首先放上mint-ui中文文档
近来在使用mint-ui,发现部分插件在讲解上并不是很详细,部分实例找不到使用的代码。github上面的分享,里面都是markdown文件,内容就是网上的文档
刚好自己在用,网上能找到的资料也不是很详细,自己写写咯。持续更新...emmmmm,应该可以吧,我这么懒。希望能给别人带来帮助。
介绍一下mint-ui的特性
特性介绍
- Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
- 真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
- 考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
- 依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
这个组件库,适合于基于vue的手机页面开发。
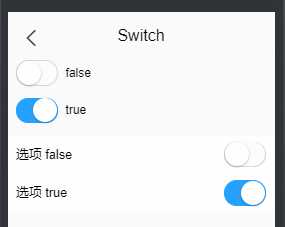
1.cell的使用
先丢个图↓

在做switch的时候,想做成文字和switch在列表的两侧。效果出不来,发现有很多人跟我一样死命的钻switch的文档,以及找switch的相关资料。然后实际上,应该用cell才对。
<mt-cell title="开关状态">
<mt-switch v-model="openValue" @change="changeStatus"></mt-switch>
</mt-cell>利用cell的布局,和switch相结合。产生下面的结果。

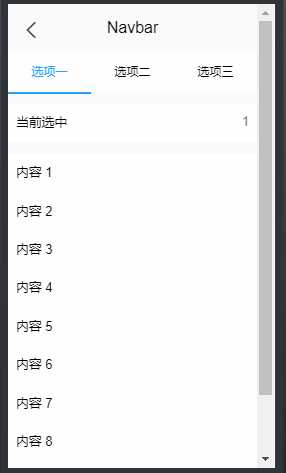
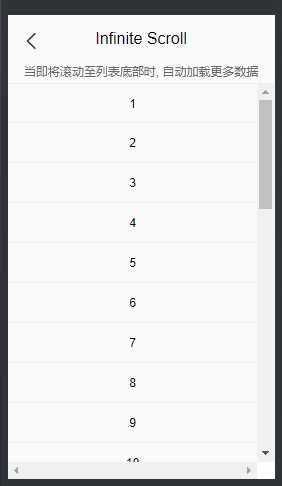
2.Infinite scroll 和 Navbar结合使用。
Navbar 是这样的↓

Infinite scroll 是这样的↓

两个结合起来,就是把Infinite scroll嵌套在 <mt-tab-container-item id="1"></mt-tab-container-item>里面,然后效果就出来了。
简单的就是酱紫的。
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<div v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</div>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<div v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</div>
</mt-tab-container-item>
</mt-tab-container>这样基本页面就出来了。

有个小问题就是,这是一个页面,滚动条是共用的。也就是说,你在选项卡一拉出来好几页数据之后,再到选项卡二,滚动条的位置是不会变的,你的选项卡二的内容,会被拉出来好多页的数据。如果某个选项卡的数据比较少,会影响到其他选项卡的数据加载。
这个问题,找了半天,最后发现一个和简单的办法。在Infinite-Scroll里面,添加一个v-if=selected == id,把Infinite-scroll和选项卡的id、selected相结合,选中的selected与id对应的时候,才进行对应的Infinite-Scroll。
Infinite-Scroll的代码如下:
<div v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
v-if="selected == 1"
>根据需要,v-if的条件进行修改。
v-infinite-scroll 所绑定的方法,会在vue的mounted之后,before之前第一次执行,不需要另外调用。
3.Picker,地址三级联动
这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: ‘left‘,
className:‘picker_Slot‘
},
{
divider: true,
content: ‘-‘,
className: ‘slot2‘
},
{
flex: 1,
values: root.region_city,
textAlign: ‘center‘,
className:‘picker_Slot‘
},
{
divider: true,
content: ‘-‘,
className: ‘slot2‘
},
{
flex: 1,
values: root.region_zone,
textAlign: ‘right‘,
className:‘picker_Slot‘
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,‘province‘,values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,‘city‘,values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,‘area‘,values[2] == null ? root.printerMessage.area : values[2]);
}