之前在学正则表达式的时候学的并不是很透彻
感觉看看元字符(元字符要用 \ 转义),限定符(^开头 $结尾), 前面写个范围[a-z],在后面写个{n,}能匹配就行了
当时的自己
然而昨天我参加了个线上的笔试我发现这并不够,
让我写一个正则,匹配密码,切密码必须有数字,字母,符号 的组合
我蒙蔽了。 后来上网上去找相关的帖子,发现我没看懂 其中的 ?!是啥意思。
笔试后的我
发现网上解释的也很少,我就去一个权威一点的网站,重新学习了一下正则,下面就是我感觉自己不足,需要补充的知识,如果你还想了解更多关于 正则表达式 --->我的博客
下面是这几个元字符的用法 (为啥那么长的也叫做元字符??? ) 算了也不是很重要 ,就不就结了 如果哪位大哥知道 可以告诉我
? 将?跟在其他限定符(*,+,?,{n},{n,},{n,m})后面 ,将匹配模式变成非贪婪模式
就是只匹配能匹配的最少的内容 如 {n,}? 就只匹配n个
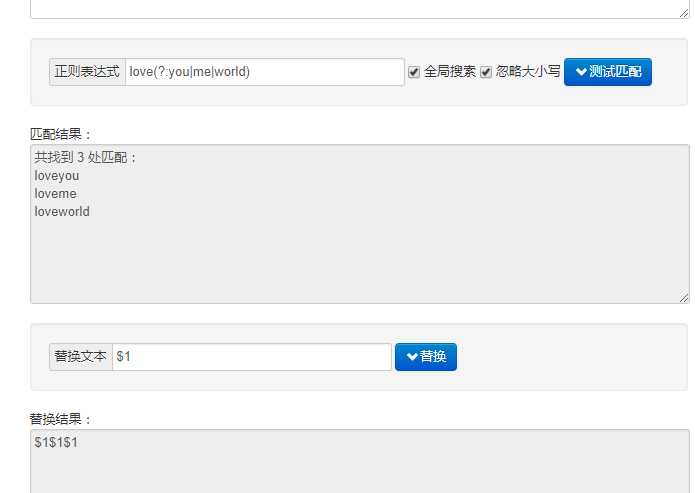
(pattern) 这就是分组匹配,把每个被括号里的正则匹配出来的内容,当做一个组,存在Matches
集合中,js可以配合 replace使用 $1,$2....分别代表各个组匹配出的内容,

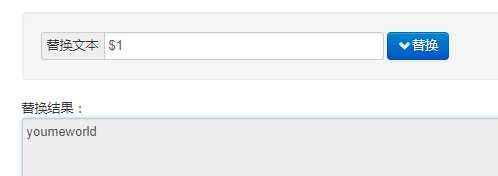
(?:pattern) 匹配patttern的内容,但是不会作为分组使用,即不会被存在Matches集合中
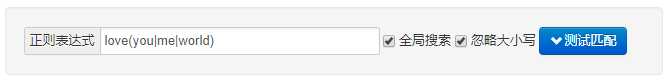
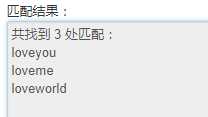
配合 | 可以实现更简易的 或操作
str
不使用 ?: 进行匹配

匹配结果

replace替换 (从这里看出 分组存在)

