首先安装步骤
1.首先配置开发环境,看一下电脑里面是否有npm 和 node,没有则安装(最好用新版本),安装完成后检验一下,是否成功安装
检验方式node -v npm -v
2.接下来全局安装npm install -g @angular/cli(angular 脚手架)
3.创建新项目(ng new 项目名字)
4.进入项目(cd 项目名字)
5,创建新组件 (ng generate component 组件名字)
6.输入框的双向绑定(<div> <label>name: <input [(ngModel)]="hero.name" placeholder="name"> </label> </div>)用[(ngModel)]来绑定
在这里输入框是不好使的,因为没有装饰器来支持它,现在就是要添加这个装饰器
操作:1、在app.module.ts中添加这样一行代码import { FormsModule } from ‘@angular/forms‘;
2、在app.module.ts 加 imports: [ BrowserModule, FormsModule ],
7.渲染数据(<li *ngFor="let hero of heroes">)
8、事件绑定(<li *ngFor="let hero of heroes" (click)="onSelect(hero)">)
9、创建服务 服务是使不同的累传递信息(ng generate service 服务名字)
10、运行项目 (ng serve)(直接打开默认浏览器)
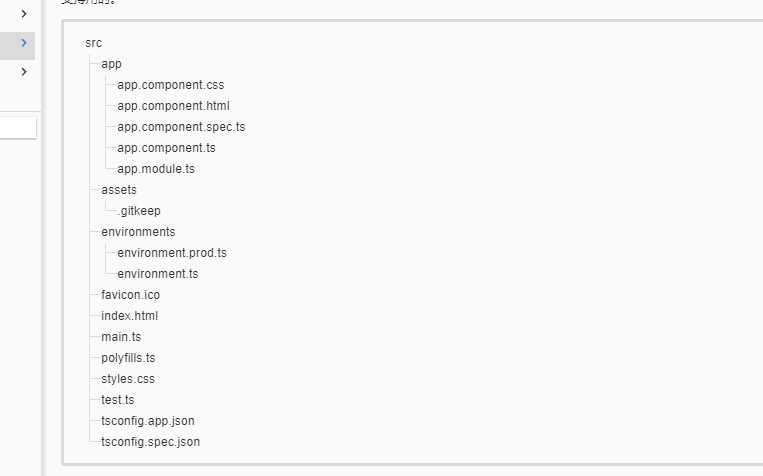
4.文件夹位置如下

|
|
使用 HTML 模板、CSS 样式和单元测试定义 |
|
|
定义 |
|
|
这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。 |
|
|
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在生产环境中使用不同的 API 端点地址,或使用不同的统计 Token 参数。 甚至使用一些模拟服务。 所有这些,CLI 都替你考虑到了。 |
|
|
每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。 |
|
|
这是别人访问你的网站是看到的主页面的 HTML 文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI 会自动把所有 |
|
|
这是应用的主要入口点。 使用JIT 编译器编译本应用,并启动应用的根模块 |
|
|
不同的浏览器对 Web 标准的支持程度也不同。 腻子脚本(polyfill)能把这些不同点进行标准化。 你只要使用 |
|
|
这里是你的全局样式。 大多数情况下,你会希望在组件中使用局部样式,以利于维护,不过那些会影响你整个应用的样式你还是需要集中存放在这里。 |
|
|
这是单元测试的主要入口点。 它有一些你不熟悉的自定义配置,不过你并不需要编辑这里的任何东西。 |
|
|
TypeScript 编译器的配置文件。 |
|
|
在 |
|
|
|
|
|
Angular CLI 的配置文件。 在这个文件中,你可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。 要了解更多,请参阅它的官方文档。 |
|
|
给你的编辑器看的一个简单配置文件,它用来确保参与你项目的每个人都具有基本的编辑器配置。 大多数的编辑器都支持 |
|
|
一个 Git 的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中。 |
|
|
给Karma的单元测试配置,当运行 |
|
|
|
|
|
给Protractor使用的端到端测试配置文件,当运行 |
|
|
项目的基础文档,预先写入了 CLI 命令的信息。 别忘了用项目文档改进它,以便每个查看此仓库的人都能据此构建出你的应用。 |
|
|
TypeScript 编译器的配置,你的 IDE 会借助它来给你提供更好的帮助。 |
|
|
给TSLint和Codelyzer用的配置信息,当运行 |
