, settings){
xhr.setRequestHeader("X-CSRFToken", "{{ csrf_token }}");
},
success: function(data) {
if(data.status == ‘fail‘){
if(data.msg == ‘用户未登录‘){
window.location.href="/login/";
}else{
alert(data.msg)
}
}else if(data.status == ‘success‘){
current_elem.text(data.msg)
}
},
});
}
$(‘#jsLeftBtn‘).on(‘click‘, function(){
add_fav($(this), {{ course.id }}, 1);
});
$(‘#jsRightBtn‘).on(‘click‘, function(){
add_fav($(this), {{ course.course_org.id }}, 2);
});
</script>
{% endblock %}