当更改 正则表达式 使用 ?: 可以发现匹配出的结果都是相同的,不同的是在替换的时候$1并不存在,这里把$1当成字符串了

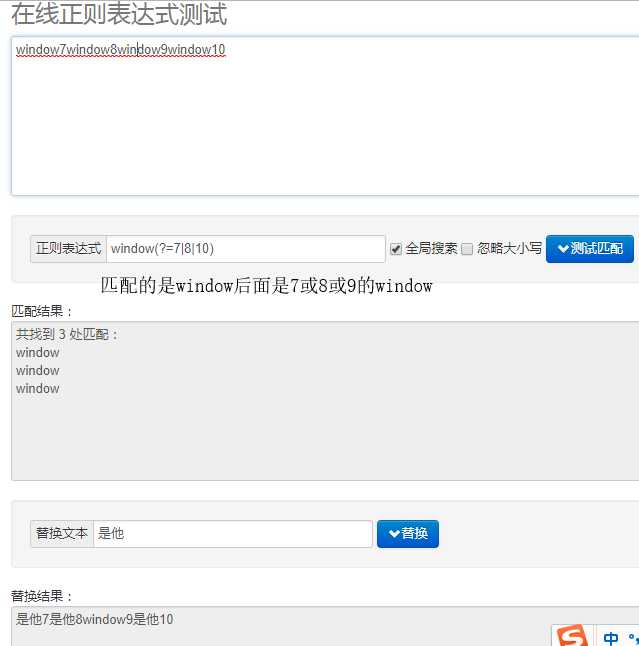
(?=pattern) 正向肯定预查(look ahead positive assert)[预览,积极的断言]
在任何匹配pattern的字符串开始处,匹配查找字符串,这是一个非获取匹配
预查不消耗字符串
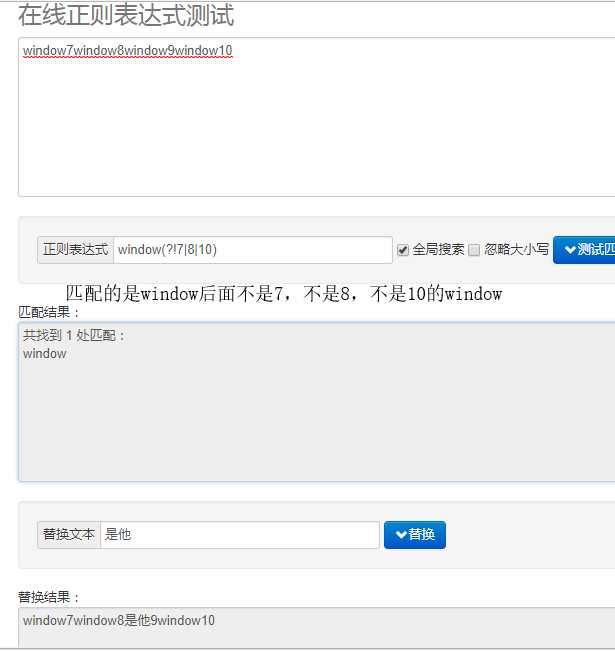
(?!pattern) 正向否定预查(negative assert)[消极的 断言]
在任何匹配的pattern 的字符串开始处匹配字符串,同样是一个非捕获匹配
同样预查不消耗字符串

var reg = /window(?=7|8|10)/g; //可以匹配出 window7/window8/window10 中的window 但是不能匹配出window9中的window

var reg = /window(?!7|8|10)/g; //就不能匹配出 window7/window8/window10 能匹配出除了 window9等等等

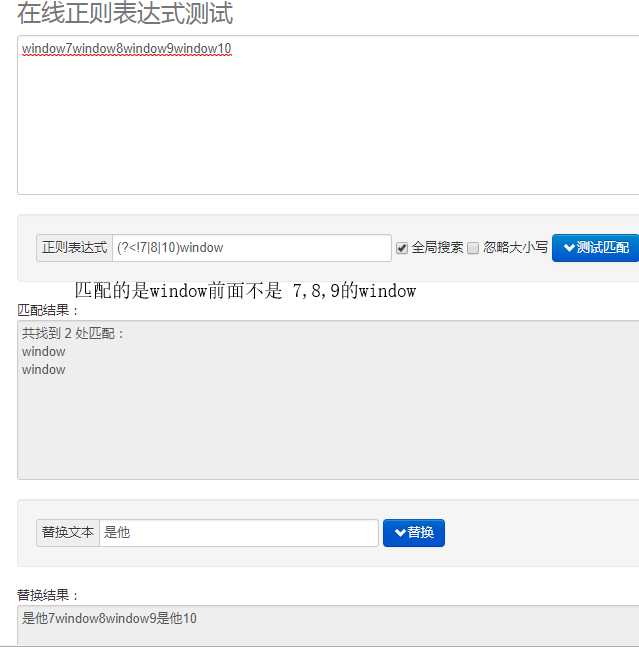
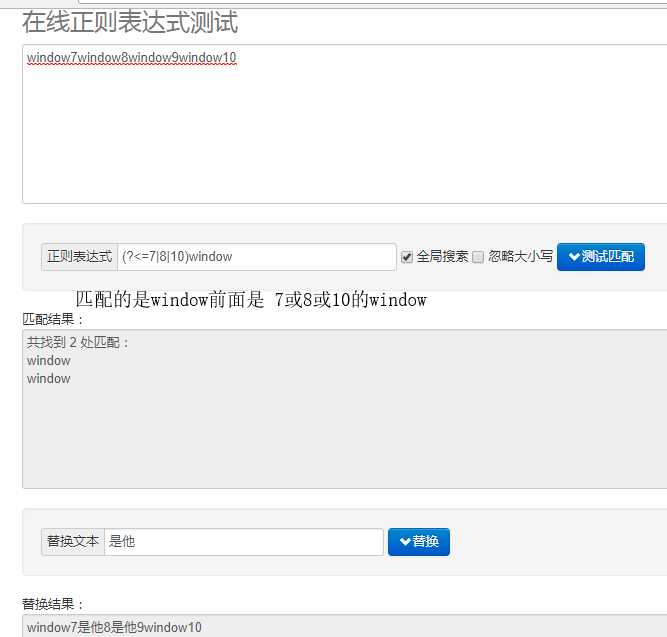
(?<=pattern) 反向肯定预查 与正向的功能基本相同,就是换了预查的方向 查看前面
仍然是预查,不消耗字符串

(?<!pattern) 反向否定预查 同样预查不消耗字符串,